User interface testing or UI Testing is an essential part of software development. It verifies the quality and usability of an application’s interface.
It includes evaluating visual elements, layout, navigation, and the general user experience, with the aim of meeting specific requirements that were agreed upon and eliciting a good feeling from users.
Good UI testing builds up user satisfaction. “Let’s delve deeply and learn more!”
Table Of Contents
- 1 What is UI Testing?
- 2 Types of UI Testing
- 3 UI Testing Approaches – Manual or Automated?
- 4 Why UI Testing Is Important?
- 5 What UI Elements Do We Need To Test?
- 6 UI testing tools
- 7 UI Testing Process
- 8 Best Practices in UI Testing
- 9 UI Testing Challenges and Solutions
- 10 Examples of UI Testing Scenarios
- 11 Takeaways!
What is UI Testing?
User Interface Testing is a software testing type that verifies whether the User Interface of any application meets all the specified requirements and functions to provide a positive User Experience. It involves testing visual elements, layout, navigation, and overall usability of the application.
What is Mobile UI Testing?
Mobile UI testing verifies that an application’s user interface works fine on various devices and OSs. It ensures that an app’s visual elements, layout, and interactive components work fine on different screen sizes, resolutions, and device orientations.
It is also executed for usability and responsiveness so that user experience is good in terms of browsing features on mobile platforms like iOS and Android.
What is Web UI Testing?
Web UI testing is focused on verifying the user interface of web applications across different browsers and devices. This is done by assuring that web elements such as buttons, forms, and navigation menus both functionally work and are properly visible on a variety of screen sizes and resolutions.
Such testing also confirms that the web application is working on the right design specifications which provide the users a similar kind of experience and is compatible with different web browsers and Operating systems.
Types of UI Testing
There are various types of UI tests to consider based on the application being tested.
Functional UI testing focuses on verifying the functionality of the user interface elements. It ensures that the buttons, links, input fields, and other interactive elements work as expected and perform their intended actions.
Non-functional UI testing evaluates the non-functional aspects of the user interface, such as usability, performance, compatibility, accessibility, and localization.
Here is a clear table of contents to explain the types
| Type | Description |
| Functional Testing | Verifies the functionality of UI elements, ensuring they work as expected (e.g., buttons click, text fields accept input). |
| Usability Testing | Evaluate how easy it is for users to navigate and use the application. |
| Performance Testing | Measures the application’s response time, load capacity, and resource usage. |
| Compatibility Testing | Check how the application behaves on different devices, browsers, and operating systems. |
| Accessibility Testing | Ensures the application is usable by people with disabilities. |
| Localization Testing | Verifies the application is appropriate for different languages and cultures. |
UI Testing Approaches – Manual OR Automated?
Let’s understand what are manual and automated UI testing techniques and how to perform them.
Manual UI testing
Manual UI testing is a technique in which human testers manually interact with the front end of an application to check whether it works correctly from a user’s perspective and also to ensure its usability and visual aspects. This is done by executing test cases and scenarios step-by-step, imitating user actions within the system, and watching how the application responds. The key features of manual UI testing are that it is exceptionally detail-oriented and that a human tester can judge an application as end-user.
While manual UI testing, testers may be guided by pre-defined test scripts or test scenarios that detail specific interactions with the application’s UI elements. These may include clicking buttons, filling forms, navigating menus, and verifying data inputs and outputs.
Testers will also get into what is called exploratory testing, during which they self-explore the application freely so that issues of an unexpected nature, along with any usability problems or some particular edge cases that are not covered in scripted tests, can be caught.
Let us see a generic example of Manual UI Testing
Scenario: Testing the login functionality of a web application.
- Test Case: Verify that a user can successfully log in with valid credentials.
- Steps:
Open the web application in a browser.
Navigate to the login page.
Enter a valid username and password.
Click the “Login” button.
- Expected Result:
The user should be redirected to the dashboard page, and a welcome message should be displayed.
