Inspecting elements allows you to peek into the building blocks of a webpage or an application, revealing the HTML, CSS, and JavaScript responsible for its functionality and design. Why inspect? You can use this to identify UI issues, portability issues, and more. In this blog, you will learn the different methods of how to inspect elements on Android and how they help with mobile testing.
Table Of Contents
Overview
What is an Inspect Element?
Inspect Element is a browser tool that lets users temporarily edit a website’s HTML and CSS to see real-time visual changes on their screen. These edits are local and do not affect the live website.
Benefits of Inspect Element
- Lets you understand how a website is built by examining its code directly.
- Useful for learning programming by testing code changes in real time.
- Helps preview design tweaks on a webpage before implementing them permanently.
- Allows temporary text edits in a browser without using image editors.
- Can be used to analyze page load times and performance issues.
Different Ways to Inspect Elements on Android Devices
- Chrome Remote Debugging: Enable Developer Options and USB Debugging. Connect to PC, go to chrome://inspect, and use Chrome DevTools to inspect the device’s browser.
- Android Apps: Use apps like "Edit HTML Live" or "Inspect" from the Play Store to view and edit page elements directly on the device. Limited by screen size and manual setup.
- Developer Mode + Chrome: Activate Developer Mode, connect to PC, and inspect sites via Chrome DevTools using chrome://inspect.
- Third-party Tools: Platforms like BrowserStack let you simulate Android devices on a desktop for inspection and testing.
- Weinre: Set up Weinre server via npm, connect device and client on the same network, inject the debug script, and inspect elements remotely.
- Firefox Debugging: Enable USB Debugging, connect to PC, go to about:debugging in Firefox, and inspect the site running on the mobile browser.
What is an Inspect Element?
Inspect element is one of the developer tools available in web browsers like Firefox, Google Chrome, Safari, and Internet Explorer. With Inspect Element, you can make temporary changes to the HTML and CSS of a web page that underlies the website’s content.
Following that, changes you make to the code are seen in your browser tab in real-time. And don’t worry about damaging the site while you poke about in the code; your changes will only be visible on your screen and effective for the length of your session.
In other words, without hurting other users, Inspect Element can provide you with a sort of “what if” experience. For example, you can use Inspect Element to change a text element’s color or add a new style rule to the page.
Inspect Element is a valuable tool for web developers, as it allows you to quickly test changes to your code without reloading the page. However, it’s also useful for non-developers who want to customize the appearance of a web page. For instance, you can use Inspect Element to remove an ad from a web page or change a website’s background color.
Inspect Element is merely a curiosity to the typical website visitor, perhaps worth very few minutes of their time. However, this developer tool has a variety of benefits for web designers, programmers, and people who want to learn to program.
Benefits of Inspect Element
The benefits of inspecting elements include the following –
- It’s helpful to have the ability to experiment with something if you want to truly grasp it. You can discover how a website’s code functions by fiddling with it using Inspect Element, which has this advantage. Let’s assume that you are new to programming. When you visit a website, you notice something about it that really grabs your interest. It can be something you’ve wanted to include in a page you’ve been working on, or it might be something innovative that you’ve never thought about. In either case, you want to know the code. Therefore, you utilize Inspect Element to observe what’s happening clearly.
- Inspect Element lets you preview changes while still implementing them while developing your own page. It enables quick detection and correction of flawed code. You can modify any information on the page using the inspect element. Therefore, you can alter any text on a shared screenshot without using the outdated photo editor.
- Inspect Element on rival pages can also give you a sense of the intensity of the keywords that are focused on if you’re interested in optimizing your page for improved search engine ranks which is an important component in digital marketing. The tool allows you to check the loading time of your website.
Inspecting an Element is Not the Same As Viewing the Source Code
Most web browsers have an indispensable tool for developers to see the DOM as seen by the browser itself. Various channels, websites, and forums allow Android users to ‘view source code’ and inspect an element directly, like inspecting an element on mobile Chrome without debugging the operating system. However, it is important to understand that source code viewing does not equate to inspecting elements.
