An integral part of a web designer, a web developer, and a web tester’s work revolves around testing elements on the web application. For someone unaware of the inspector’s strengths, the first thing that would come to your mind to initiate testing is sharing the code. But the next thing you know, you are restricted from doing such a task as the source is confidential and should not be shared with people other than those related to the development team of the same project. That’s why knowing how to inspect element on Mac is essential for any dev.
Browser developers have known this problem and have addressed the solution in their products through the web inspector. Whatever browser or engine you use today will always ship with a web inspector. For developers and testers, a web inspector may be used hundreds of times daily to analyze a web page’s elements. In this post, we will focus primarily on the Mac operating system to highlight the importance and usage of web inspector. Moreover, we will discuss a few methods to help you inspect elements on a mac and why this post would help you in web testing even if you operate a Windows-based system.
Table Of Contents
Importance of Inspecting Elements on a Browser?
A web inspector is used to inspect elements by almost all the teams associated with a project. However, their main aim could be different depending on their expertise and the inspector’s versatility helps achieve that. The following scenarios could be seen as important aspects of the inspector’s work.
Analyze Element Values on a Web Page
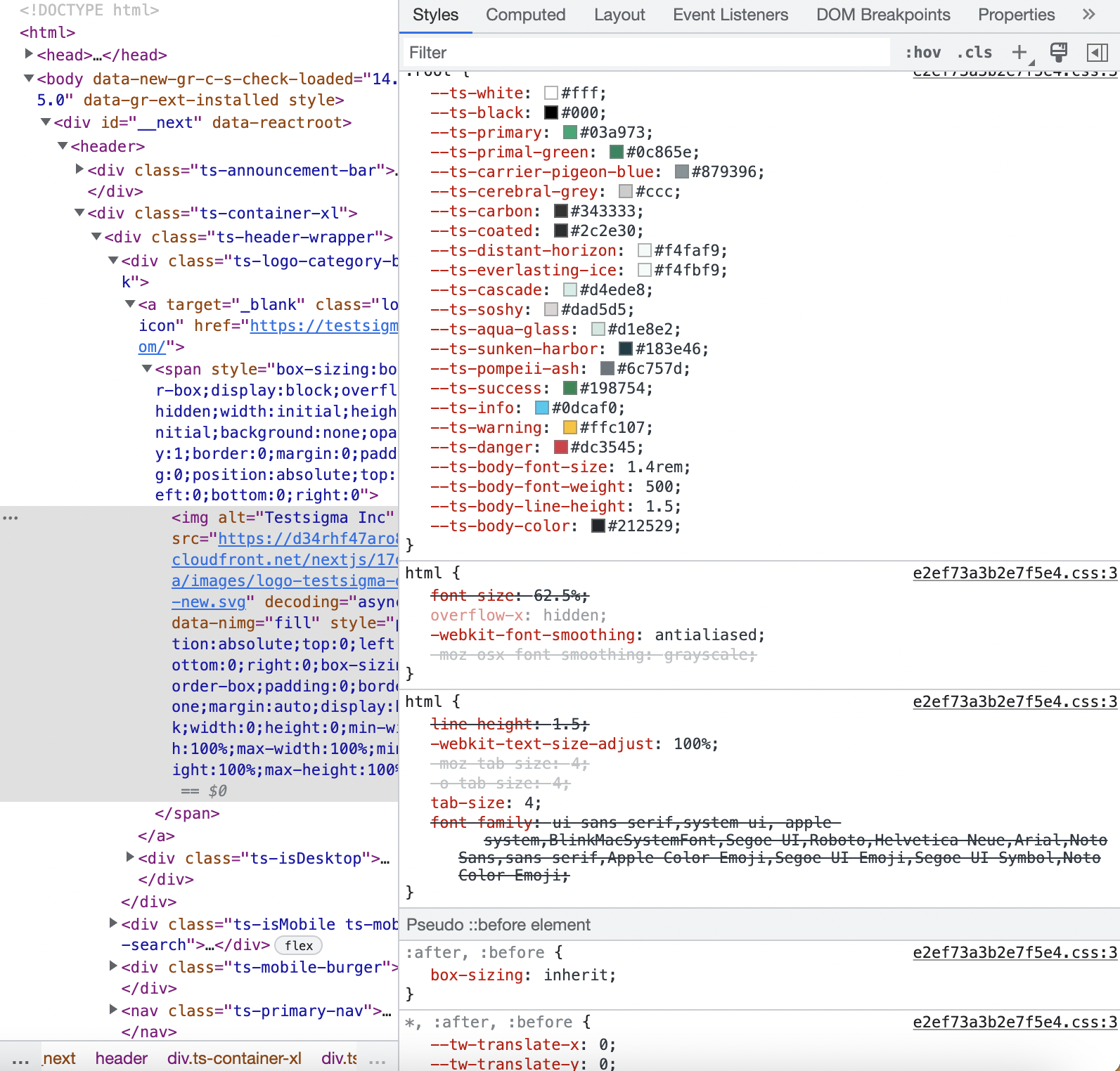
One of the most important objectives of using the web inspector is to locate an element and analyze its values. For example, observe the following image:

Notice the right half in this image where the values of the color associated with the variables are defined. This is an important feature to synchronize our used colors with the ones decided by the team and prepared by the designers. It saves us the trouble of searching all the values in multiple files of source code with each code file extending thousands of lines of code.