- Actual Result:
Observe the behavior after clicking “Login” and note whether the expected result matches the actual outcome.
Automated UI Testing
Automated UI testing is an advanced quality assurance technique that makes use of specialized software tools and scripts. It uses special tools and scripts to make sure everything looks good and works the way it’s supposed to.
Manual testers interact directly with the UI; for automated UI testing, human handling is replaced by test scripts written to simulate user actions and interactions programmatically. These include interaction with various elements like buttons, forms, menus or any hyperlinks in a graphical way in different situations acting as a sign of user behavior.
Testing automation permits quick test case execution, which becomes very advantageous when dealing with large and complex applications or when frequent regression testing.
Automated UI tests are not limited to the browser of choice but across multiple browsers, devices, and platforms for expanded test coverage with consistent results.
Besides, parallelism is also applicable to automated testing; hence, it reduces the time taken during testing considerably and fast-tracks the feedback loop in software development.
Automation tools also enable the integration of UI testing into Continuous Integration/Continuous Delivery (CI/CD) pipelines, making it an integral part of the software development lifecycle.
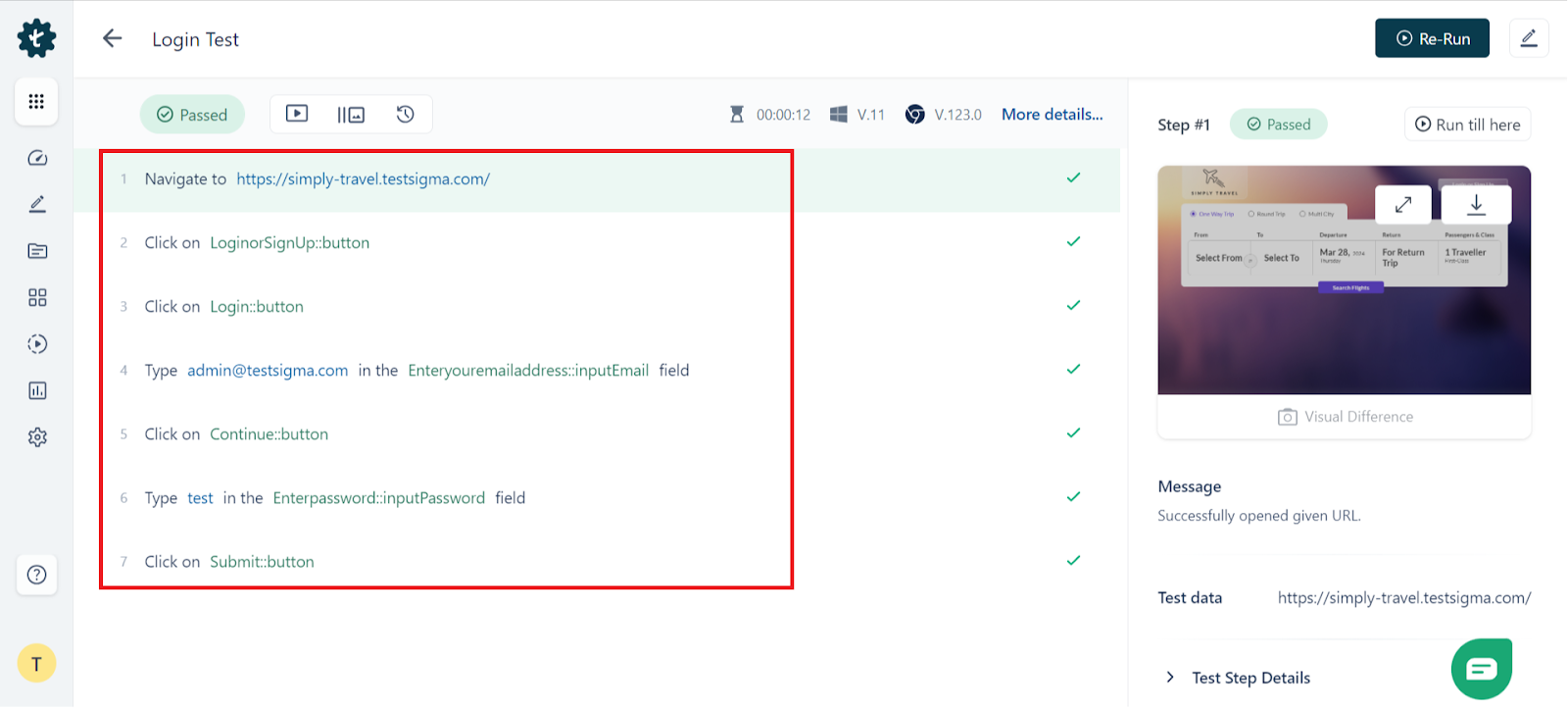
For automation, we can look at an example with Testsigma
Log in/sign up to create your free account with Testsigma first.