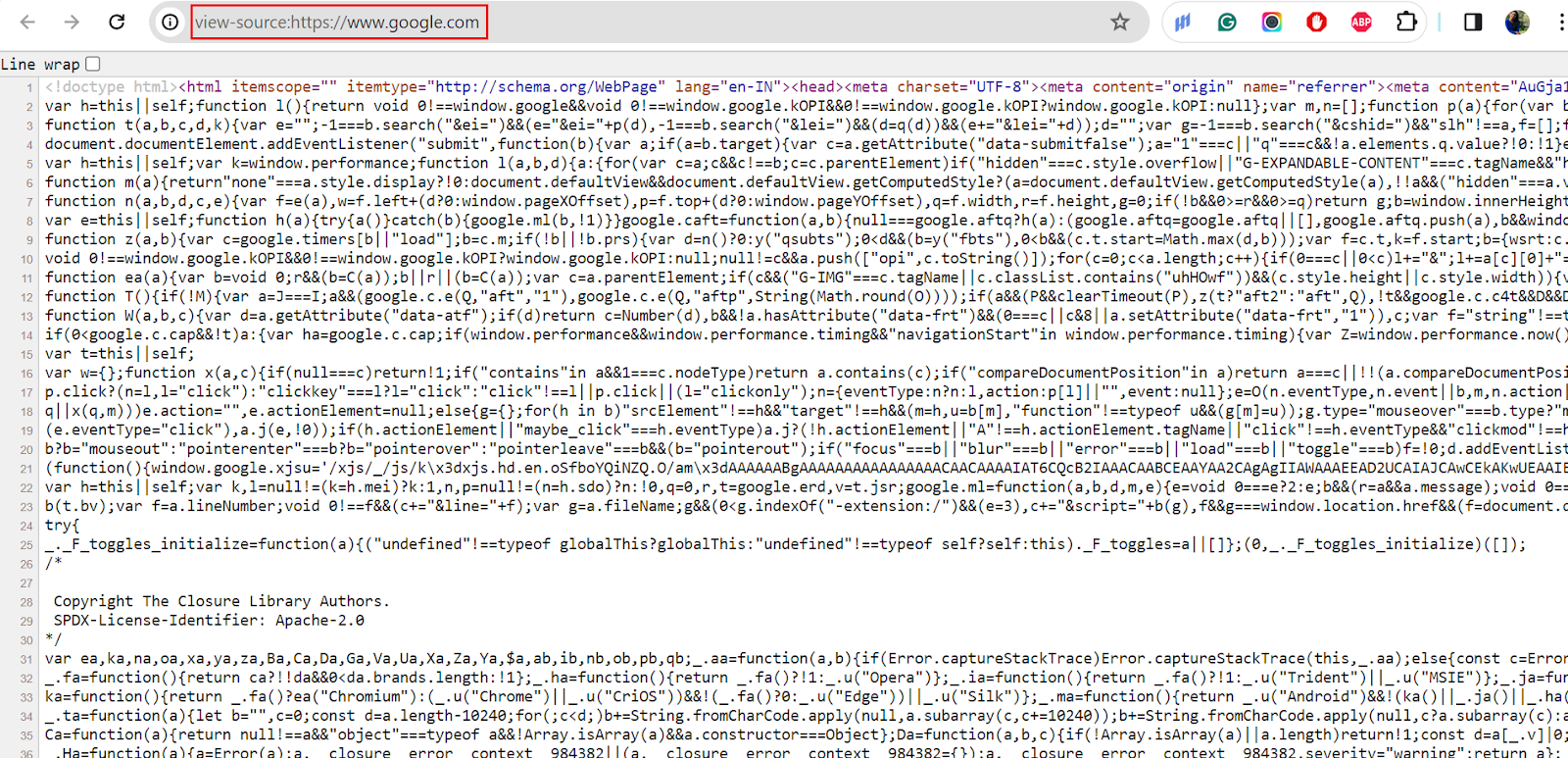
To read the source code on a mobile device, set the webpage URL with the prefix ‘view-source:’ as demonstrated below:
Example

The above image indicates that finding elements like this is difficult. The text editor you use to create the web application can be used to access it easily during the creation process.
The main goal of an inspection is to ‘inspect’ an element’s behavior and flaws. For example, breakpoints can be used to assess variable values before rendering a whole website. You can edit the element’s code from the web page by inspecting it and then refreshing the page to view the changes. Finally, if you are content, you can use the editor to make final code adjustments.
