- collaboration
Invite Team Members
Assign Projects
Users & Role Management
Review Management [Test Cases]
Review Management [Elements]
Execution Controls
- test cases
Test Cases
Test Case List Actions
Import and Export Test Cases
Import Test Project Test Cases
Importing Postman Collections and Environments
Test cases for Desktop Windows
Update Test Case result in a Test Plan
Test cases for Mobile Web Application
- Test Step Types
Type: Natural Language
Type: REST API
Type: Step Group
Type: For Loop
Type: While Loop
Type: Block
Type: If Condition
Nested Step Groups
Create Test Steps
- Create Test Steps Using Simple English
Test Step Settings
Test Step Options
Reuse Elements
Test Step Reordering
Bulk Actions
Add Steps Before & After
- Web Applications
Test Step Actions
Test Step Settings
Test Data in Steps
Add Steps Manually
Reuse Elements
Update Elements
Create an Element
Reorder Test Steps
Bulk Actions
Add Steps Before & After
Record steps anywhere in a Test Case
Image Injection
Cross-application testing
- Test Data Types
Raw
Parameter
Runtime
Random
Data Generator
Phone Number
Mail Box
Environment
Concat Test Data
Create Test Data [Parameter]
Update Test Data Profile
Updating Value in TDP
Import TDP
Bulk Deletion of a Test Data Profile
Create Test Data [Environment]
- Elements (Objects)
- Web Applications
Record Multiple Elements
Record Single Element
Create Elements
Supported Locator Types
Formulating Elements
Shadow DOM Elements
Verifying elements in Chrome DevTools
Handling iframe Elements?
Dynamic Locators using Parameter
Dynamic Locators using Runtime
Using Environment Test Data for Dynamic locators
Import/Export Elements
AI Enabled Auto-Healing
- test step recorder
Install Chrome Extension
Install Firefox Extension
Install Edge Extension
Exclude Attributes/Classes
- test plans
Add, Edit, Delete Test Machines
Add, Edit, Delete Test Suites
Schedule Test Plans
Run Test Suites In Parallel
Cross Browser Testing
Distributed Testing
Headless Testing
Test Lab Types
Disabling Test Cases in Test Plans
AfterTest Case
Post Plan Hook
AfterTest Suite
Email Configuration in Test Plan
Execute Partial Test Plans via API
Ad-hoc Run
Test Plan Executions
Dry Runs on Local Devices
Run Tests on Vendor Platforms
Run Test Plans on Local Devices
Test Locally Hosted Applications
Debug Test Case Failures
Parallel and Allowed queues
- debugging
Debug results on local devices (Web applications)
Debug Results on Local Devices
Launch Debugger in the Same Window
- Testsigma Agent
Pre-requisites
Setup: Windows, Mac, Linux
Setup: Android Local Devices
Setting up iOS Local Devices
Update Agent Manually
Update Drivers Manually
Delete Corrupted Agent
Triggering Tests on Local Devices
- troubleshooting
Agent - Startup and Registration Errors
Fetching Agent logs
Upgrade Testsigma Agent Automatically
Testsigma Agent - FAQs
- continuous integration
Test Plan Details
REST API(Generic)
Jenkins
Azure DevOps
AWS DevOps
AWS Lambda
Circle CI
Bamboo CI
Travis CI
CodeShip CI
Shell Script(Generic)
Bitrise CI
GitHub CICD
Bitbucket CICD
GitLab CI/CD
- desired capabilities
Most Common Desired Capabilities
Browser Console Debug Logs
Geolocation Emulation
Bypass Unsafe Download Prompt
Geolocation for Chrome & Firefox
Custom User Profile in Chrome
Emulate Mobile Devices (Chrome)
Add Chrome Extension
Network Throttling
