Whether it is a web or mobile application, testing is one of the most important aspects of the web/app development process. As the IT industry is leveraging test automation to make several complex activities fast and smooth, automated testing can be implemented to reduce human errors and save a lot of time. So, in this article, we will discuss how to set up automated testing for the mobile web UI.
Table Of Contents
- 1 What is Mobile UI Testing?
- 2 Why is Mobile UI Testing Necessary?
- 3 What to Test in Mobile App UI Testing?
- 4 How to Test a Mobile UI?
- 5 Myths On Automated Mobile UI Testing
- 6 How to Choose the Right Mobile UI Automation Testing Framework?
- 7 How to Do Mobile UI Testing in Testsigma?
- 8 Challenges of Mobile UI Testing
- 9 Best Practices for Mobile UI Testing
- 10 Checklist for Testing Mobile App UI
- 11 Strategies for Effective Mobile UI Testing
- 12 Conclusion
- 13 Frequently Asked Questions
What is Mobile UI Testing?
The evaluation of a mobile application user interface (UI) through mobile UI testing is done so as to ensure that it meets design standards, is easily usable by users and functions well irrespective of the device being used. Actually, it assesses user experience in terms of visual appearance, ease of interaction and operational efficiency.
For successful mobile UI testing, you need to stick to the best practices, which allows for a seamless testing process and detailed results. By implementing these recommended practices without compromise on any of them, developers can make their efforts more effective with the end result being applications of high quality that meet user expectations.
Why is Mobile UI Testing Necessary?
It is important to emphasize the fact that mobile UI testing has high priority for any mobile application due to some reasons:
- User Experience Optimization: Poor design and functionality of user interface are capable of irritating users and causing them to quit the application without achieving their goals. The essence of testing is to uncover such usability issues as illogical or unclickable areas, such that these can be corrected before the launch.
- Enhances app quality and perception: An application with a user interface that has undergone detailed testing would be regarded as reliable and refined; this helps in winning the trust of users which enhances your brand image. In the current competitive market of applications, negative effects caused by the problems of UI can create bad first impression.
- It is cost-effective: Catching and rectifying UI bugs at the early stages of development can help to cut down on the overall cost, as it is far cheaper compared to fixing them later. A comprehensive UI test can also save you lots of money and time that you would otherwise spend on rework.
- Boosts user engagement: A user-friendly interface ensures that users easily interact with your app and can help keeping users engaged.
- Accommodates diverse devices and screen sizes: Today, in the mobile market there are an infinite number of different operating systems and screen sizes. UI testing guarantees that your application adequately adjusts to different configurations, hence offering all users a uniform experience.
- Mobile UI testing: In general — it’s considered a good investment that could be easily returned over the long run. It ensures that the app produced will be of high quality; users find it useful, engaging, and enjoyable to use which consequently means good user retention and ultimately a successful application.
What to Test in Mobile App UI Testing?
There are various aspects that needs to be verified while testing UI on a mobile application:
- Screen Resolution: Here are some of the common screen resolutions that are considered:
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
The application should be tested for all these screen resolutions.
2. Screen Size: Make sure that all the elements of the screen are aligned correctly and are completely visible on the screen as they are not static in smart devices and have to accommodate according to the available screen size.
3. UI Elements: Different UI elements need to be tested for their size and appearance on the screen including buttons, icons, headings, images, text fields, checkboxes etc.
4. Color & Theme: The app UI and colour theme should look consistent across all the mobiles phones as colour and theme may vary from one phone to another. The font style should be tested as well to avoid inconsistency in the look and feel of the app.
5. Multi-touch: If the application supports multi-touch gestures such as zooming, shrinking and similar others, then this feature should be tested thoroughly.
How to Test a Mobile UI?
Get to know the app’s functions, the people it’s meant for, and what it’s designed to achieve. This way you can approach testing as if you were a user and find areas that might cause problems later on. It can be done both Manually and Automatically.
Manual
When it comes to manual testing: It would help if you had different devices at your disposal (both real and emulated) to be able to check all major operating systems and screen sizes.
Create a test plan listing what you’ll be checking and then proceed with the actual tests using these steps:
- Visual Inspection: The first step is the visual inspection. In this evaluation, the user interface (UI) should be looked at for consistency, clarity and appeal to sight. Among other things, ensure consistency of alignment, spacing and color usage across different screens.