Scenario: Testing the login functionality of a web application.
- Test Case: Verify successful login with valid credentials.
- Test Steps:
Open Browser: Launch the browser and navigate to the login page.
Enter Credentials: Input the valid username and password.
Click Login: Click the “Login” button.
Verify Dashboard: Check if the user is redirected to the dashboard and that the welcome message appears.
- Execution:
Click on the Run button for the test case execution.
- Expected Result:
The test should confirm that the user successfully logs in and sees the dashboard.
- Reporting:
After execution, Testsigma provides a report summarizing the test results, highlighting any failures or issues encountered.

Why UI Testing is Important?
It is not enough to confirm that all visual elements work properly, right; it must be confirmed by the end-users.
This is where UI testing comes into the picture. By detecting bugs related to the user interface at an early stage, it helps ensure that applications are uniform across various devices and different browsers.
On top of it, UI testing makes sure that branding is well represented with professionally usable interfaces. Because, after all, any brand would like to carry its image positively and professionally to consumers through these digital channels.
To take it process-wise, it chips in further: toward a reliable and effective product that satisfies user expectations. These are all the major reason why UI testing is important.
What UI Elements Do We Need to Test?
You can test the UI elements for the following:
- Buttons and CTAs
Whether responsive and functional and display correctly. Often, buttons are used to guide the user in taking action.
- Forms and Input Fields
Whether validated, error handling, or accepting user input. Forms are used to collect information from the user.
- Navigation Menus
Whether the navigation links, dropdowns, and expandable menus are working properly.
- Images and Icons
Factors to look at: it’s legible, valid, and in the right font sizes and styles.
- Appropriate alternative text
It must be opened and closed.
- Output
Sliders, Carousels, and Accordions should have smooth animations.
- Transitions
Responsive and consistent alignment on various screen sizes.
- Layouts and Grids
It should be visible, clear, located in the right places, and positioned correctly at the right time.
UI Testing Tools
These are the top picks: Testsigma, Selenium, Katalon Studio, Appium, ACCELQ, Cypress, Playwright, Puppeteer, TestCafe, WebdriverIO, Screenster.
Now I will walk you through Testsigma, AI-powered automation testing tool.
- Testsigma- AI-Powered Automated Testing

Testsigma, being an AI-driven test automation tool, can significantly enhance software testing practices, particularly in achieving the goals of test automation.
Key Features
With Testsigma’s automated testing capabilities, testers can get the following features:
- AI-driven automated testing tool to create stable and reliable tests, helping teams to achieve continuous testing and speed up the maintenance of their automated test suite.
- Testsigma’s cloud platform delivers instant test automation, 10x faster development, 70% less maintenance time, and 8x faster builds, enabling teams to easily collaborate and scale their testing efforts.
- Easy Test Case Creation: Testsigma’s no-code platform allows you to create test cases in simple English, making it easy for non-technical team members to participate in the testing process.