Network Logs
Biometric Authentication
Enable App Resigning in iOS
Enable Capturing Screenshots (Android & iOS)
Configure Android WebViews
Incognito/Private mode
Set Google Play Store Credentials
- addons
What is an Addon?
Addons Community Marketplace
Install Community Addon
Prerequisites(Create/Update Addon)
Create an Addon
Update Addon
Addon Types
Create a Post Plan Hook add-on in Testsigma
Create OCR Text Extraction Addon
- configuration
API Keys
- Security(SSO)
Setting Up Google Single Sign-On(SSO) Login in Testsigma
Setting Up Okta Single Sign-On Integration with SAML Login in Testsigma
Setting up SAML-based SSO login for Testsigma in Azure
iOS Settings
Creating WDA File for iOS App Testing
- uploads
Upload Files
Upload Android and iOS Apps
How to generate mobile builds for Android/iOS applications?
- Testsigma REST APIs
Environments
Elements
Test Plans
Upload Files
Get Project wide information
Upload and update test data profile
Trigger Multiple Test Plans
Trigger Test Plan remotely and wait until Completion
Run the same Test Plan multiple times in Parallel
Schedule, Update and Delete a test plan using API
Update Test Case results using API
Create and update values of Test Data Profile using REST API
Rerun Test Cases from Run Results using API
- open source dev environment setup
macOS and IntelliJ Community Edition
macOS and IntelliJ Ultimate Edition
Windows and IntelliJ Ultimate Edition
Setup Dev Environment [Addons]
- NLPs
Unable to retrieve value stored in text element
Unable to capture dropdown element
Unable to Select Radiobutton
Unable to Click Checkbox
- setup
Server Docker Deployment Errors
Secured Business Application Support
Troubleshooting Restricted Access to Testsigma
Why mobile device not displayed in Testsigma Mobile Test Recorder?
Unable to create new test session due to unexpected error
- web apps
URL not accessible
Test Queued for a Long Time
Issues with UI Identifiers
Missing Elements in the Recorder
- mobile apps
Failed to Start Mobile Test Recorder
Troubleshooting “Failed to perform action Mobile Test Recorder” error
Test Execution State is Queued for a Long Time
Mobile app keeps stopping after successful launch
More pre-requisite settings
Unable to start WDA Process on iPhone
Most Common causes for Click/Tap NLP failure
- on premise setup
On-Premise Setup Prerequisites
On-Premise Setup with Docker-compose File
Post-Installation Checklist for On-Premise Setup
Install Docker on an Unix OS in Azure Infrastructure
SMTP Configuration in Testsigma
Configure Custom Domains
Create Test Steps in Testsigma
In Testsigma terminology, each automated action executed by the test script is a test step. For example, in a login form, Enter <username> in the <username> field is a test step. This article discusses creating test steps for web, mobile web, Android, and iOS applications using Testsigma recorder & simple English (NLPs).
Prerequisites
- You should have Testsigma recorder installed.
- You should know about test step types.
- Web/Android/iOS application you want to test.
Creating Test Steps Manually
Web & Mobile Web
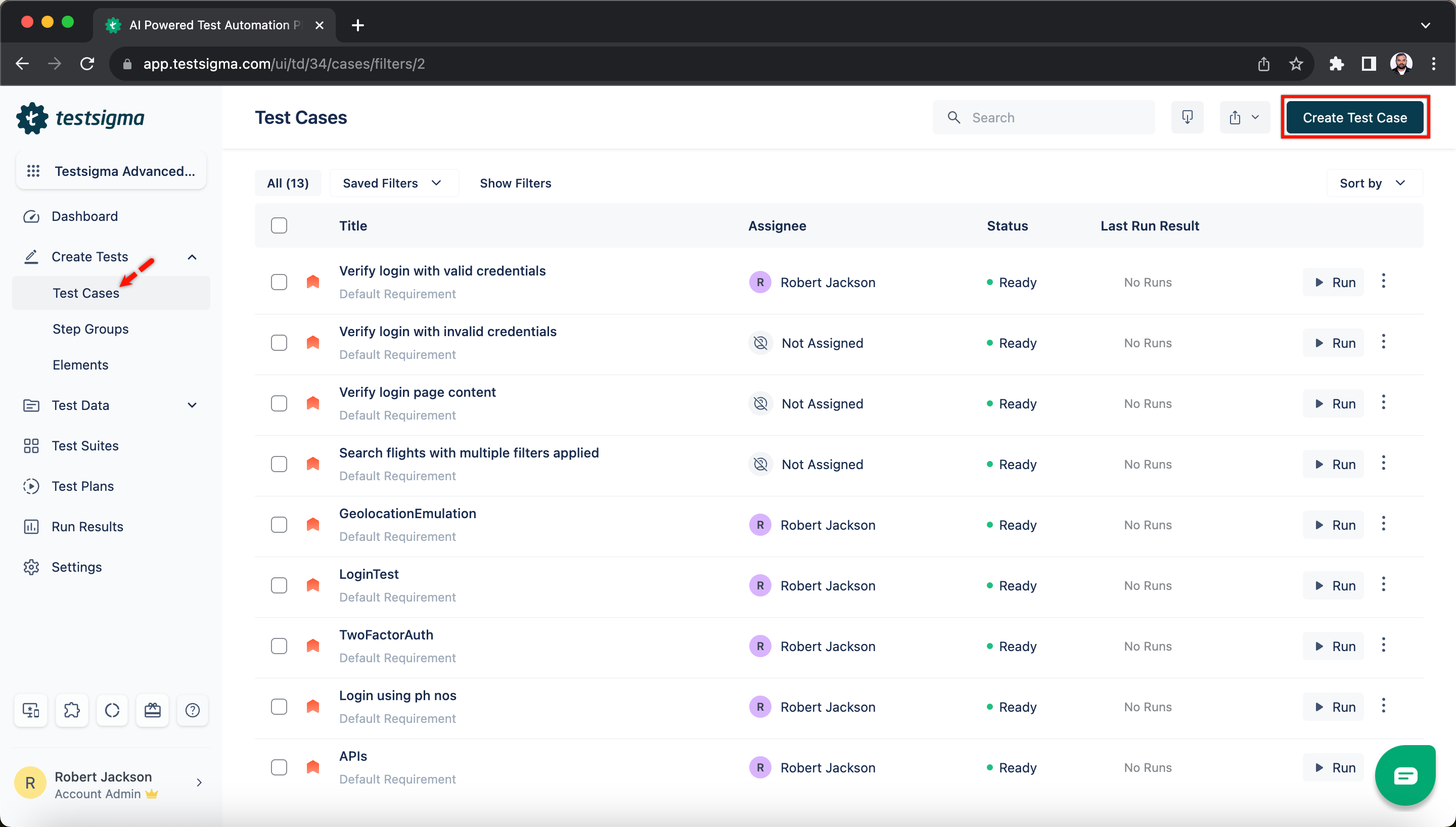
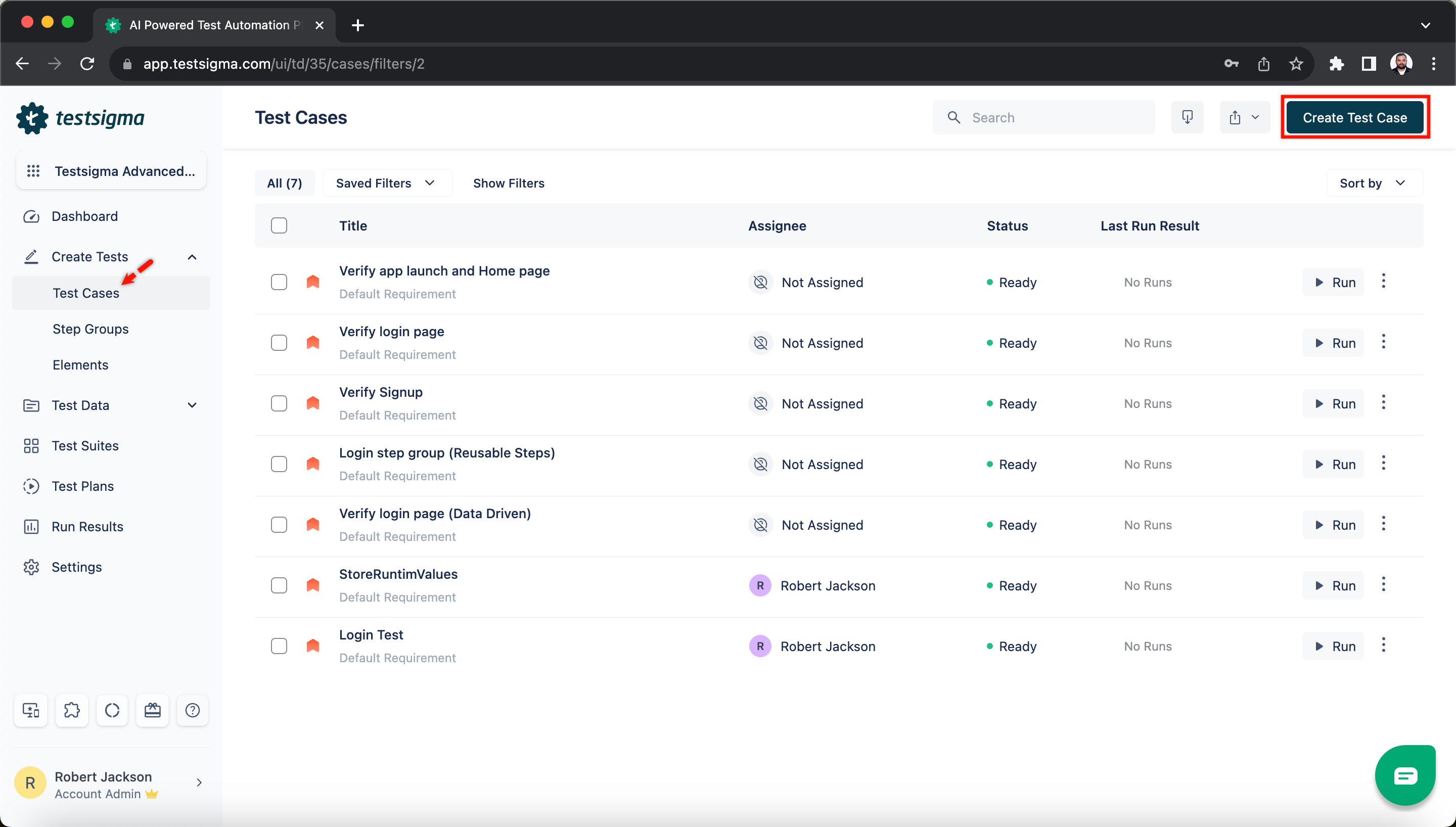
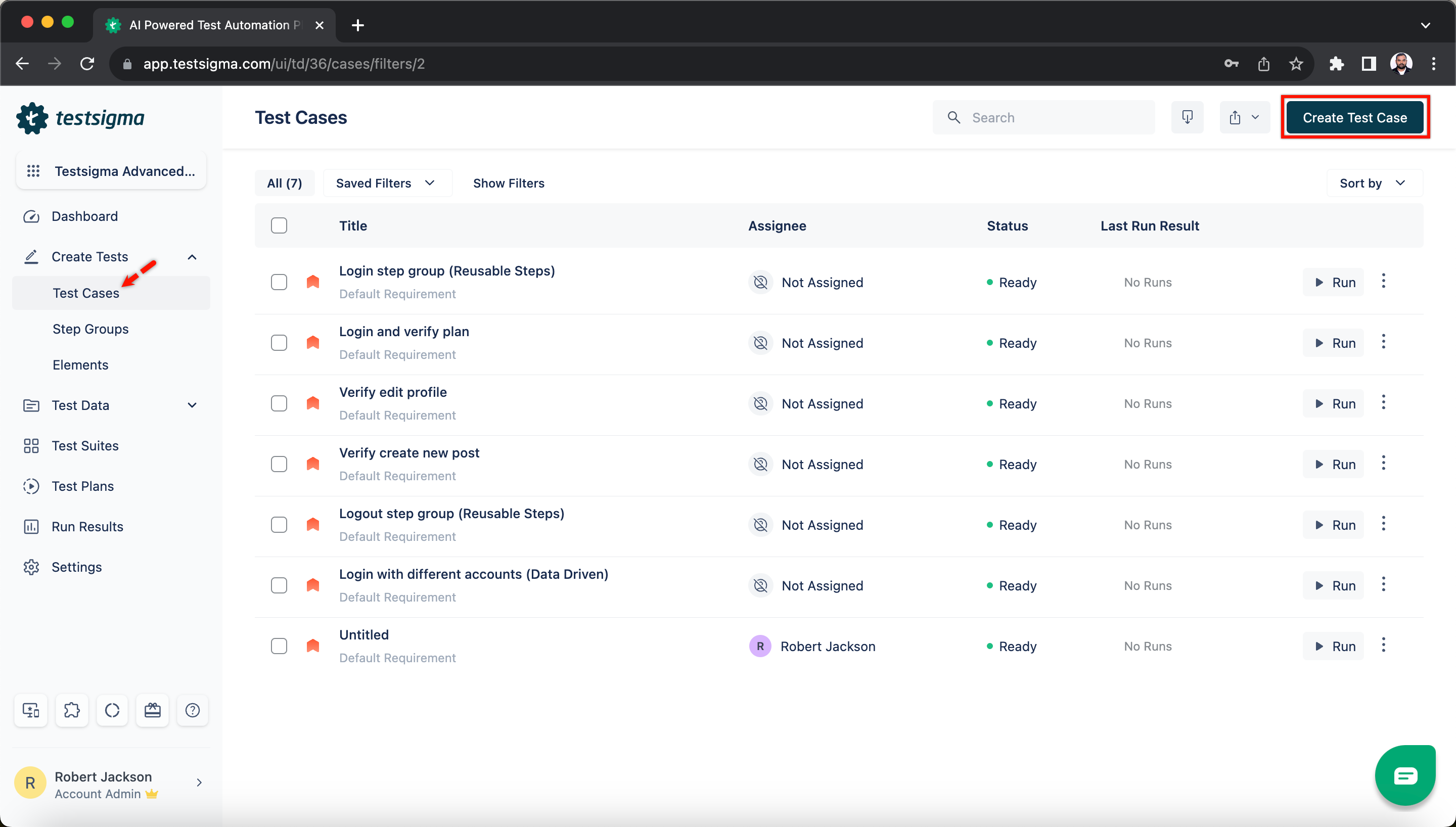
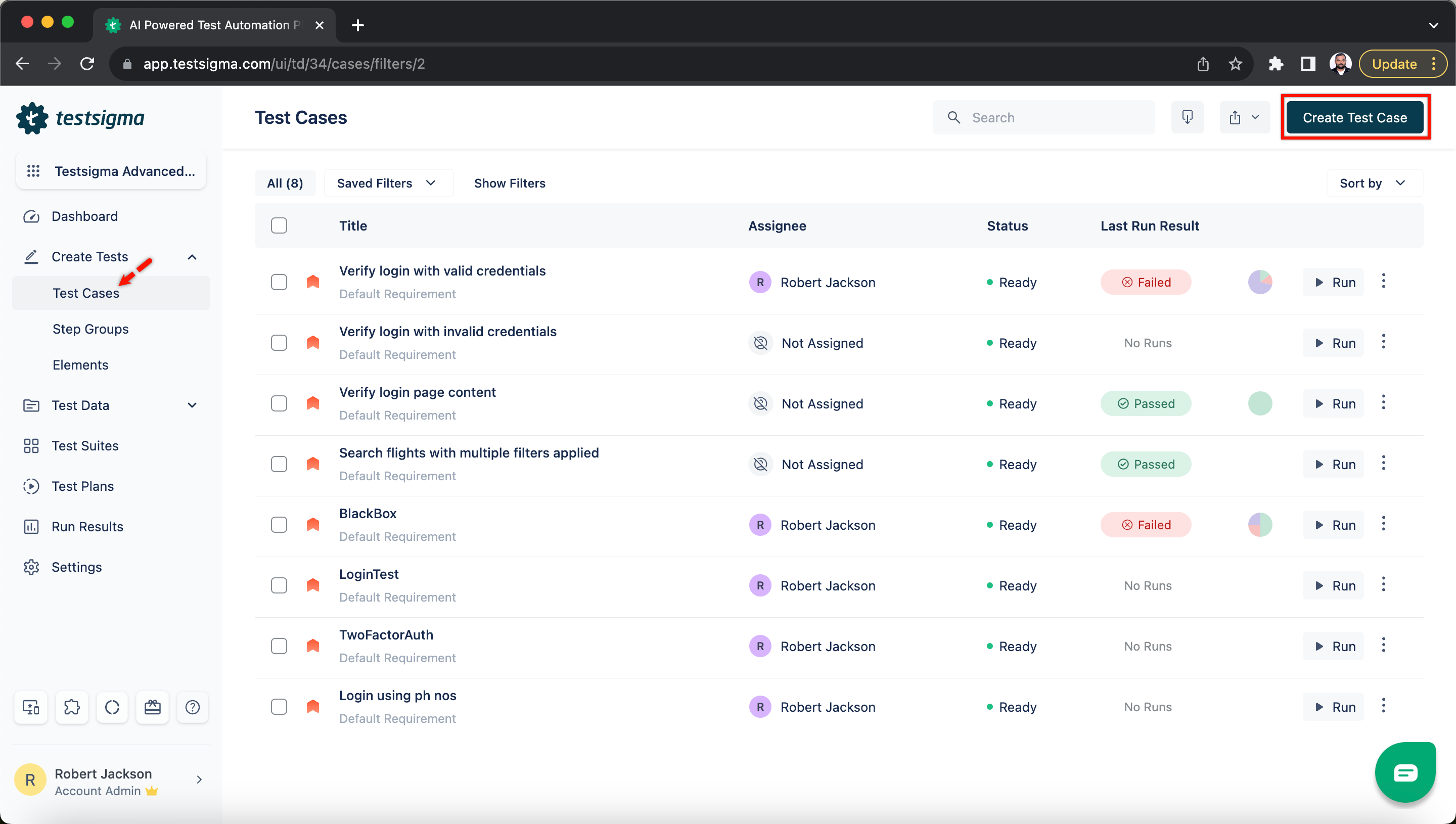
- Navigate to Create Tests > Test Cases, and click on Create Test Cases.