View source code may only be used to view the source code of the web application (like example 1). Thus, it cannot be used to verify any of the aforementioned reasons. Therefore, it is advisable not to use this approach for developers or testers.
Different Ways to Inspect Elements on Android Devices
Inspecting elements on Android for mobile app testing typically involves using developer tools that allow you to inspect and debug the application. Here are some ways on how to inspect elements using developer tools,
Each of these methods to inspect elements on Android devices will be explained in detail in the next section.
- Using Chrome on Android
- Using Android applications
- Using Android Developer Mode
- Using Third-Party Applications
- Remote Debugging Using Chrome Developer Tools
- Remote Debugging Using Weinre
- Inspect elements on Android using Firefox
Using Chrome on Android
On your Android device, utilize Google Chrome to swiftly scan the components. You can use your desktop or laptop to remotely troubleshoot any component on your Android device.
Steps to follow –
Step 1 – Activate the Android device’s developer options.
Step 2 – Toggle USB Debugging on. As soon as the USB is connected, this initiates a debug mode.
Step 3 – Open Google Chrome and enter chrome:/inspect#devices in your deployment system.
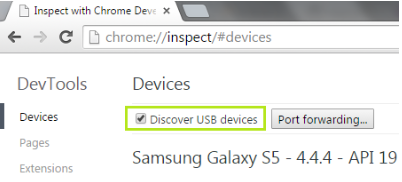
Step 4 – Make sure Discover USB devices are turned on. This will display a list of every USB-connected device attached to the system.

Step 5 – When connected, you will notice a label box beside the device name. After entering the URL, click Open.
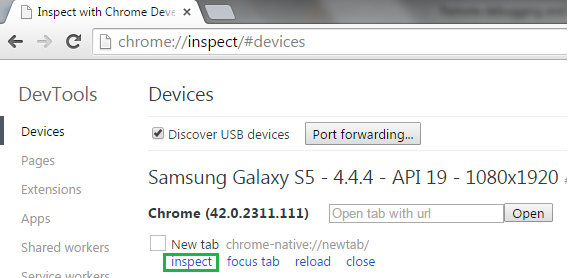
Step 6 – Next, click Inspect to the right of the URL.
However, this technique has the drawback of requiring you to test each other devices separately. This requires a lot of time and effort. Additionally, scaling is challenging because using this feature on many devices requires having your own device lab.

Using Android Applications
We will learn how to inspect elements in Android without a computer using Android applications. You can find Just a few Android apps developed by developers available on Google Play. These can include the Webpage edit app, Edit HTML live app, and the Inspect, among others. These applications’ basic goal is to display the required element on the smartphone screen while enabling you to edit the element’s code to view the updated customized form.
In conclusion, because Android applications run on small screens, managing, changing, and reading complex web page scripts is challenging. Additionally, this approach necessitates continually downloading and deploying the application on each target device. Because the Android market is so fragmented and it is impractical to physically examine every Android device; this repeating process is annoying.However, check out Android apps right now on the cloud using actual Android devices.
Using Android Developer Mode
A mobile website can also be inspected without any active stimulator using an Android device to detect bugs.
Step 1 – Enable Developer Mode in your Android.
Tap on “About Phone” or “About Device” in the “Settings” section of your Android device to reveal the device’s information. You will be prompted to enable Developer Mode by tapping the “Build Number” several times.
Step 2 – Set up Chrome Desktop
Connect your Android device to your development system (PC) after you enable Developer Mode on Android.
Click on the checkmark next to the Discover USB devices option in the Chrome browser on your PC, then enter chrome://inspect/#devices in the navigation bar.