- Functional Testing: The other step involves a systematic interaction with various elements of an application like buttons or menus in order to ensure they work properly when clicked upon — taking you where they are supposed to lead you or perform what they are intended for— as well as navigating through different user flows and common tasks.
- Usability Testing: Instead of thinking as the developer, think as the user— assess the intuitiveness and navigability of the app. Look for any convoluted layouts or instructions that might be unclear, in addition to processes that may be burdensome.
- Compatibility Testing: Check different devices and screen orientations while testing the app (portrait/landscape) to verify proper adaptation without losing usability on target devices.
- Performance Testing: Evaluating performance involves putting the application to task under varied network connections (Wi-Fi or cellular data) and different levels of loads on the device. The things that you should be looking out for are slow loading times, lagging, and eventual crashes of the application.
Automated
In automated process there are cloud platforms where you can get access to many different devices for testing which is quite easy. For example, we will discuss in detail the process that is carried out in Testsigma in upcoming section.
Myths on Automated Mobile UI Testing
Automated mobile UI testing is frequently criticized, but similar to any powerful tool, it must be approached with respect for its capabilities and boundaries.
Here’s a list of some common myths debunked::
Myth 1: Automation Replaces Manual Testing – Hasta La Vista, Testers?
Reality? No way! While automated tests are great at handling repetitive tasks (imagine hammering login flows or regression testing), manual testers play an irreplaceable role in exploratory testing, finding those edge cases, and assessing UX. That means going beyond just clicking buttons — think about whether the application is pleasant to use. Think of a symphony: automation forms the percussion section that keeps the beat strong. But manual testers are like the strings; they bring depth and emotion into play.
Myth 2: Achieving complete automation is the ultimate goal
In actuality, aiming for this is akin to pursuing a unicorn. Some tasks prove challenging to automate in a way that’s effective— tasks such as visual checks dependent on human perception of aesthetics or intricate user interactions demanding real-time decisions.
Concentrate on automating high-worth test cases that offer robust coverage; let the detailed checks be handled by your human all-stars.
3: The myth that automated tests are brittle and break easily
Reality: Though it was true in the past, modern frameworks and tools do focus on maintainability as a primary concern. Page Object Model (POM) is a technique that isolates UI elements from the underlying code; this makes the tests resistant to any changes made on the UI. So imagine it like legos — changing a single brick shouldn’t bring down the entire building!
The fourth myth is about the time-consuming task of setting up automation (are you getting impatient?).
Truth: The setup time, for some tools, might be huge, but it is important to remember that once established, you can benefit in the long term.
Meanwhile, with a test automation platform Testsigma, there is no setup time needed at all, it lets you start your test automation in minutes.
Frameworks like Appium or Espresso provide robust APIs for interactions with mobile apps.
5: Logic bug detection is also one of the capabilities that automated tests lack.
Truth be told: although most of the time automated tests are designed to check user interface interactions only, some can also cover rudimentary data validation or uncomplicated business logic. These can be combined with unit tests that you write for the application’s codebase; together they form multiple layers of protection.
Imagine it as a system of layered security where the automated UI tests play the role of guard dogs — in tandem with unit tests, acting as motion sensors — all working cohesively to fend off bugs from infiltrating your system.
How to Choose the Right Mobile UI Automation Testing Framework?
Choosing the right mobile testing automation framework is the key to getting the automated process right. Here are some of the most popular open-source automated UI testing frameworks which are supported by a strong and active community:
- Appium: It is an open-source automated UI testing framework which can be used with native, hybrid and mobile web apps. It can be used to create a single test script for multiple platforms and does not require access to your source code.
The problem with Appium is that it has limited support for gestures and takes a lot of time to be configured for both Android and iOS.
You can create your mobile automated test cases quickly with natural language-based test step creation which helps you prepare test steps using simple English statements. You may check this article that discusses why choose Testsigma for mobile automation testing
The main issue with Robotium is that it requires knowledge of Java and its maintenance cost is high.
The problem with Espresso is the lack of documentation, small and not so active community.
Although open-source test frameworks offer good control over the test script, they are difficult to learn. A special test automation engineer might be required to work on these tools.
No doubt, all the mobile apps need UI testing, but the level or depth of testing required depends largely on the purpose or category of the application. An application with better usability and proper UI/UX design has more impact on an end-user hence usage and acceptance of this type of application is very high.