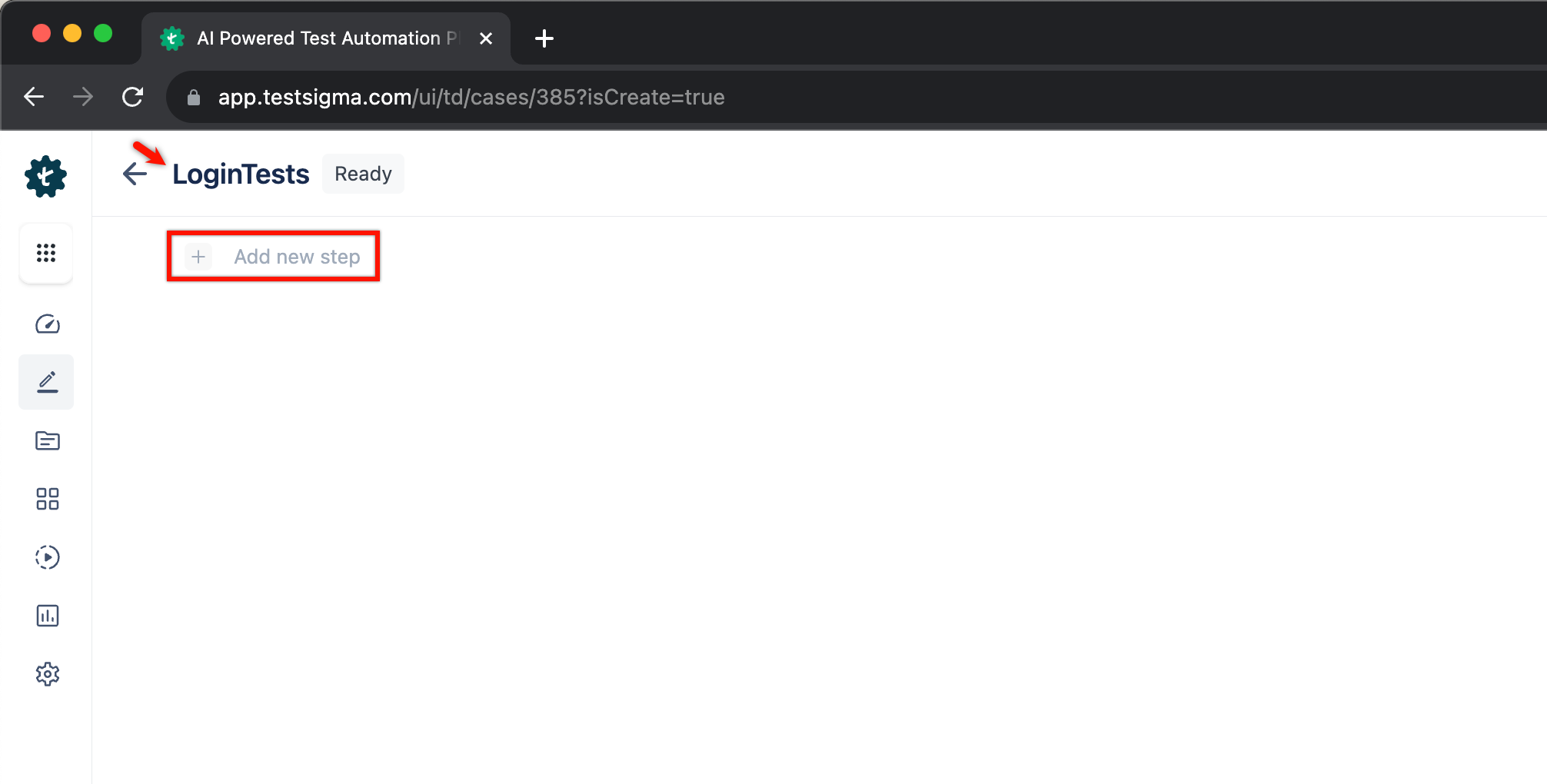
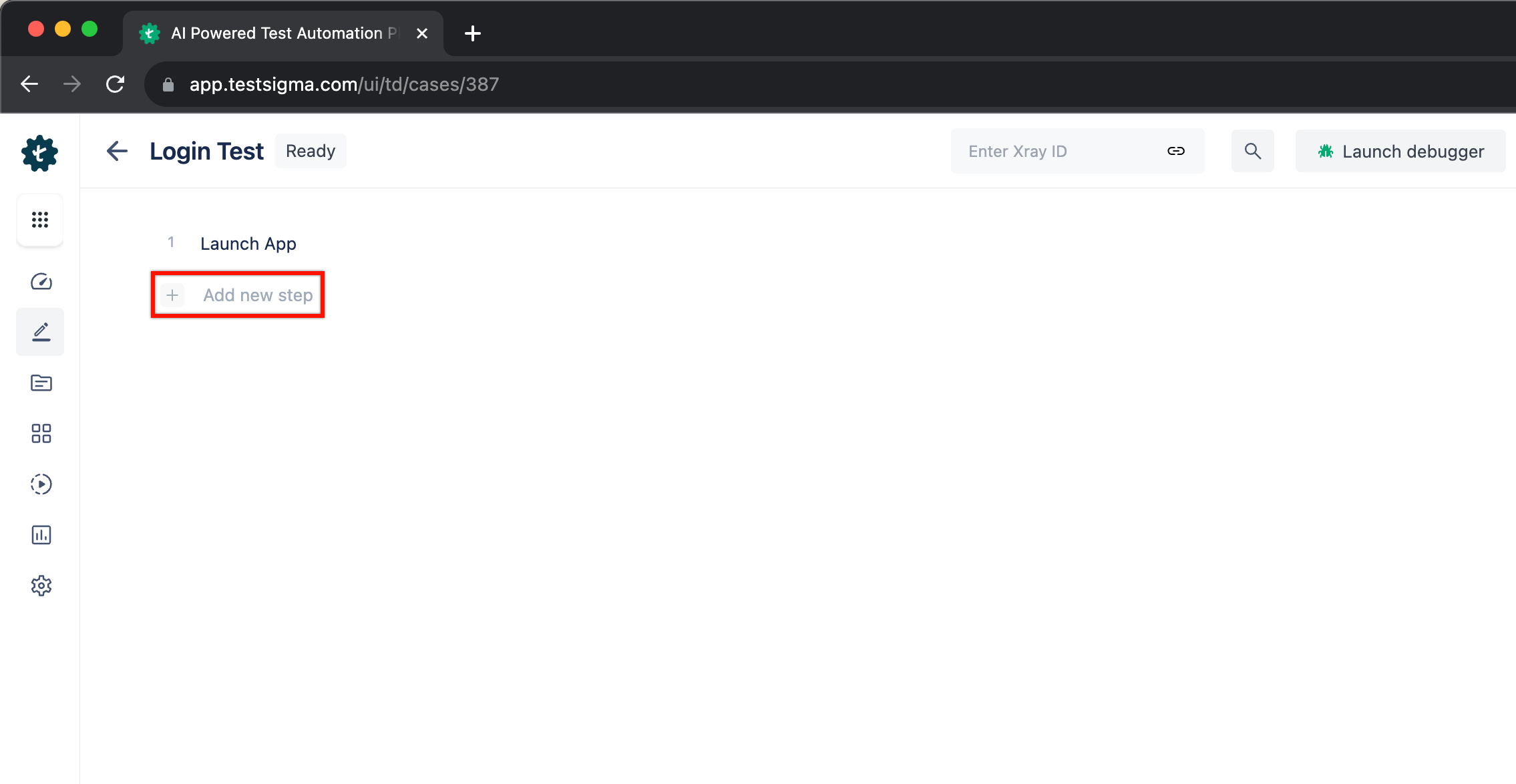
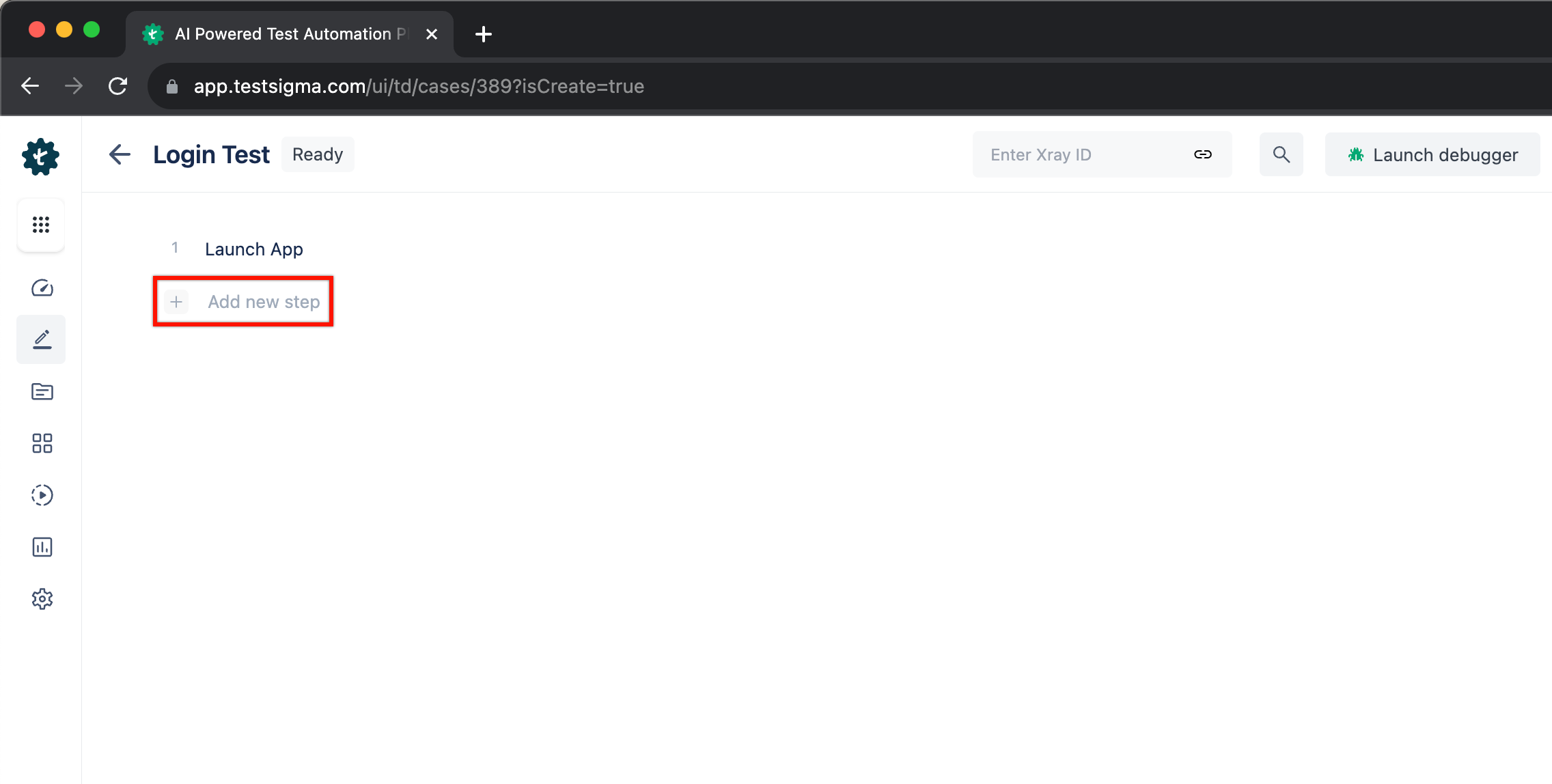
- Enter Name and click on Add new step.