- Unified Platform Automation: With Testsigma, you can automate tests for a variety of platforms, including web, mobile, APIs, and desktop applications, all from the same place.
- Testsigma offers dynamic and context-driven reports with powerful filtering options and drill-down features, allowing users at different levels to gain insights and create custom reports tailored to their interests.
- Supports automatic bug reporting integration, helping you to quickly report bugs from the test case result page without missing any critical issues, even when you have limited time.
- Supports debugging using screenshots, videos, and text logs.
- Continuous integration and delivery support.
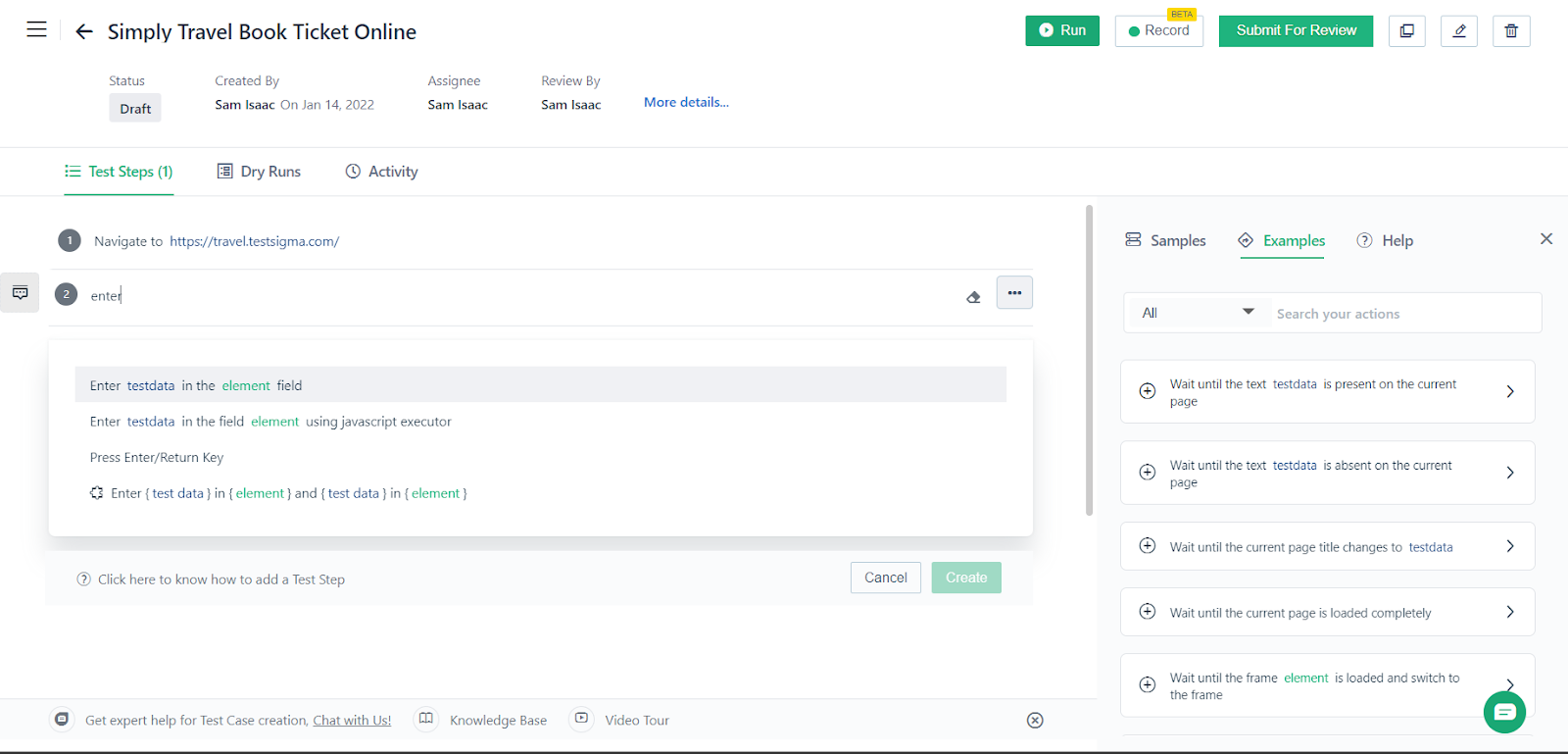
Example in Testsigma
Here’s how you can write the test steps.
