When it comes to prepping a software application or system for release, testing is a crucial step in the process. It is a major component of this testing process, and it is vital to ensure that your application meets the highest standards of usability and functionality before going to market.
Without a complete testing checklist, it can be challenging to ensure that all aspects of the application have been tested.
This blog post will provide a detailed, comprehensive GUI checklist to help software developers and testers ensure that all components of their user interface have been properly tested.
Table Of Contents
What is GUI?
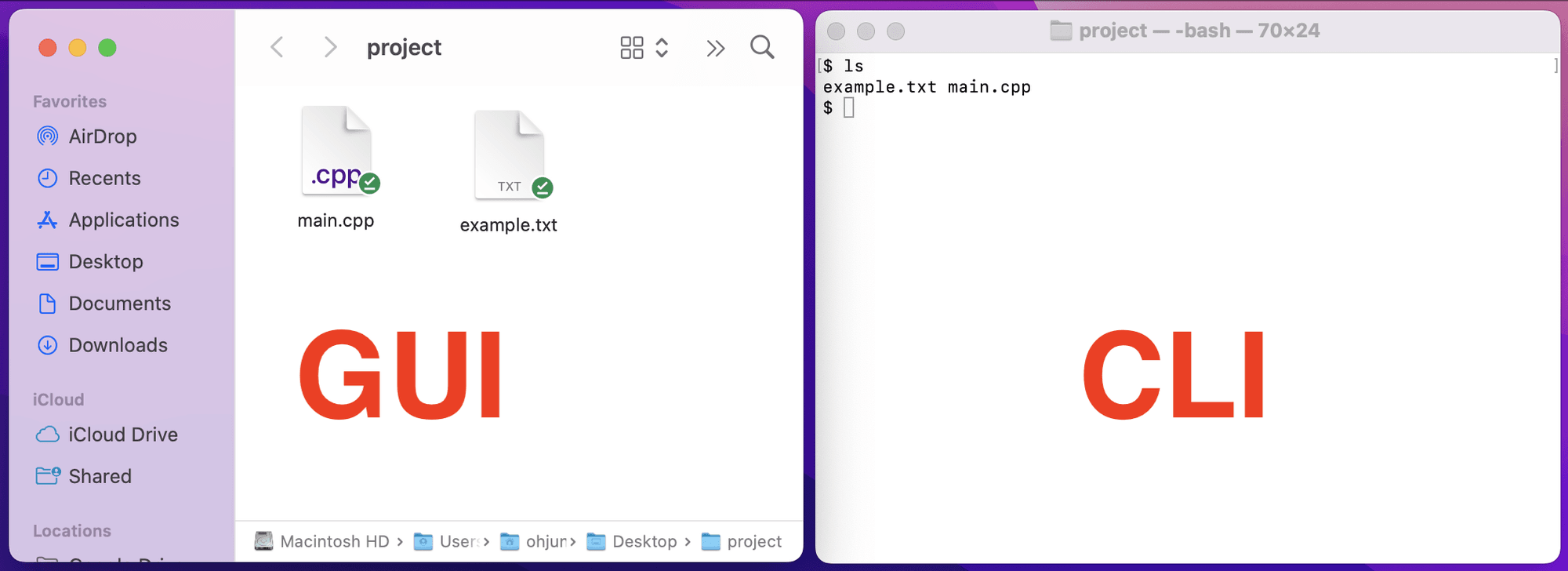
Before talking about GUI, let’s first understand the types of interfaces. There are two types of interfaces, namely,
- GUI
- CLI
GUI stands for Graphical User Interface. GUI allows you to interact with the computer using images rather than text. In layman’s terms, GUI is what a user sees while using the application. For example, check box, radio button, etc.
On the other hand, Command Line Interface (CLI) allows you to interact with the computer using text. It then processes and responds to the commands.

Now that you have a clear idea of GUI, let’s discuss.
What is GUI Testing?