-
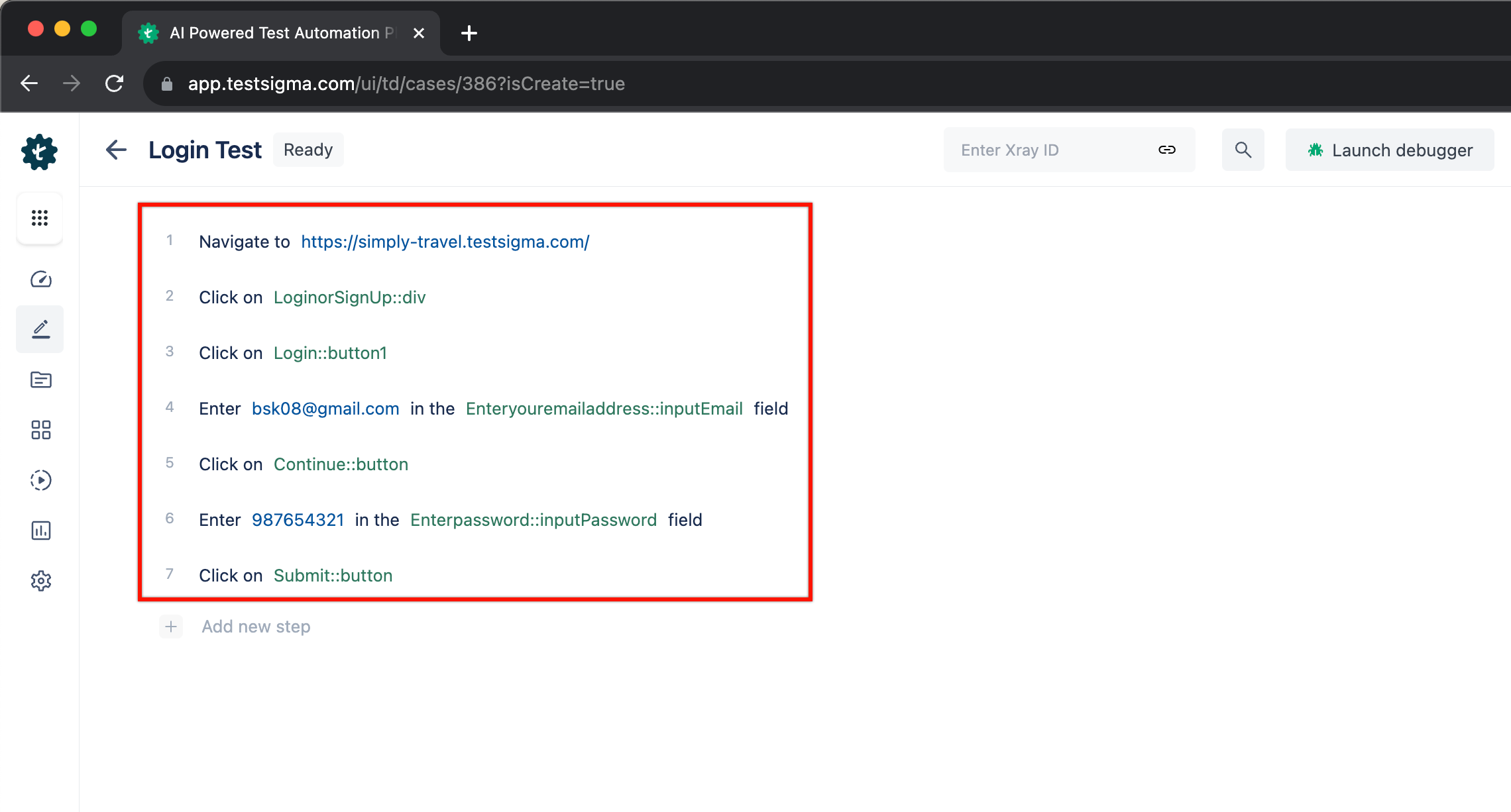
Use NLPs to create test steps as per the test case scenario. For example, if you’re creating test steps for the login page, your test steps will be:
- Navigate to https://simply-travel.testsigma.com/
- Click on Login/Sign Up
- Click on Login
- Enter <email> in the <email address> field
- Click on Continue
- Enter <password> in the <password> field
- Click on Submit
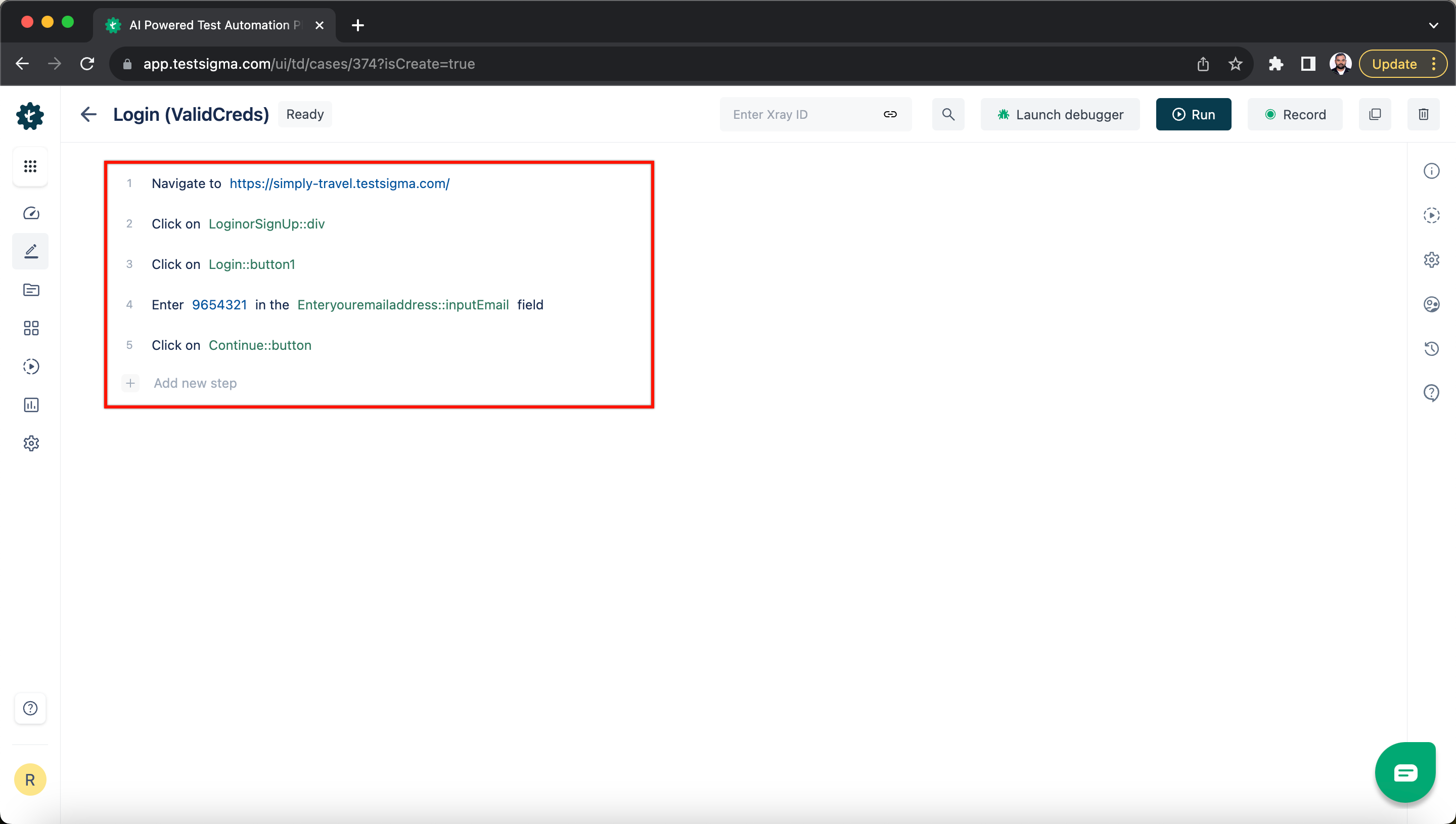
Here's a screenshot of reproduced test steps in Testsigma application.