How to Do Mobile UI Testing in Testsigma?
Here is a step-by-step process explained for mobile UI testing in Testsigma:
First, create your own account, and for that Sign in to Testsigma.
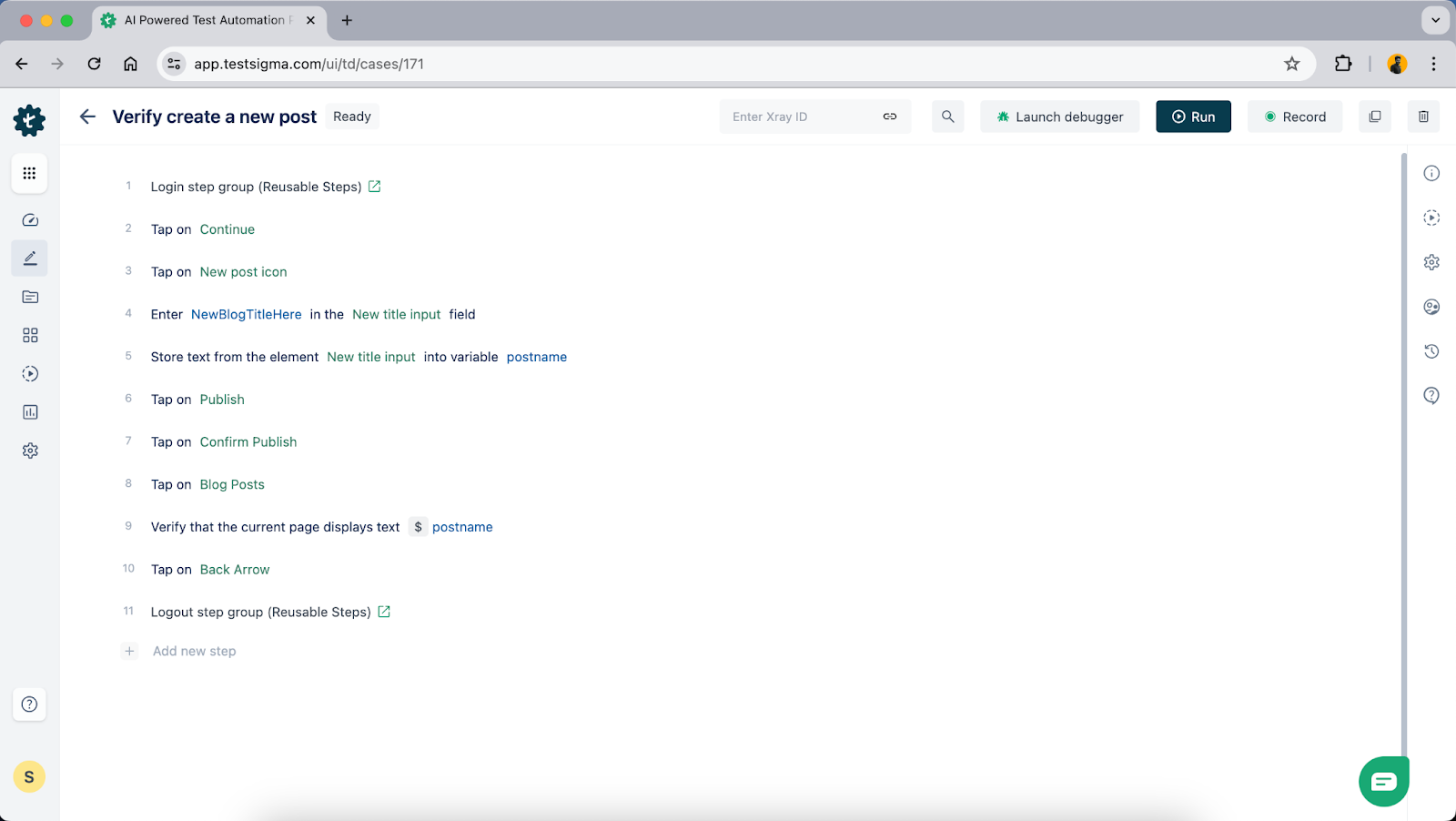
Write automated tests in plain English or record tests with Testsigma’s low-code platform. The mobile recorder intelligently generates self-healing test scripts without coding, allowing you to scale automation coverage rapidly out of the box.