Analyze Request Flow in Javascript
Apart from checking the values of the elements on a web page, we also use web inspector in many other fields such as analyzing the network traffic, page load time, network latency, and much more. One of the most important parts here is analyzing the flow of the requests (especially AJAX) and JS variables etc before the final render happens on the screen. Since we just see the final value in the UI for JS, what kind of changes it went through can be seen through inspecting elements.
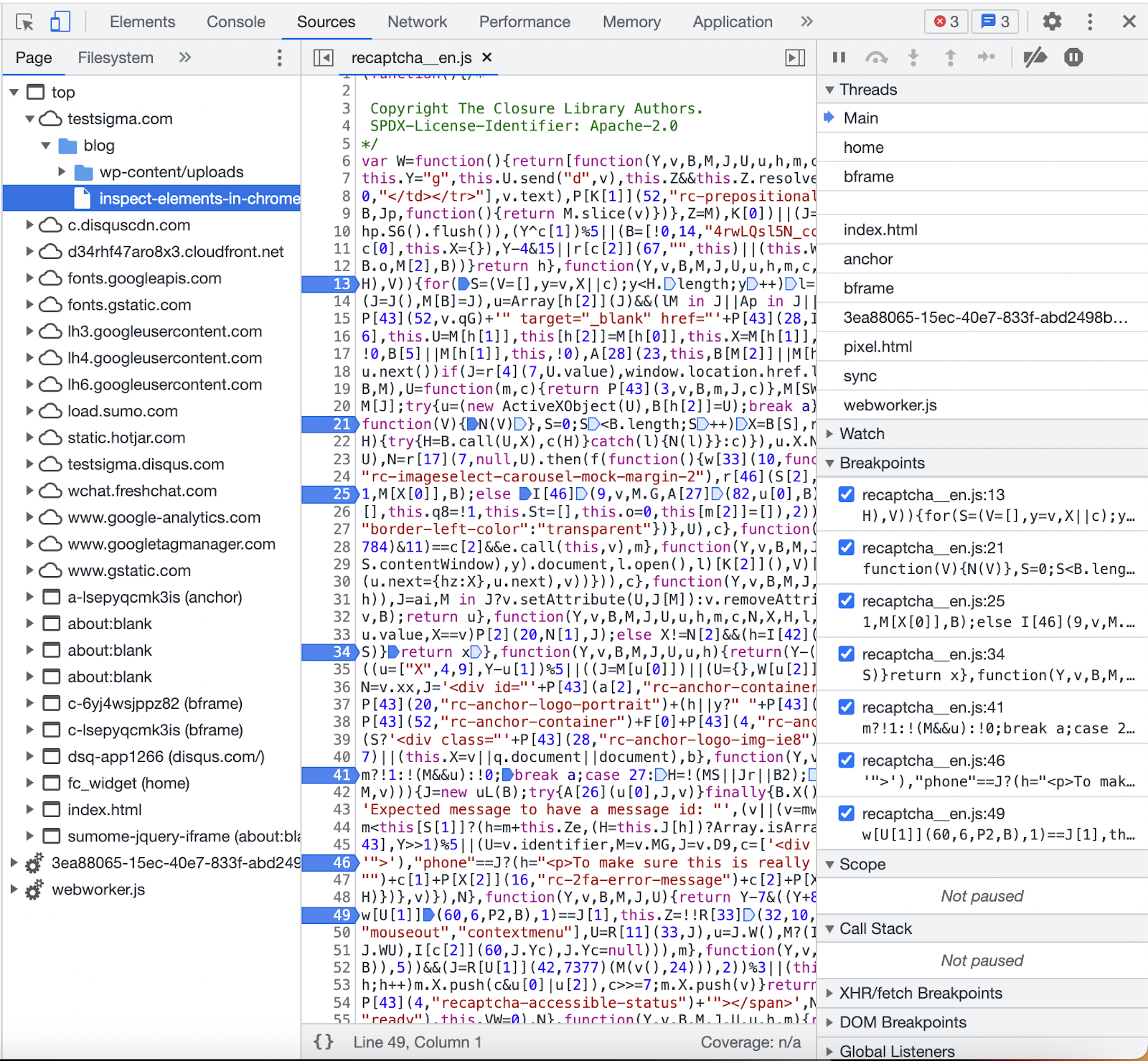
For this, we popularly use the concept of breakpoints as shown in the following images:

The breakpoint stops the flow of a program and lets the tester and developer analyze the values now.