Step 3 – Open Chrome and inspect elements on Chrome
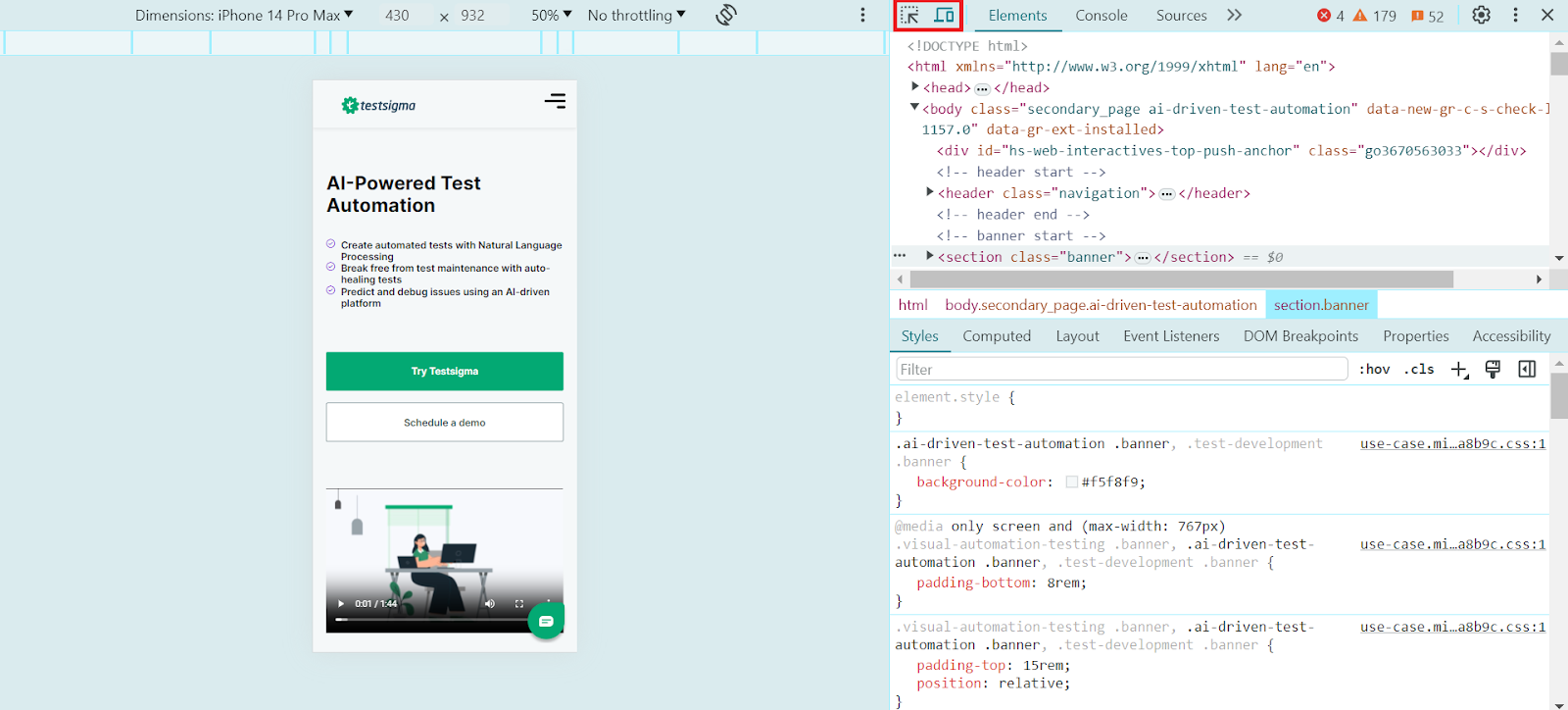
When you click on “Devices” in DevTools, you will see the Android device with the Chrome version installed. In the input bar saying “Open a tab with URL,” enter the website URL next to the Chrome version name and click “Open.”

You can inspect website elements by clicking the “Inspect” option under the device’s name.
Using Third-party Application
Installing a third-party program can be necessary if you wish to simulate an Android device on your desktop to check elements. So how to inspect elements in an Android emulator? There are a lot of online platforms that allow us to emulate Android devices, such as BrowserStack.
Using Remote Debugging Tools
Developer tools provided by Google Chrome on the desktop allow you to access the DOM of web applications running on Android remotely. Live monitoring is available on the user’s computer. The Weinre open-source tool is another remote debugging tool that can be used on Android, iOS, Firefox OS, and Windows to debug web pages.