iOS Apps
- Navigate to Create Tests > Test Cases, and click on Create Test Cases.

- Enter Name and click on Add new step.

- Use NLPs to create test steps as per the test case scenario.
Android Apps
- Navigate to Create Tests > Test Cases, and click on Create Test Cases.

- Enter Name and click on Add new step.

- Use NLPs to create test steps as per the test case scenario.
- By default the first step for Android and iOS applications is Launch App.
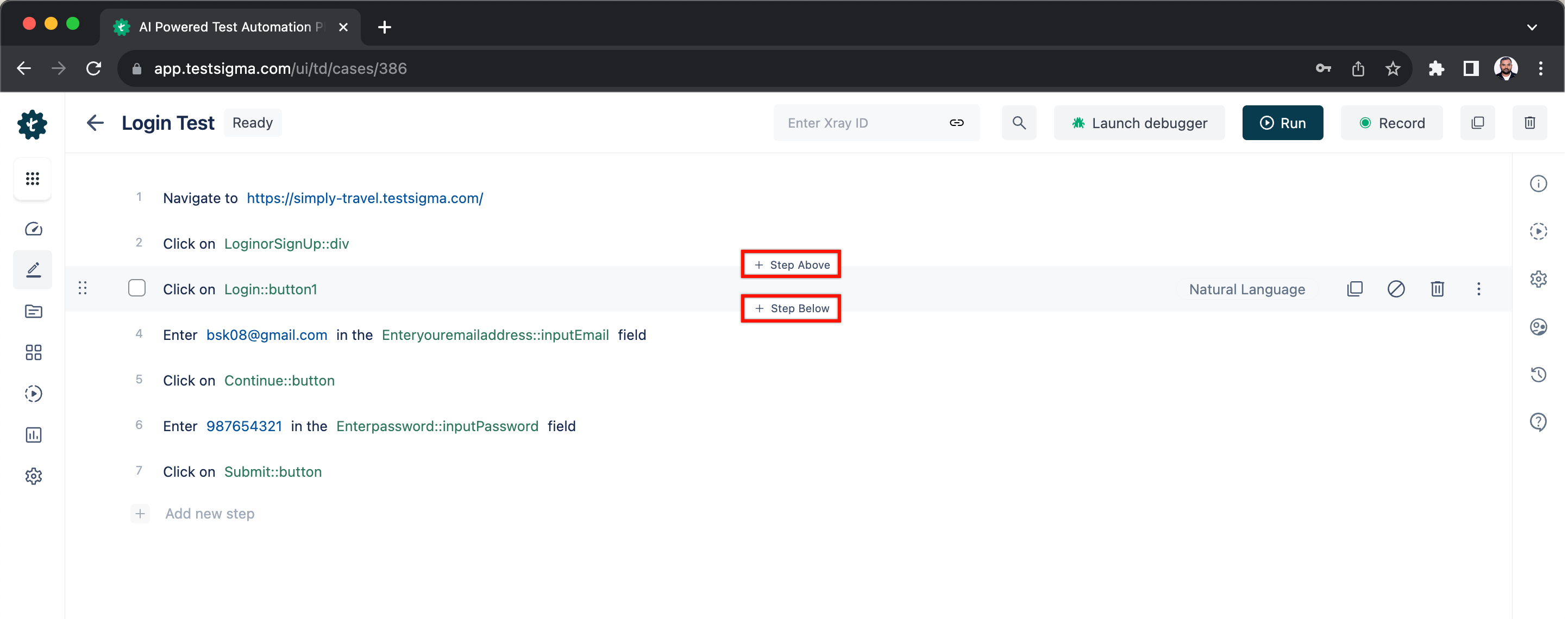
- You can also add steps above and below a test step by clicking on Step Above & Step Below.