First login to your testsigma account or signup for free. Create a new project to write the test cases. Follow these steps:
- Navigate to Simply Travel login page(https://travel.testsigma.com/login)
- Enter username as ‘admin’ in the User Name field
- Enter the password as ‘12345’ in the Password field
- Click on the login button

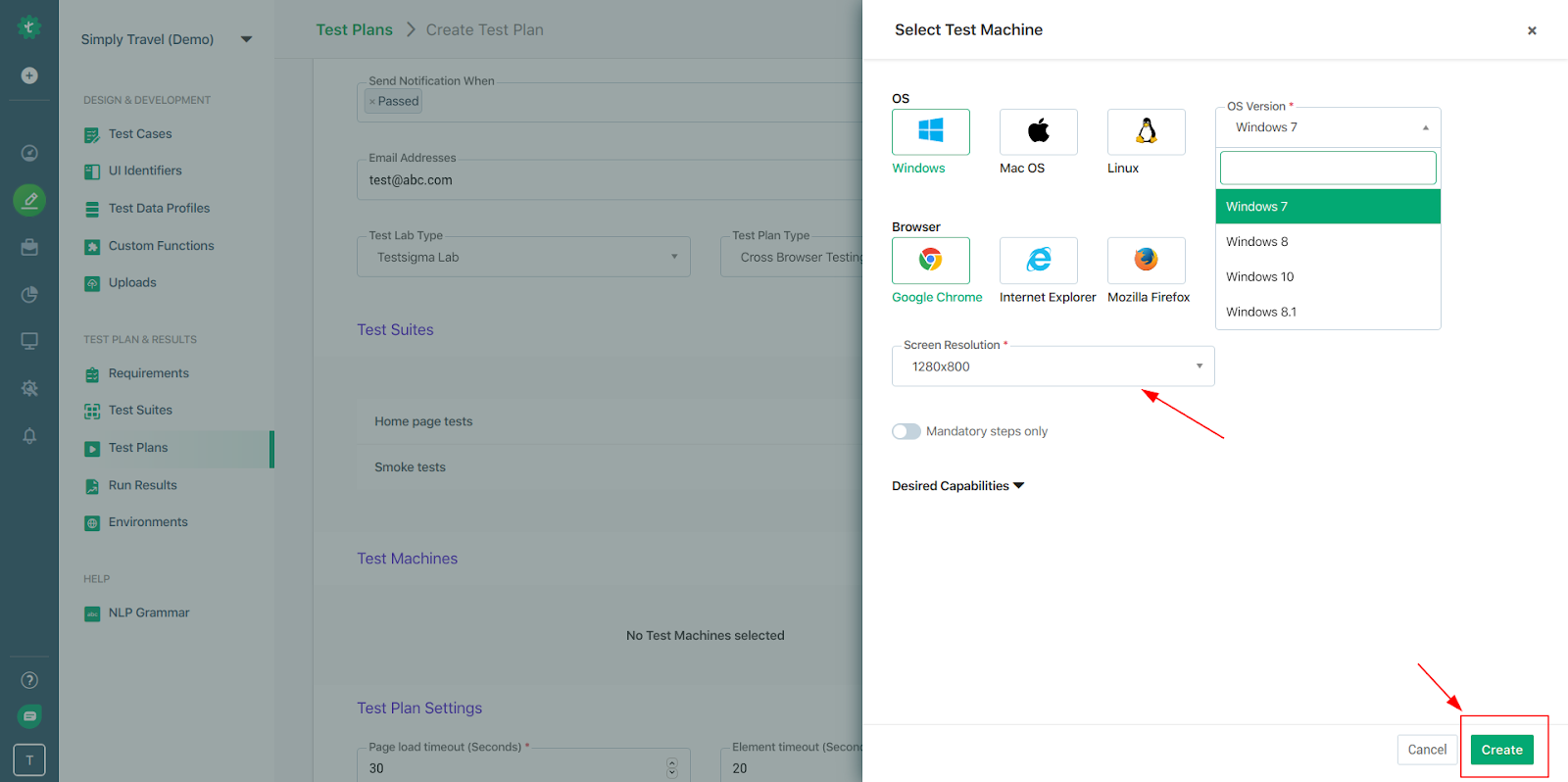
Run your automated test cases on different browsers and platforms simultaneously to ensure comprehensive coverage.

