Table Of Contents
How to Inspect Element on Iphone?
Developers work to create responsive websites in an ongoing effort to deliver improved performance across mobile platforms. However, developers might encounter numerous difficulties, such as a specific rendering issue related to responsive designs. Therefore, every contemporary web browser comes with a complete set of developer tools for evaluating the functionality and alignment of elements. It is the quickest approach to fixing online bugs, particularly with JavaScript, responsive web design, and CSS.
However, no fixed method exists to analyze the same elements when using mobile devices with separate operating systems. Given that iOS has a 28.43% global market share, it is crucial to understand how to inspect element on iPhone.
In this article, we will look at various tools and methods of how to inspect elements on iOS.
What is Inspect Element?
Inspect element is a part of developer tools included in web browsers like Google Chrome, Safari, Firefox, and Internet Explorer. Inspect element allows you to inspect and, sometimes, alter the CSS or HTML source codes behind the website content.
In your browser window, you can see your changes in real-time. As long as you only make changes to your screen, your modifications will only be visible and effective during your session. This means you can experiment with various scenarios or combinations using Inspect Element without interfering with a live project.
Importance of Inspect Element Feature
- If you want to understand something completely, having the option to experiment with it is essential. This feature of Inspect Element allows you to play around with the code of a website to learn how it works. When you browse a website, you immediately notice something that piques your curiosity. It can be a feature you’ve been meaning to add to a page you’re working on or a fresh idea you’ve never considered before. You can use Inspect Element to find out the inner functions or features of the code in either scenario.
- When creating your page, Inspect Element enables you to evaluate changes while still putting them into practice. It makes it possible to identify and fix problematic code quickly. Besides, you can change any information on the page, including text, allowing you to edit shared screenshots without using an obsolete photo editor.
- If you’re interested in optimizing your page for better search engine rankings, which is a crucial element in digital marketing, Inspect Element on rival pages can also offer you a sense of the intensity of the keywords that are focused on. You can use the tool to assess how quickly your website loads.
Different Methods to Inspect Elements on Iphone
A few ways to inspect element on iPhone include –
- Using Responsive Testing Tools
- Using Safari Developer Tools
- Using Adobe Edge Inspect
- Using Cross Browser Testing platforms
Inspecting Elements with Responsive Testing Tools
While responsive design is critical for developing websites that look good on all devices, it can also be a bit of a headache for designers and developers. All too often, things that look fine on one screen size will appear completely broken on another.
This is where responsive testing tools come in handy. By allowing you to view a website on different screen sizes and resolutions, these tools can help to identify potential issues early on. In addition, you can use them to test out different design ideas and see how they look on different devices. As such, responsive testing tools are an essential part of the responsive design workflow.
Inspecting Elements with Safari Developer Tools
Apple provides a simple functionality that often allows web developers to inspect and debug web elements on actual iPhones.
Now, how to inspect element on safari? To start with, all you need to do is connect your iPhone and turn on the Web Inspector.
The steps to follow to unlock the web inspector on your iOS device are as follows –
Settings > Safari > Open Advanced Menu> Turn on the Web Inspector
(However, this feature only applies to real iOS platforms and not to any windows emulator.)
Below are the steps to follow on how to inspect element using safari on iPhone –
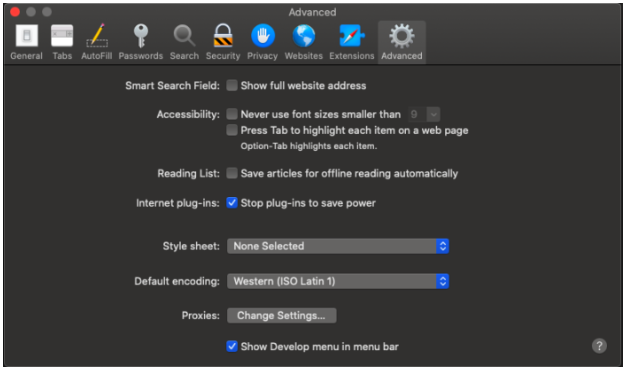
Step 1 – Open the safari browser on your laptop and click on the ‘preference’ option.
Step 2 – Next, click on the ‘advanced tab’ and go to the ‘Show Develop menu in the menu bar’.

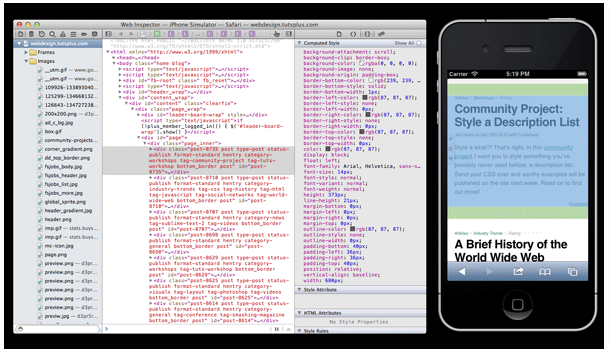
Step 3 – The ‘Develop’ option will thereafter be available in the top bar. When you select the Develop menu option, both the currently active web page on the linked device and the connected iPhone will appear in the menu options.
Step 4 – When you click on that page, the Web inspector box for that particular page opens.