It is a type of software testing that tests the graphical user interface of an application. Here, the testers make sure that the interface works as it is intended to.
In layman’s terms, GUI checks how an application’s interface looks and works. It ensures that all elements on the screen work properly and do what they’re supposed to do.
In general, it evaluates the product’s design and the functionality driven by it – like colors, labels, fonts, layout, font sizes, text boxes, icons, buttons, links, checkboxes, and more. Depending on the project requirements, GUI can be manual or automated.
Why is GUI Testing Important?
GUI is a type of UI that uses graphical elements to represent information and actions. Whereas UI refers to all aspects of the way in which users interact with a product, including graphical elements such as buttons, menus, and icons, as well as non-graphical elements such as text, sound, and haptic feedback. It is crucial because it ensures that the user interface of a software application is functioning correctly and efficiently.
This type of testing is very important because no business would want to lose its users because of a bad experience with the interface. User experience is crucial in attracting customers and developing a loyal customer base.
According to statistics, 88% of customers do not wish to return to a website after encountering a bad user experience. That is why creating a great user experience is always a make-or-break show for developers. Let’s take a look at some of the exciting facts about UI and how it can create an impact on your business.
According to Forrester, a well-crafted user interface can increase the website’s conversion rate by over 200%, and a great user experience can boost conversions up to 400%. This is the impact the UI plays on a product’s success.
GUI Testing Checklist
GUI checklist usually involves what all visual aspects should be tested and how they are categorized for testing. The following is a simple checklist that will check the layout and design of a website or application. The sample test cases for each checklist are also added for better understanding with an example. Let’s dive right in.
1. Consistency
Check if your application or website has a consistent color scheme, alignment, font type, font size, and other visual elements throughout the application.
- Test case 1: Verify that the font size throughout the application is as expected.
- Testcase 2: Verify that the font color is the same on all web pages and is as expected.
2. Basic Application Functionality
Let’s take an example to understand this better.
Consider a user using an e-commerce website like Amazon on a desktop device and able to navigate perfectly, add products to the shopping cart, and successfully check out. Parallely, consider a user using the same e-commerce app on a smartphone. In this scenario, when the user adds products and tries to place an order, the product image overlaps with the Place Order button in the application. Now, this might interrupt the user from placing an order. This might annoy users and eventually cause them to leave. These kinds of defects can be identified easily by testing the application’s basic functionality.
- Test case 1: Verify that the Place Order button is working as expected
- Test case 2: Verify that the web elements are not overlapping on the Place Order button on the web page
3. Spelling Errors
Check and correct the spelling errors in the application to provide a positive user experience. It involves checking the spelling in the forms, text body, headers, menus, error messages, etc. This is usually performed manually using a spell checker.
- Test case 1: Verify that there are no spelling mistakes on the entire website.
- Test case 2: Verify that there are no spelling errors in the error messages.
4. Compatibility and Responsiveness
Check if your website or application is compatible across different platforms like Windows, Mac, Android, iOS, etc. Also, checking how your website or products adapts to different devices and screen size is mandatory. Manually testing this is not a feasible solution. So, usually, it is automated using a cross-browser testing tool like Testsigma for quick and efficient results.
Testsigma makes it easy to run mobile responsive tests on any device, browser, and OS combos.
- Test case 1: Verify that all the elements are responsive on latest version of google chrome
- Test case 2: Verify that web pages are appearing as expected on the latest iPhone device.
- Test case 3: Verify that the web page design is responsive for safari browser.
5. Typography
Check if the text is easy to read. Also, check if users can distinguish between different UI elements like header text, regular text, links, etc.
The most common scenarios include checking,
Are the text readable?
Is the contrast legible?
Is any text bothered by another element?
- Test case 1: Verify that the label text is visible or not.
- Test case 2: Verify that the header text and regular text are clear and readable.