Monitor automated test execution for any failures or issues, such as broken links or incorrect search results.
If a test case fails, Testsigma can automatically generate detailed bug reports, including screenshots and logs, facilitating efficient issue tracking and resolution.
You can easily integrate your test plans with your existing CI/CD pipelines using a simple REST API call by providing the execution Id of the test plan.
Also, Check out a guide which is on the complete list of top 10 automated UI testing tools.
UI Testing Process
Here is a step-by-step process for UI testing.
Planning and Test Case Design
This includes defining what is in and out of the scope of UI testing, as well as setting test objectives, identifying key features, and defining user flows to be tested. Test cases are designed based on user requirements and interface specifications to ensure thorough coverage of the UI elements.
Test Environment Setup
This involves setting up the hardware, software, and network configurations for testing to ensure that the test environment adequately represents the production environment and, hence, accurately evaluates the performance and behavior of the UI.
Test Execution
During test execution, the predefined test cases are run against the application to evaluate its user interface. This step involves interacting with the UI, recording results, and noting any discrepancies or issues encountered.
Defect Reporting and Tracking
Once defects are identified, they are documented and reported to the development team for resolution. Defects are tracked through a management system to monitor their status and ensure they are addressed in a timely manner.
Best Practices in UI Testing
Prioritize Critical Features
Focus on the testing of most important and highly used features at first to build a base of reliable essential functionality. This kind of approach helps to gradually solve some high-impact issues and, in turn, enhances the overall user experience.
Automate the Repetitive Tests
The test automation tools should be used to run repetitive and time-consuming tests, hence bringing efficiency and cutting human faults. Frequent and consistent runs of automated tests easily reveal issues at their early stages in the development life cycle.
Use Real-World Scenarios
Design the test cases based on actual user behavior and common typical usage patterns to demonstrate the application’s performance in real-world situations. This way, usability issues are identified, and the UI is verified to meet real user needs.
Consider Cross-Browser Compatibility
Check whether the application looks and works the same on different web browsers and different browser versions. Cross-browser testing helps in detecting issues that might have cropped up from how individual browsers render or act towards certain aspects, guaranteeing a uniform user experience.
Update Test Cases as Frequently as Possible
Keep revising and adding more test cases with changes occurring in the UI/UX of the application. This will help detect new issues and old problems sliding back since the test suite will still be relevant.
UI Testing Challenges and Solutions
UI testing can be challenging because of dynamic content and other factors. The following are common challenges:
- Dynamic Content: Frequently changing UI elements make test automation difficult.
- Complex Interactions: Involves applications with complex interactions and workflows.
- Device & Browser Compatibility: Time-consuming to ensure compatibility with all devices and browsers.
- Accessibility Testing: Complex in verifying accessibility for disabled users.
- Localization testing: This involves testing applications in multiple languages and cultures and can be resource-intensive.
Solutions
- Test automation: Use automated testing tools to streamline the entire process of testing, making it more efficient.