Here's a sample GIF demonstrating creating test steps manually for a Web Application.

Creating Test Steps Using Test Recorder
Web & Mobile Web
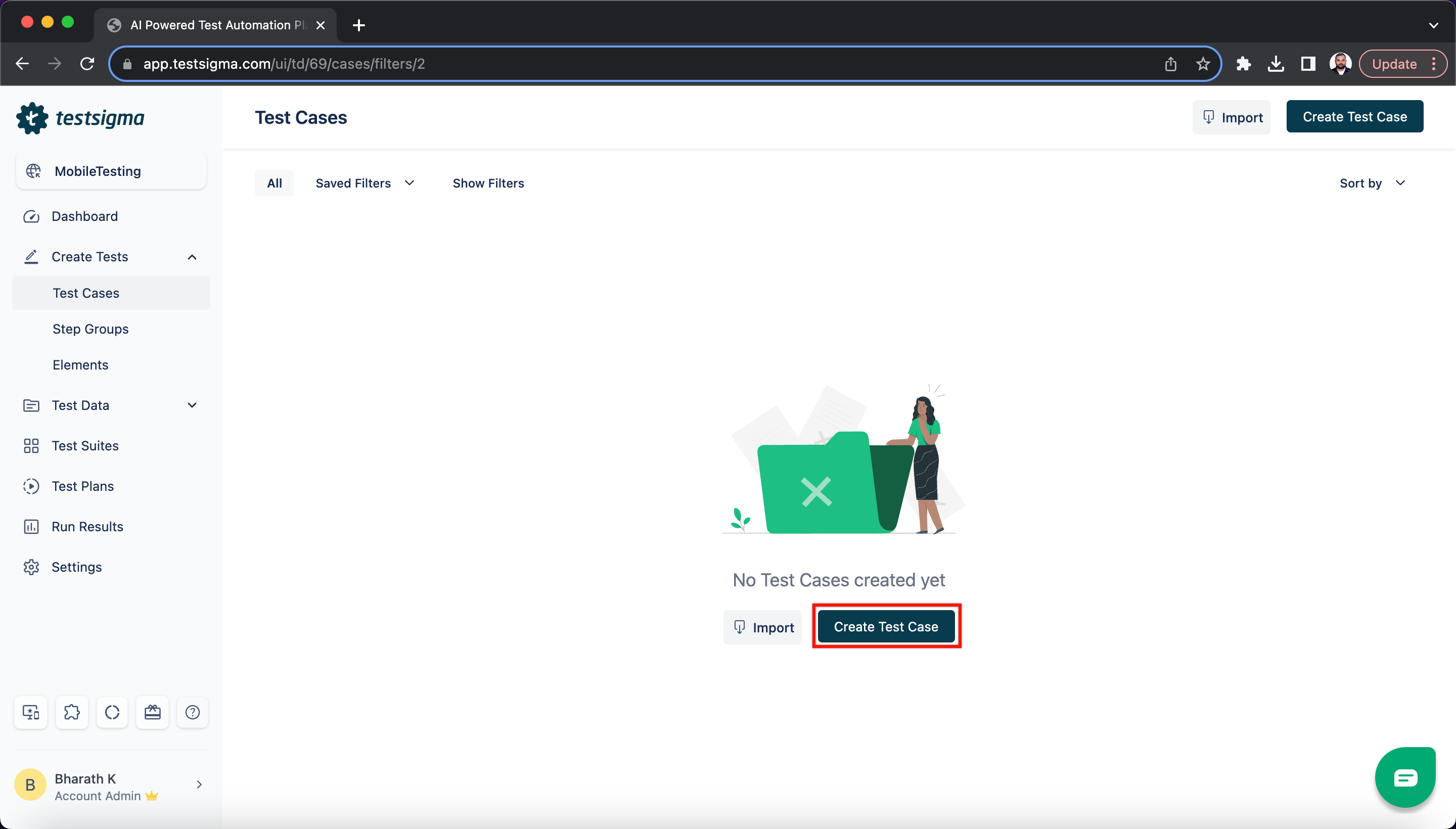
- Navigate to Create Tests > Test Cases, and click on Create Test Case.

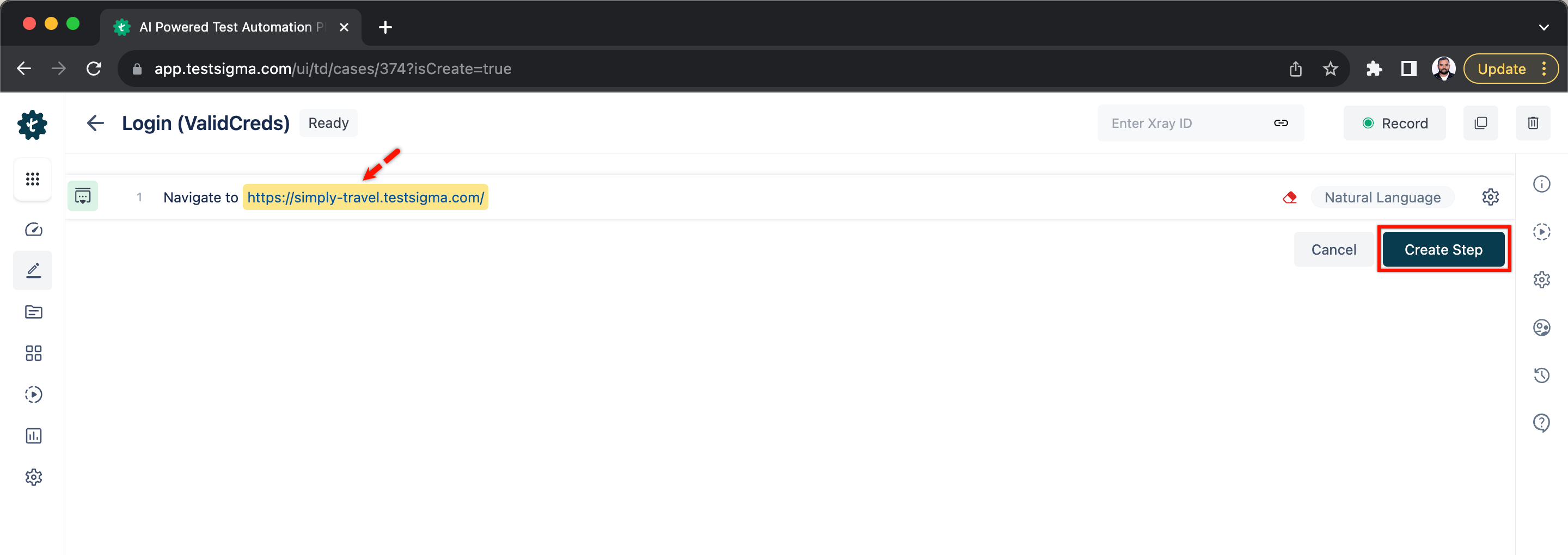
- Create a test step using the URL that you want to automate and click on Create Step.