Let’s have a brief study on how to inspect elements on Android using remote debugging tools –
Remote Debugging Using Chrome Developer Tools
Chrome developer requires Chrome 32 or later updates, along with Android 4.0 + and Chrome on the device, and Android 4.4+ for app debugging and webview configuration.
Step 1 – Turn on USB debugging on the Android device by clicking Settings > Developer Options > USB debugging (device only).
Step 2 – Use a USB cord to connect the Android to a computer or launch an emulator locally.
Step 3 – Launch Chrome on your desktop after configuring your device and go to chrome:/inspect/.
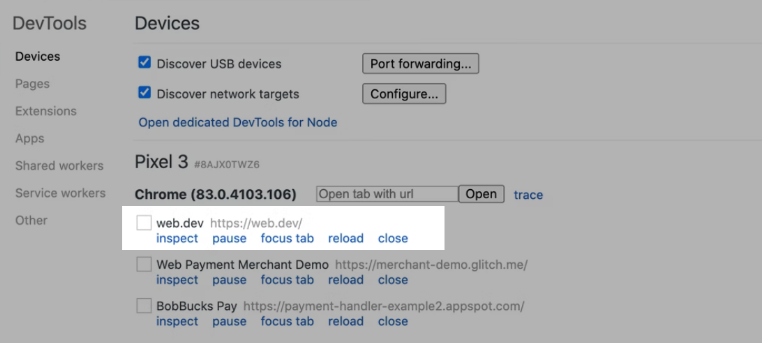
Step 4 – Search for USB devices. Just click OK on confirmation popups if they arise. If the device is correctly attached, it will display as found, as seen below.

Step 5 – Use your device or emulator to launch Chrome.
Step 6 – Now, Chrome can open URLs on smartphones and is available with a version.
Step 7 – Enter the application’s URL. The URL for the application is now visible, along with an inspection link.

Now, a browser’s open tabs can be several, and Chrome on your desktop will list them all. Additionally, you can focus on the necessary tab, reload, or close tabs remotely from your computer.
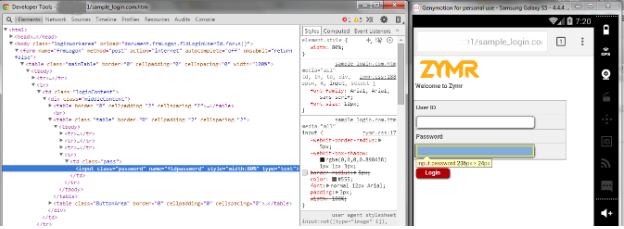
To launch the developer tools window and begin debugging the code, click the inspect link.

Click on the element to inspect. It also offers the ability to locate a page element. If you’re using an emulator, click on the search icon and then the relevant element.
Remote Debugging Using Weinre
Similar to “Chrome on Android,” Weinre is a remote debugging tool. Weinre functions as a client-target tool, with the client (the tool) being the PC and the target (the mobile device) being the platform where the application is being tested.
Components of Weinre –
- Debug server: Debug target and client both utilize the same HTTP server.
- Debug client: A web inspector for the application, comparable to developer tools.
- Debug target: Web application running on your Android device.
Setting Up Server –
Step 1 -Use the command sudo npm -g install weinre to install weinre as a npm package. Your server is now ready with that information. Use the command weinre to launch it. It will start on the default port of 8080; you can modify it with the weinre-httpPort port number> command. Use weinre-help to explore further alternatives.
Step 2 – Access the server home page using http://<IP address of the server>:<port>/
Step 3 – Next – Open debug client using the http://<IP of the server> : <port>/client/#anonymous on your device.
Step 4 – To allow the server to access your device or emulator, connect it through WiFi to the network. Try using the device browser to reach the server’s home page URL. The connection to the server is confirmed when it opens.
Step 5 – Add JavaScript code to the page source so the debug server and target can communicate –
<script src=”http:// <IP address of the server>:
<port>/target/target-script-min.js”></script>
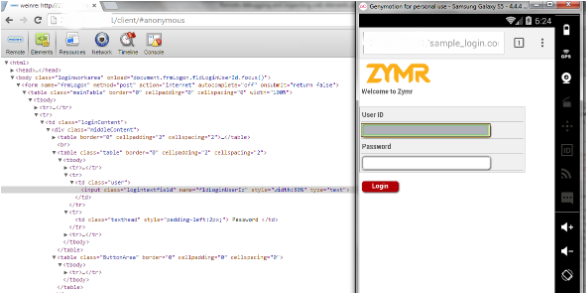
Step 6 – Start by opening your script-injected website in the device’s browser. Your debug client will show it in the Remote tab.