6. Forms, Fields, and Drop Downs
Check if all the text fields are visible and allow users to enter and submit details. Are all the drop-downs, radio buttons, and checkboxes working correctly?
- Test case 1: Verify that the input fields are properly visible.
- Test case 2: Verify that the drop-down list design is as expected
- Test case 3: Verify that the placeholder is correctly displayed in all element fields or not
7. Validations
Testers should test if the validation requirements are upheld, and validation error is adequately displayed when a user enters invalid data. Also, they need to check if the placeholders are displayed correctly for necessary fields.
- Test case 1: Verify if the validation error messages display easily understandable and correct error message.
- Test case 2: Verify if the validation error message appears in red color.
8. The Behavior of UI Elements
Testers must also check if the buttons, hovers, links, clicks, drag-and-drops, and more are visible and working as expected. You can easily automate these test cases in plain English using Testsigma.
- Test case 1: Verify if the color of the links changes on hover.
- Test case 2: Very if the links, when clicked, redirect to the correct sections/pages/frames.
9. Spacing
Check if the padding, border, and margins have proper spacing as per the client’s requirements.
- Test case 1: Verify that the line spacing is as per the client’s requirements.
- Test case 2: Verify that there are no unnecessary blank spaces between the elements on the web page
10. Images
It is important to verify all the images used throughout the application are displayed correctly and not blurry or cut out in any device.
- Test case 1: Verify that the images are in jpeg format.
- Test case 2: Verify that all images are correctly aligned.
- Test case 3: Verify that the images are clearly visible.
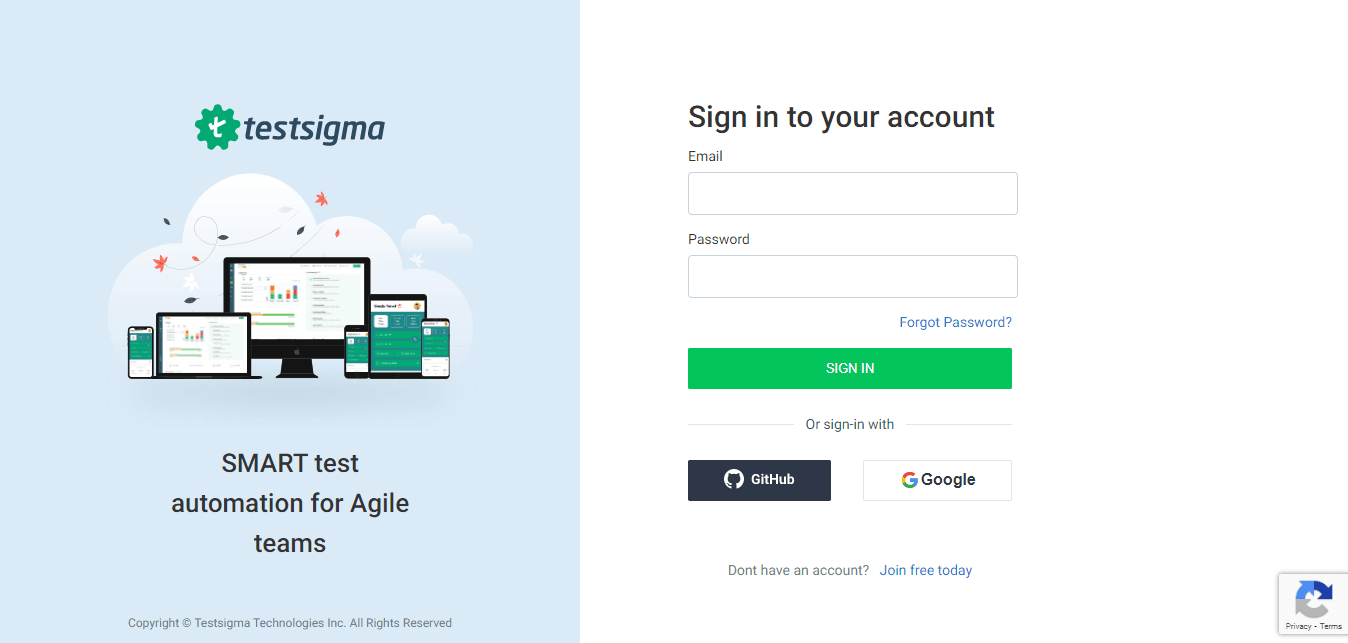
GUI Example
Let’s take a simple login page as an example to identify the appropriate GUI test cases.