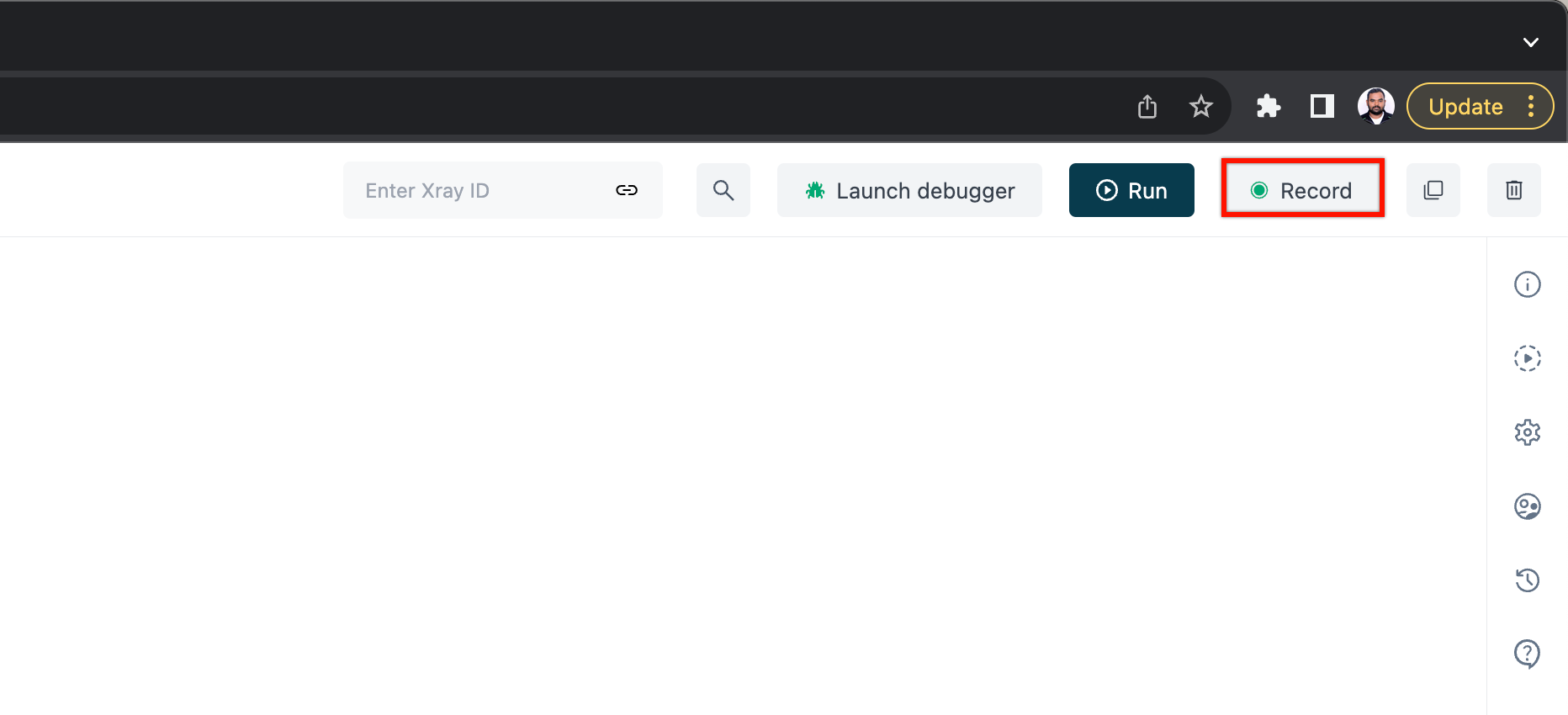
- Click on Record.

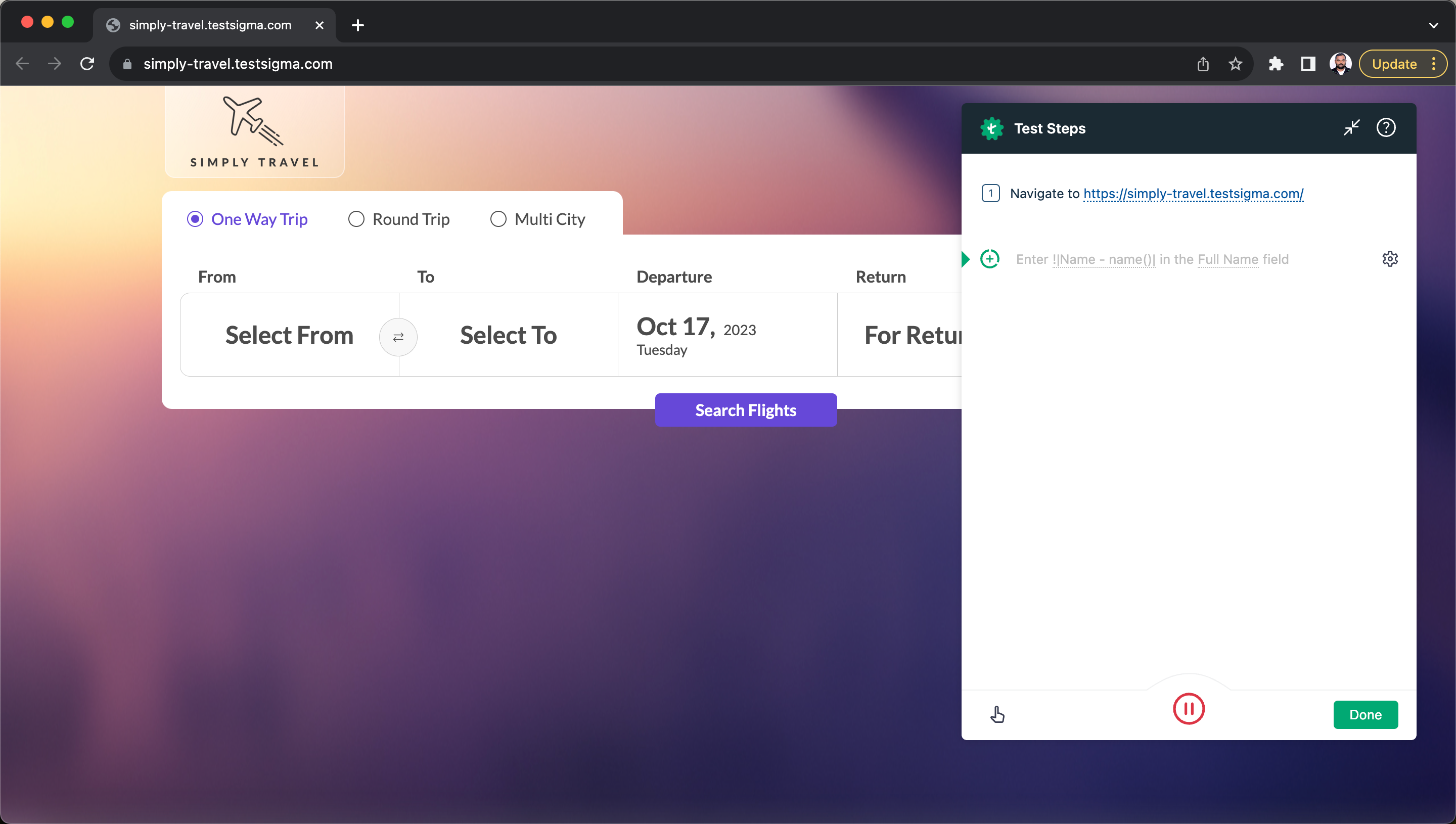
- A new window will open the given URL and you can record the test steps.

Please wait a few seconds until the web page is fully loaded so the extension can collect information from the page in the background.
- Once the first web page is fully loaded, start interacting and performing actions on the page.
- The actions will be recorded and added to the test case in the background.
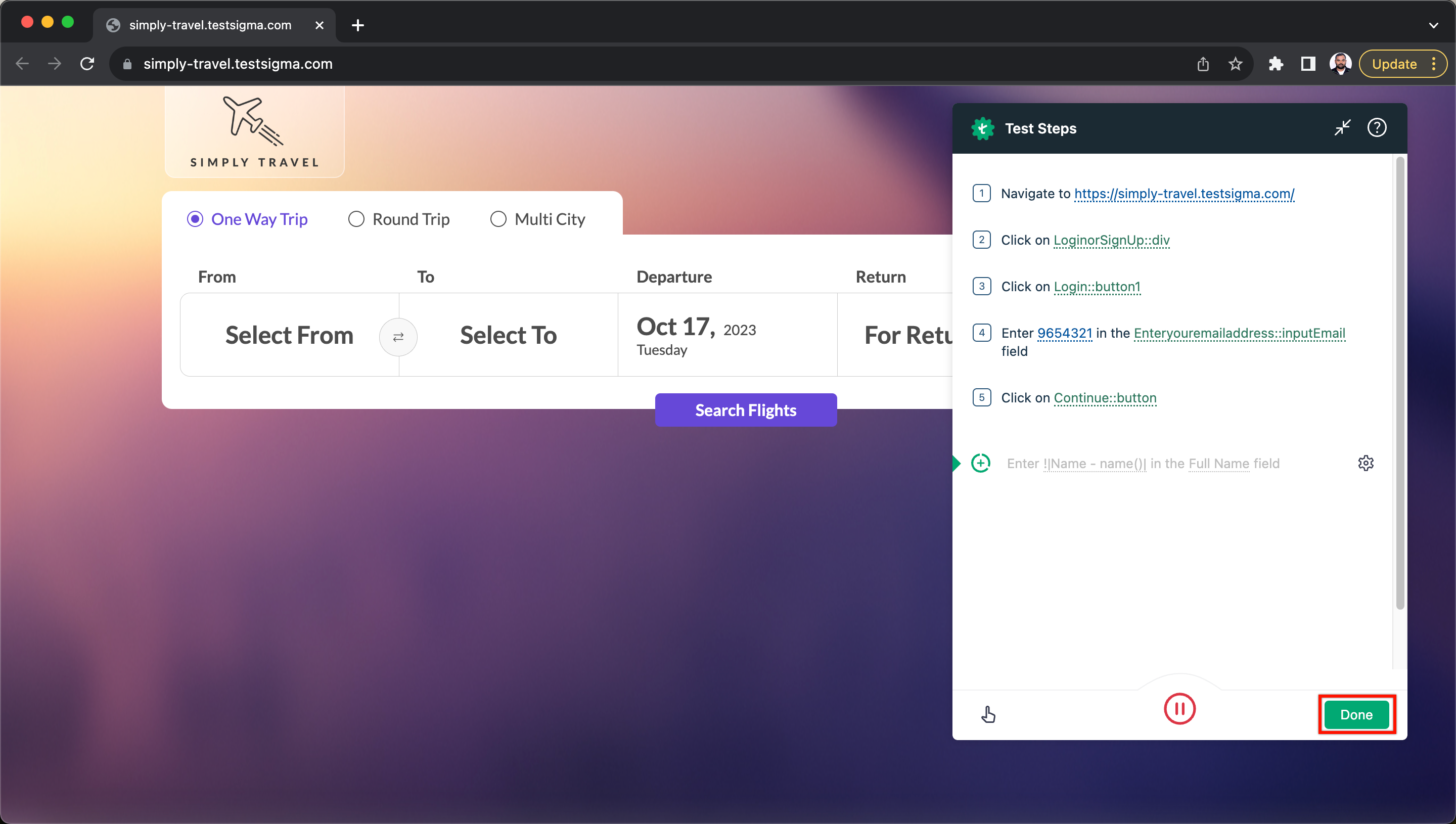
- Once the required actions are complete, click on Done to switch back to the test case details page.