Faster Analysis
As mentioned in the first point of verifying values of variables we can guess the time we save when we use inspector instead of searching in the code base. Since the code base is large and contains multiple files, using an inspector will hardly take one minute for the same task.
Edit HTML From within a Browser
A web inspector helps us in editing the HTML from within the browser. So the step-wise process would be as follows:
- Check the render on the browser.
- Change the value in the HTML code.
- Save and navigate to the browser.
- Reload and recheck the render.
- If not satisfied, repeat the process.
It is then reduced to:
- Check the render on the browser.
- Edit the HTML within the browser.
- If not satisfied, keep changing values in HTML.
- Change the source code only after you are satisfied.
This way, we are saved from repeatedly changing source code and checking the final output repeatedly.
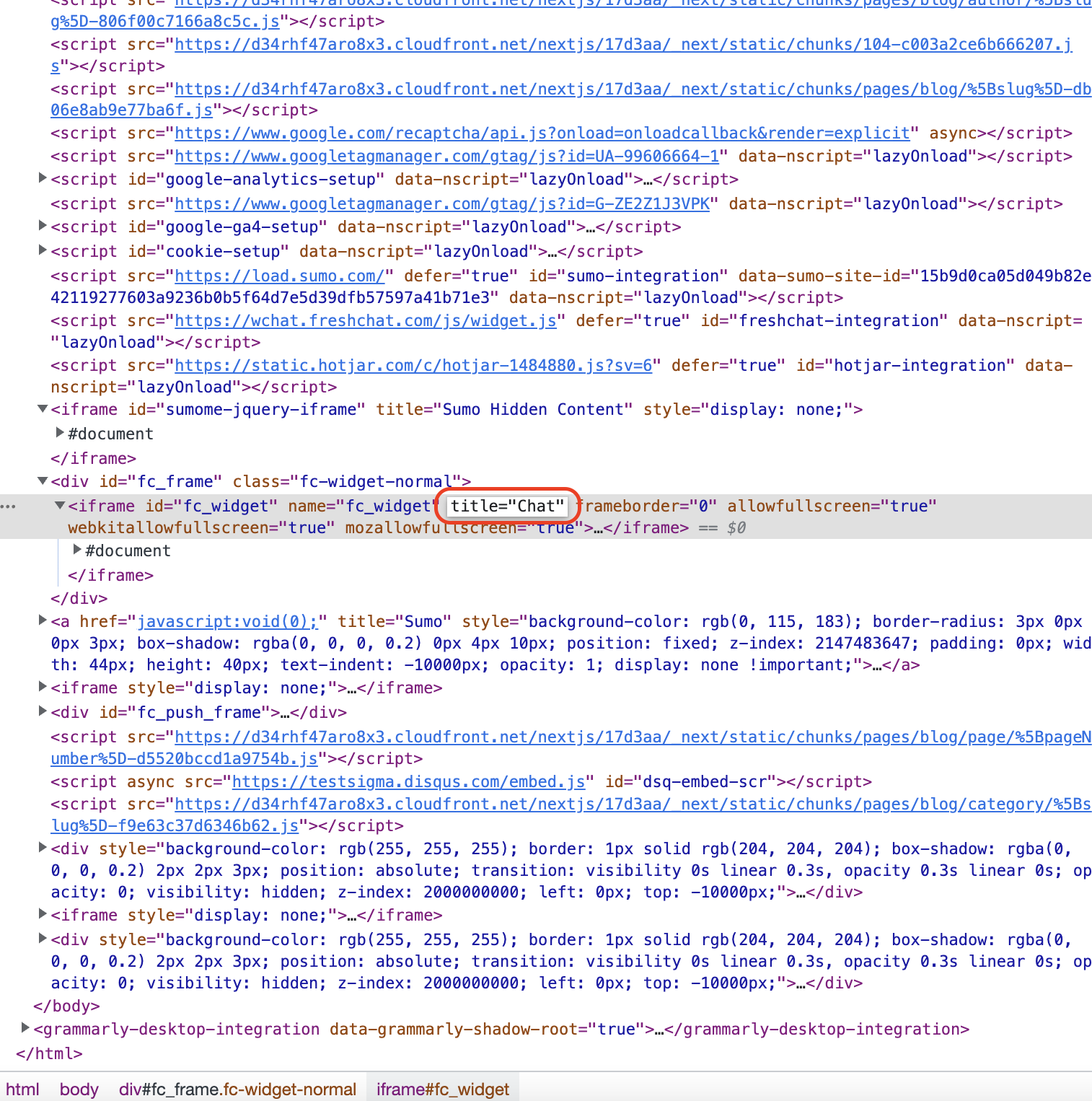
The following image shows a developer editing an HTML value from the web inspector:

In the above image, the developer is editing the highlighted box. Double-clicking any element on the source code can achieve this. Once you edit the value, press enter, and the effect can be seen instantly on the web page.
Easier to Use for People From Different Teams
A good practical use case I encountered while working on a project with multiple teams is that inspecting elements is the easiest way for all of them. Designers can quickly assess the colors and verify whether they are correctly rendered or not. Business analysts can also quickly right-click and inspect to check whether client requirements are satisfied or not. Technical or non-technical, any type of team can easily use the web inspector and accomplish their required task which is a major benefit of using this feature on a browser.
How to Inspect Elements on Mac?
If you are someone who wants to test your elements on a macOS device, this section will help to get you through it. Whether you own a Mac device or not, it doesn’t matter when you are a developer or a web tester. The reason is that cross-browser testing not only wants you to test on a single browser but different browsers on an operating system with their different versions. You may also need to consider the resolution on each of the combinations so that you are always sure what you are sending to an end-user.