A simple web page like the above might have numerous test cases like the following,
- Verify that the logo is in the appropriate position as per the requirements.
- Verify that the header text of the page is displaying correctly.
- Verify that the Email field is accepting valid inputs.
- Verify that the Email field throws an error message when a user enters invalid input.
- Verify that the Password field is displaying correctly.
- Verify that the Password field text displays error messages for incorrect data/wrong password entry.
- Verify that the error messages are red in color.
- Verify that the Sign in button text is displaying correctly.
- Verify that the Sign in button is clickable and works correctly on click.
- Verify that the Forgot Password link text is displaying correctly.
- Verify that the Forgot Password is functioning correctly on click.
- Verify that the GitHub button is clickable or not.
- Verify that the GitHub button allows users to sign in with GitHub credentials.
- Verify that the sign-in with the Google button is clickable.
- Verify that the sign-in with Google allows users to sign in with Google credentials.
- Verify whether the Join free today link is clickable or not.
- Verify that the Join free today link redirects users to the correct link.
When to Add Automation to Your Checklist of GUI
You should automate the GUI when,
- Manual testing is not sufficient to cover all the necessary tests.
- you are executing the same GUI tests repeatedly
- Too much time is spent on test execution.
- The GUI being tested is fairly stable
But before you decide to implement automation, you need to make sure that you will be able to achieve an ROI on it. Testsigma is one such tool that is made to help you achieve an ROI very quickly.
GUI Testing Using Testsigma
Testsigma is a cloud-based automation testing tool that helps you automate GUI testing for mobile, web, and desktop applications in one place. It is a no-code platform that allows testers to create tests without the need for coding skills. You don’t have to install any additional software to execute tests. You can create, run, and maintain tests on the cloud.

A powerful test automation platform that supports NLP based testing. Meaning you can automate complex workflows in simple English, which can be read and understood by all. Also, maintaining test cases is really easy.
Alternatively, you can use the record and playback feature of the tool to record user interactions and later run them as automated tests. The most selling fact is that our platform supports over 3000+ real devices and 1000+ browser/OS combos. Testsigma makes your test automation 10x faster. Thus, helping the teams to deliver quality and reliable products in a short time.
Conclusion
To sum up, GUI is an essential component of software development and should not be overlooked. With the right tools and processes, you can always ensure that you deliver high-quality, user-friendly products. This comprehensive GUI checklist will help you to ensure that all aspects of your GUI have been thoroughly tested, paving the way for a bug-free product.
Frequently Asked Questions
What is the Procedure for GUI?
The step-by-step process for GUI is as follows, 1. Identify the GUI components and what needs to be tested. 2. Check all the visual aspects of the website or application.3. Write test cases to verify the style and working of the GUI components.4. Automate the repetitive test cases and manually test the ones that can not be automated.5. Report the defects and retest again.
What Are Basic GUI Elements?
Some of the basic GUI elements include buttons, menus, text, input fields, checkboxes, radio buttons, sliders, dialogs, toolbars, drop-down lists, icons, tags, links, text fields, and more.
Can We Automate GUI?
Yes, you can automate GUI using an automation testing platform like Testsigma. Testsigma makes test automation easy for anyone with its NLP based testing approach. That is, you can easily create test cases in plain English. You can also use the record-and-playback feature and test the product’s UI across web, mobile and desktop.