- You can see the steps recorded in the test case details page.

Android & iOS Apps
- Navigate to Create Tests > Test Cases, click on Create Test Case.

- On Test Case Details page, click on Record.

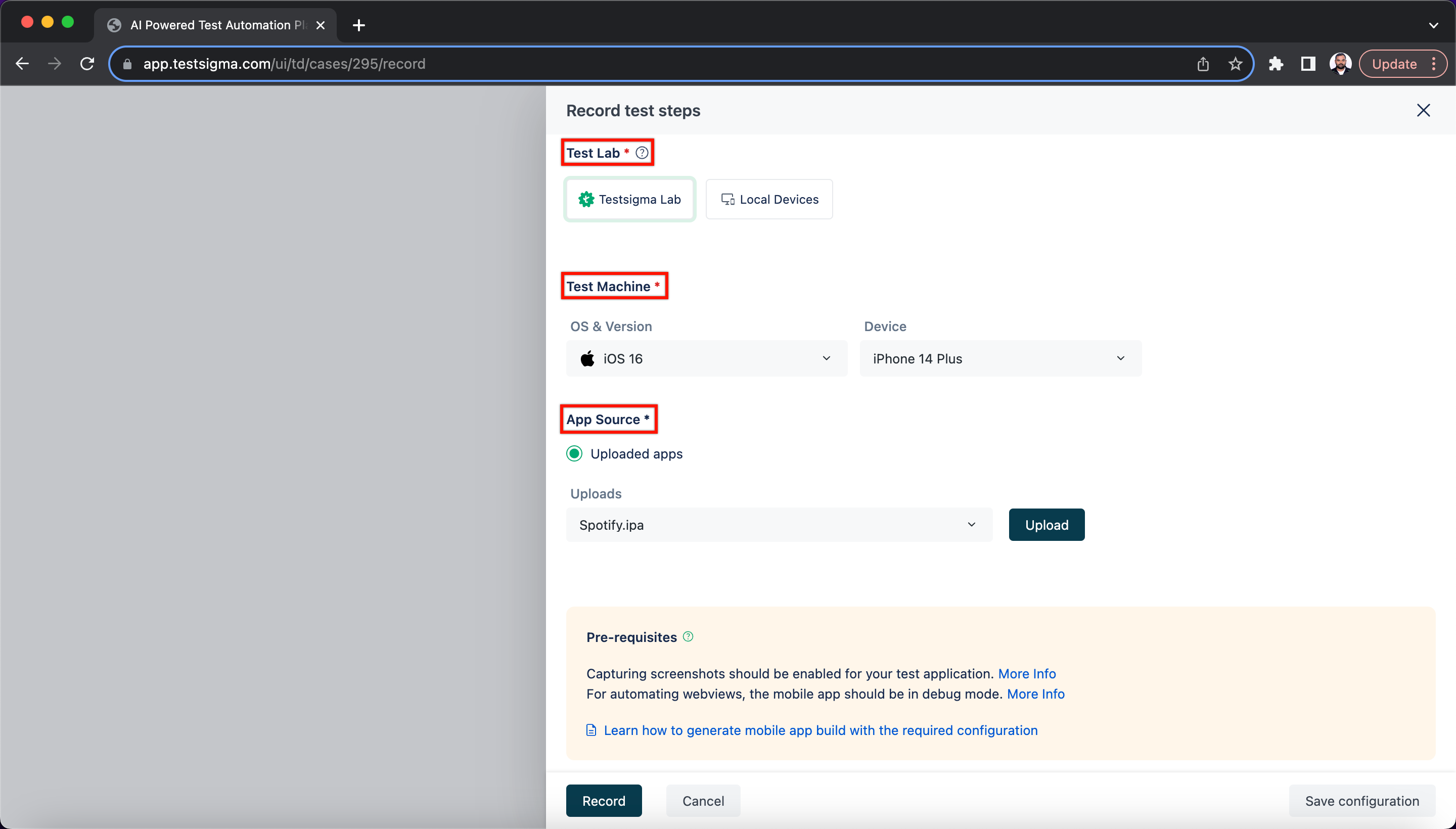
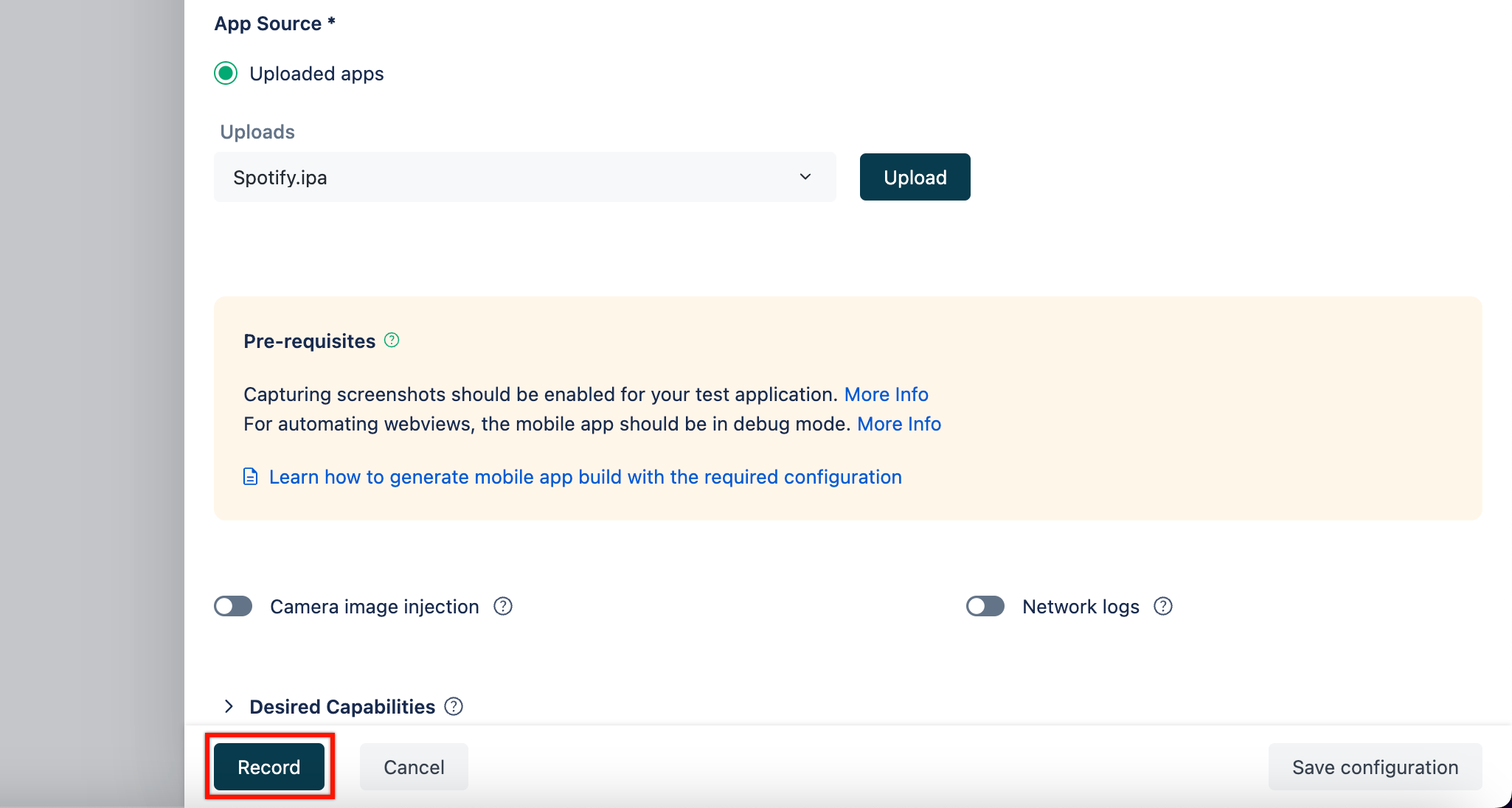
- On Record test steps overlay, select Test Lab, Test Machine and App Source you want to test.

- Click on Record.

- Perform the actions on the application and once the required actions are complete, stop the recording to switch back to the test case details page.
- The test case details page will display the steps performed on the application.
Here's a sample GIF demonstrating creating test steps using the recorder for a Web Application.