In this section, we will consider three popular options that you will have when you start testing your web applications on a Mac device. You can choose whichever you feel to be the best among these. However, if you need to know specifically about how to inspect elements on Google Chrome, we have a dedicated post for you with various methods.
Inspect Elements on Mac Using Physical Machines
Using a physical machine is probably the first thing that will come to mind when we need to test a web application. How easy it is to just open a browser, enter a website, right-click and start inspecting. Right? This is probably the fastest method among all but is definitely not the most preferred one.
The issue here is the limitations of physical machines. Whether we work on our personal system or the machine issued to us through the organization, we are generally authorized to work on a single or sometimes a couple of machines only. Now let’s say I want to inspect elements on macOS Monterey with Google Chrome version 102. It can be easily done without any help.
As a next step, now we need to test the same app on Google Chrome 98 on the same macOS version. So, here maybe we can install a different browser version for now.
Next, we need to test with macOS Catalina and Google Chrome 102. Can we really re-install the OS version now on our single machine? What about when we need to test on macOS Mojave?
It is easy to notice here that inspecting elements on a mac using physical systems would be very time-consuming and tiresome. Installing and re-installing everything probably hundreds of time is not a practical method to follow. Maybe we can refine this method and see if it suits our needs.
Inspect Elements on Mac Using Virtual Environments
A better option than choosing to use physical machines is through a virtual machine. A virtual machine is an operating system that does not exist as a standalone entity but works with the help of another operating system.
For example, let say I need to use macOS for testing but I work on Windows OS. Or I work on a particular macOS while testing requires a different macOS version. So, I can create a virtual environment on my Windows PC (or different macOS PC) and install the required macOS virtually. It does give an impression that you are working on the installed operating system as it works exactly how it would when installed.