Step 5 – Now, inspect the elements of the system.
Adobe Edge Inspect
Created in 2011, the Adobe Edge package included Adobe Edge Inspect, which could inspect items across several devices. With Adobe Edge Inspect, we are no longer restricted to macOS-running devices, which was one of the limitations of our previous solution. Additionally, it is compatible with both Windows and Mac OS.
The Adobe Edge Inspect software also supports synchronized browsing. As soon as you open the website on one device, it will sync with all connected devices, i.e., it will open automatically on each. Wi-Fi connects the devices.
Below are the methods for inspecting iPhone elements with Adobe Edge Inspect –
Step 1 – Download the software to your computer and link all your devices to the same Wi-Fi network to run Adobe Edge and inspect items on an iPad or iPhone.
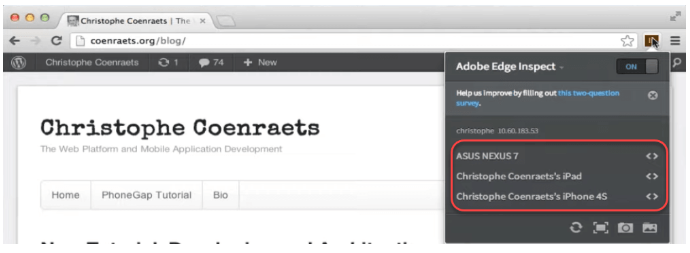
The list will then show up on the software.

Step 2 – When you visit a website, it will appear on all your connected devices. There will be a debugging symbol (>) displayed on these devices.
Step 3 – Choose the debugger icon next to the machine on which you want to analyze the element.
Similar to debugging a webpage on a PC, this will launch the developer tools and allow you to view items on an iPhone. It is a simple, efficient, and highly effective approach that will aid you to inspect element on iPhone without computer.
However, Adobe Edge Inspect does have some shortcomings:
- Although Adobe has stopped supporting this function, you can still access the online source for it. Therefore, employing this puts your security at risk, so use caution. Any data leaks or security issues would be the responsibility of the user using this.
- Local web testing is one aspect of web application development that Adobe Edge Inspect lacks. Since web developers do not want their issues to reach the customer, they spend hours inspecting elements on different devices. If you are creating a website from scratch, you most likely don’t have a URL that you can use to open it in Adobe Edge Inspect and check it on an iPhone.
Inspecting Elements with Cross-browser Testing Platforms
The dimensions and viewports differ across various iPhones. More importantly, developers need to inspect elements across different browsers and shift test environments with ease. Cross-browser testing becomes important in this situation.
You may quickly test your web apps for cross-browser compatibility using developer tools in browsers or online testing solutions. Using this feature, you can quickly test websites across iOS devices like iPhone X and many other older versions on a variety of browsers.
When working with developer tools, you can choose the device you wish to emulate while loading the web application or webpage with the help of these steps:
Step 1: Press Control + Shift + I to open developer tools
Step 2: Then, press Control + Shift + M to open up the device dimension setup
Step 3: Click on ‘Dimensions’ on the top left portion of your browser below the URL bar and your bookmarks.
Step 4: Select the iPhone device of your choice. The Dimension will be ‘responsive’ by default.
Similarly, cross-browser testing tools such as BrowserStack or platforms like Sauce Labs allow you to inspect elements across various browsers easily. One can integrate both BrowserStack and Sauce Labs with Testsigma for test automation. This makes it easy for developers and companies to maintain testing and integration pipelines.
Additional Options to Explore
There are additional ways to inspect element on iOS in the pool, like –
- You can use a temporary URL service to host the website and then use that link to launch the website on your iPhone or iOS device. In this manner, you may comprehend the aspects causing the problems without being able to check the parts directly on the iOS device. After that, you can fix the settings on your device and go through the procedure again.
- Chrome plugins also allow you to see how the website will appear on various devices and come in different sizes. However, this approach produces unreliable findings and therefore is not advised.
Summary
Web developers strive to ensure that their code is compatible with as many browsers as possible. Testing these many browsers can be time-consuming and tiresome, but it’s essential if you want your website to function flawlessly across all platforms. As a result, cross-browser compatibility is one of today’s most prevalent issues to inspect element on iPhones.
Testsigma provides web developers with an easy-to-use cloud-based platform for testing their apps across a variety of web browsers and devices. The cloud-based real device testing allows developers and quality assurance professionals to run tests as soon as they are created.
With free maintenance testing and limitless flexibility, you can easily create reliable automated tests without necessitating time-consuming setups, integrations, or programming labor.
Frequently Asked Questions:
How to Inspect Elements on Iphone with Windows?
To inspect elements on iPhone with Windows, you’ll need to install the Safari web browser. Once you have Safari open, go to the website you want to inspect. In the Safari menu, click “Develop” and select “Show Web Inspector.”
This will open up the inspector window. From here, you can select the element you want to inspect and view its HTML code. You can also use the inspector window to find out more information about how the website is structured. Inspecting elements on your iPhone with Windows is a great way to learn more about web design and troubleshoot problems on websites.
what is the Shortcut for Inspecting Elements on Iphone?
The shortcut to inspect elements on iPhone is to press and hold the Home button and then tap the Sleep/Wake button. Doing this will bring up the Developer Tools menu, which will allow you to inspect elements on the screen.
This shortcut is handy for web developers, as it allows them to quickly check the code of a web page. However, it can also be helpful for general users who want to see what’s going on behind the scenes of their favorite apps.
how to Inspect the IOS Simulator in Chrome?
An iOS simulator is a great tool for testing iPhone and iPad apps. It allows you to see how your app looks and feels on a real device without compiling and deploying it to a physical device. However, the simulator can be tricky to work with, and it’s often hard to get a clear picture of what’s going on under the hood.
The Chrome Developer Tools can be a big help in this regard. By opening the Developer Tools panel and selecting the ‘Device Mode’ option, you can inspect the simulator just like you would inspect a real device. You can view the HTML and CSS of your app, debug JavaScript, and even take screenshots.