- Object repositories: Maintain centralized repositories of UI elements to enable ease of creation and maintenance of test cases.
- Responsive testing frameworks: Make use of frameworks that assist in testing applications across various screen sizes on different devices.
- Accessibility testing tools: Automatic identification is possible by utilizing tools created for this specific type of issue.
- Localization Testing Frameworks: Utilize multilingual and culturally diverse support frameworks.
- Continuous testing: Integrate UI testing within the development process to catch defects early.
Examples of UI Testing Scenarios
Imagine you are a UI tester in an e-commerce company responsible for ensuring the quality of their shopping app. Here are various test scenarios covering different aspects of e-commerce application testing:
User Registration and Login
Scenario: Verify user registration and login functionality.
Test Steps:
- Register a new user account.
- Confirm the registration success and user activation (if required).
- Log in using the registered credentials.
- Confirm successful login and access to user-specific features.
Product Search and Browsing
Scenario: Validate the product search and browsing capabilities.
Test Steps:
- Search for a product by name or category.
- Browse through product listings.
- Verify that products are displayed correctly with accurate details and images.
- Test filters and sorting options.
Adding and Removing Items from the Cart
Scenario: Ensure users can add and manage items in their shopping cart.
Test Steps:
- Add items to the cart.
- Adjust item quantities.
- Remove items from the cart.
- Confirm that the cart updates accurately.
Checkout Process
Scenario: Validate the end-to-end checkout process.
Test Steps:
- Initiate checkout from the cart.
- Enter shipping and billing information.
- Select a payment method.
- Confirm the order.
- Verify the successful placement of the order.
Payment Processing
Scenario: Test various payment methods and their processing.
Test Steps:
- Use different payment methods (credit card, PayPal, etc.).
- Enter valid and invalid payment information.
- Verify that payments are processed correctly, and errors are handled gracefully.
Order History and Tracking
Scenario: Check the display of order history and tracking information.
Test Steps:
- Access the order history page.
- Review past orders.
- Test order tracking functionality (if available).
- Ensure accurate order status updates.
User Account Management
Scenario: Validate user account management features.
Test Steps:
- Update user profile information.
- Change account settings (password, notification preferences).
- Verify email address or phone number changes.
- Test account deletion (if supported).
Cross-Browser and Cross-Device Compatibility
Scenario: Ensure the application works consistently across different browsers and devices.
Test Steps:
- Test the application on various web browsers (Chrome, Firefox, Safari, Edge).
- Check responsiveness on different devices (desktop, tablet, smartphone).
Security and Data Privacy
Scenario: Test the application’s security measures.
Test Steps:
- Attempt unauthorized access to user accounts.
- Test input validation and security against common web vulnerabilities (XSS, CSRF, SQL injection).
- Validate data encryption for sensitive information.
Performance Testing
Scenario: Assess the application’s performance under various conditions.
Test Steps:
- Perform load testing to simulate high user traffic.
- Evaluate response times and server load during peak usage.
- Monitor memory and resource usage to identify bottlenecks.
Cross-Platform Compatibility
Scenario: Ensure the application functions correctly on different operating systems.
Test Steps:
- Test on various operating systems (Windows, macOS, Linux).
- Verify consistent behavior and appearance.
Error Handling and Recovery
Scenario: Validate how the application handles errors and exceptions.
Test Steps:
- Trigger errors (e.g., 404 page not found, payment failure).
- Verify the presentation of clear error messages and options for recovery.
These thorough test scenarios cover a wide range of functionalities and aspects of an e-commerce application, ensuring that it operates smoothly and provides a satisfying shopping experience for users.
Takeaways!
UI testing ensures the application’s user interface meets design specifications and delivers seamless human-to-digital interactions. To be effective, UI testing needs a well-structured approach to planning, executing, and maintaining test cases. Properly applying these best practices can improve software quality and reliability.