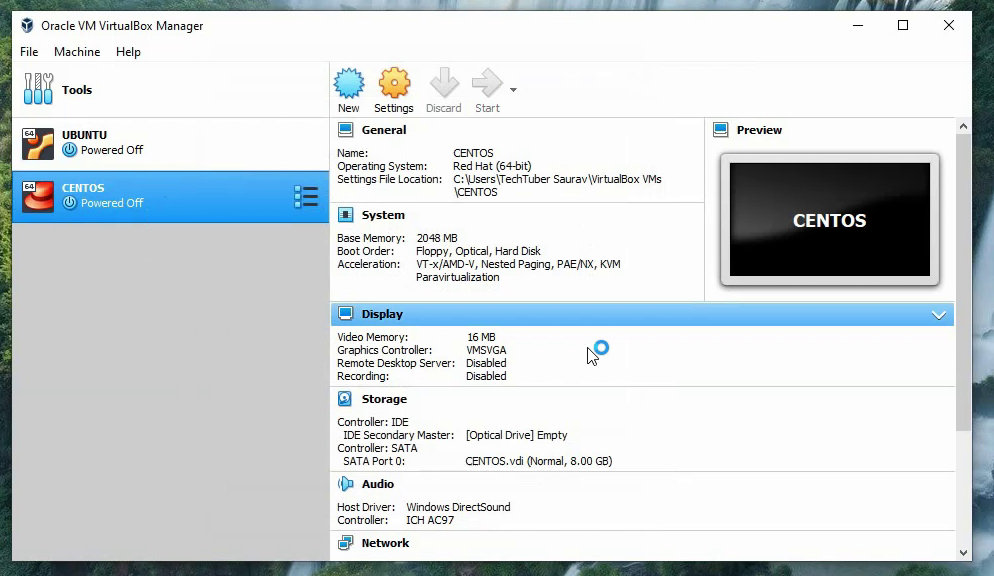
The following image is from Oracle VM Box that shows Linux version installed virtually on the PC:

The benefit of using a virtual environment for inspecting elements on a mac is that you can install and reinstall operating system versions without ever affecting the primary OS. It is easier and much faster than doing the same thing on a physical system.
On the other side, the demerit of using a virtual machine for inspecting elements on a mac is that it is a “virtual” environment. This means it works on top of the primary OS and cannot access the kernel as a primary OS would. On top of it, virtual machines do not get access to complete RAM and HDD storage. To preserve CPU cycles and OS freezing situations, virtual machines must declare the memory they can use.

On an 8GB system, you can allow 4GB of space to use for virtually installed macOS. Hence, you will never get the idea of the parameter values with respect to your web application for an 8GB system.
Finally, even if you manage to release one version by installing and reinstalling operating system versions, browsers, and their versions, I am quite sure that you won’t be able to do the same for another version. And then another one a few days later. No doubt that using virtual environments for inspecting elements on a mac is the cheapest option (probably free) but there are hidden costs included. The cost is your time and that puts a negative effect on the testing outputs.
If you wish to try this method, Oracle Virtual Box and VM Ware are some of the most popular virtual environments.
Inspect Elements on Mac Using Cloud Machines
When we have a huge amount of data and have no space on our personal system or are scared of losing it accidentally, we turn towards cloud services such as Google Drive or Microsoft Onedrive. When we need to compute large computations quickly that would take much more time on physical systems, we turn to cloud services such as Amazon’s AWS or Microsoft’s Azure. Following the same trend, when we need too many machines with different browsers and their versions, what should we do? Definitely, in my opinion, we should turn towards the cloud.
Cloud-based machines are built and maintained by people other than your organization. An organization invests in the infrastructure to provide all the devices with browsers installed in the system already. They have high-speed computers and a robust setup to meet all your needs for web app testing such as inspecting elements on a mac device.
One such platform available on the cloud is Testsigma. The platform provides browsers and operating systems already installed onto their systems (real systems!). All you need to do as a tester is to select the browser, its version, macOS version, and just press a button to launch the web app on this specification. As simple as that.
Apart from this infrastructure setup, online cloud-based tools are also efficient in providing reports and analyses from your tests. So in the end you can analyze your tests (if your aim is also automation). For web inspector though, you might not need reports and just live testing is enough.