Using the Elements tab of the client, you can now debug your web page.

Inspect Elements on Android Using Firefox
Step 1 – Install the latest version of Firefox on your Android device.
Step 2 – Go to the device’s Settings. Go to “About phone” and tap on Build number seven times to enable Developer options. Return to Settings. Find Developer Options. Enable USB debugging.
Step 3 — Connect your device to a computer via the USB cable.
Step 4 — Open Firefox on your computer. Type about:debugging in the address bar. Hit Enter.
Navigate to the This Firefox tab. Click on the Enable debugging button.
Step 5 — On Firefox, go to about:debugging#/runtime/this-firefox .You’ll see the connected device listed. Click on it.
Step 6 – Navigate through the site on the Android device. A list of tabs will be opened in the Firefox browsers on the device.
Step 7 — Click on the Inspect button alongside the tab to be debugged. Developer Tools will open, and you can inspect elements and see console messages. From here you can debug the webpage as required.
What is the Best Way to Inspect an Element on Android?
There are various ways to inspect an element in Android while testing your Android or iOS applications, as depicted above.
If you’re looking to test your web, mobile, API, or desktop apps across multiple devices, browsers, platforms, and versions, use Testsigma, a low-code AI-driven cloud-based test automation tool for comprehensive testing solutions on the cloud. You can get access to the real device cloud and start testing your apps on the cloud infrastructure. This saves your time, cost, effort, and resources and eliminates manual error.

With Testsigma, you get access to over 3000+ real devices/tablets and 1000+ browser/OS combos and perform automated mobile testing in the fastest yet most efficient way possible. You can automate browser testing, cross-platform testing, responsive, portability, UI, functional testing, and more with Testsigma.
Wrapping up
The “Inspect element” on your web browser is something that allows you to experiment with the live elements of a website without worrying that you’ll ruin them. It is a great way to test your apps across different browsers, devices, and screen resolutions. However, manually testing your apps on all mobile devices, browsers, or screen sizes is not possible. That is why using testing tools like Testsigma that support real device cloud is a great way to test mobile apps, both Android and iOS.
Frequently Asked Questions
Can You Use the Inspect Tool on Mobile?
The Inspect tool is a powerful tool that allows you to see the underlying HTML code of a webpage. This can be useful for troubleshooting web pages or understanding how a webpage is put together. The Inspect tool is available on all major browsers and can be used on desktop and mobile devices.
To use the Inspect tool on a mobile device, simply open the Developer Tools window and select the “Inspect” option. You will then be able to view the HTML code for the current page.
Keep in mind that the Inspect tool is intended for developers and advanced users, so you may not understand all of the code you see. However, with a little experimentation, you should be able to get a basic understanding of how the page is put together.
How Do You Inspect a Mobile Website?
There are a few key things to look for when inspecting a mobile website. First, check the loading speed of the site. A mobile site should be designed to load quickly, even on slower connections.
Second, take a look at the overall design of the site. A good mobile site with clear buttons and links will be easy to navigate and use. Third, check how well the site works on different devices.
A good mobile site will be responsive and adjust to fit any screen size. Finally, test out the site’s features and functionality. Make sure everything works as it should and that there are no broken links or missing pages. By following these simple guidelines, you can be sure that you’re getting the best possible experience from a mobile website.
Does Chrome Mobile Have an Inspect Element?
Chrome mobile does have an inspect element feature, but it is not as robust as the desktop version. The inspect element feature allows you to view and edit the HTML and CSS of a web page.
This can be useful for troubleshooting problems with a web page or experimentation. However, the inspect element feature on mobile devices is limited to viewing HTML.
You cannot edit the HTML or CSS code on a mobile device. In addition, the inspect element feature is not available on all mobile devices. It is only available on devices that run the Android operating system.