It is recommended option to use a cloud tool such as Testsigma to save your valuable time that can be spent on other important tasks rather than installing the browsers etc.
How to Inspect Elements on Mac- Safari?
If you’re a Mac user and need to inspect the elements of a web page, you can easily do so by following these simple steps:
- Open Safari on your Mac and click Safari > Preferences.
- Go to the Advanced tab and check the box next to the “Show Develop menu in the menu bar.”
- This will let you connect your iPhone to your Mac and inspect its elements. To ensure it’s working, go to any website in Safari and right-click.
- You should be able to see an option called Inspect Element.
You can use the Inspect Element feature in Safari to check out and change a website’s HTML, CSS, and JavaScript code. This is great if you’re trying to fix a problem with a website or learn more about how websites are built.
How to Inspect Elements on Mac- Firefox?
Here’s how you can inspect elements on Mac using Firefox:
- To inspect elements on a web page, open Firefox and go to the page you want to check.
- Right-click anywhere on the page and select “Inspect Element” from the menu that appears. Or, use the shortcut Option+Command+C to bring up the Inspector tool.
- The Inspector will show up on the right side of your browser window with HTML and CSS code for whatever you click on.
- You can search for specific elements or use arrow keys to move around in the code.
- To change the code, click twice on any element to edit it. To add HTML or CSS code, right-click an element and pick “Edit as HTML” or “Edit as CSS”.
- When you’re done looking at and editing the elements, press the X button in the top-right corner of the panel or use Option+Command+C again to close it.
Using the Inspector tool in Firefox, you can easily debug and modify any web page’s HTML and CSS code, making it valuable for web developers and designers.
How to Inspect Elements on Mac- Chrome?
Here’s how you can inspect elements on Mac using Chrome:
- Open Google Chrome and go to the website you want to look at.
- Right-click anywhere on the page and choose “Inspect” from the options. You can also use Option+Command+I as a shortcut.
- A window will appear on the right side of your browser with HTML and CSS code for whatever you click on.
- Use the search bar to find what you’re looking for, or use your arrow keys to scroll through it all.
- To change the code, you can double-click on any part of it to edit it in DevTools. You can add new HTML or CSS by right-clicking on an element and choosing “Edit as HTML” or “Edit as CSS” from the menu.
- When you’re done looking at and editing the elements, close the DevTools window by clicking the X in the panel’s top right corner or use Option+Command+I again.
Using the DevTools window in Chrome, you can easily debug and modify any web page’s HTML and CSS code, making it a valuable tool for web developers and designers.
Conclusion
In this post, we tried to simplify a very popular yet simple-to-use process of inspecting elements on a web browser. Since we know that a user may or may not have a mac operating system, we also understand that this block should not prevent you from testing your web application on a mac operating system. After all, the web application will bear the responsibility of representing your brand to the world ahead and making your brand’s cool logo famous.
The post highlighted three methods to inspect elements on a mac device to evaluate, analyze and edit elements of a web page. If your requirements are restricted and you already know that the users will be using just macOS XYZ version and ABC browser with CDE version, it is best to choose the physical systems. However, this is a very rare case.
In most of the cases, your audience will be huge and the end-user’s system specifications will be unpredictable. So, except for the case we discussed above, we recommend using online tools for your testing tasks. To give you a reference, we have mentioned Testsigma as a good tool to start your journey with. We hope it will stand to your expectations. For any feedback and suggestions, let us know in the comment section. Thank you for giving this post your valuable time.
Frequently Asked Questions
What is the Shortcut for Inspecting Elements on Mac?
To check out elements on Mac in Chrome:
- Right-click on the part of the page you want to look at.
- Select “Inspect” or “Inspect Element” from the options.
- Use Command + Option + I as a shortcut.
How Do You Inspect Elements in Chrome on a Mac?
To check out elements in Safari:
- Go to Safari > Preferences > Advanced and tick the box next to “Show Develop menu in the menu bar.”
- Right-click on the item you want to take a closer look at.
- Select “Inspect Element” from the pop-up menu. Or, use the shortcut Option + Command + C.
How Do I Inspect Elements in Safari?
Chrome and Safari let you check out the different parts of a website using their special developer tools. The way you do it is similar in both browsers, but the keyboard shortcuts you use are different.