This image is an example, showing you the test cases:

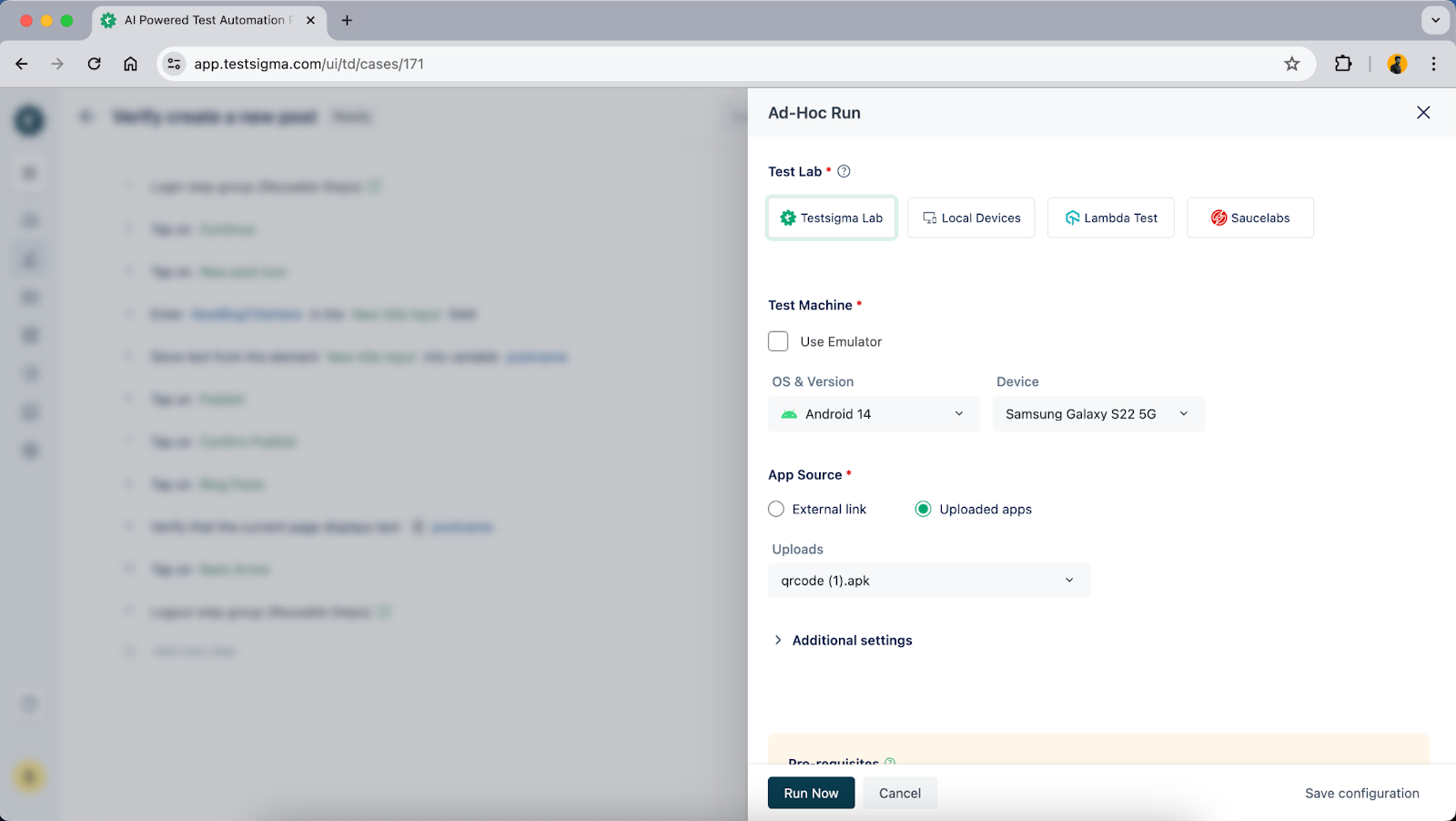
Run Tests on Real Mobile Devices on the Cloud
Ensure your app works across devices and platforms by running compatibility tests on 2000+ real and virtual mobile devices on the cloud. With live mobile app testing on real devices, you can cut maintenance by 50% across platforms.
This image shows how to select the mobile devices and OS versions:

You can easily automate and execute the test cases using an automated testing tool like Testsigma.
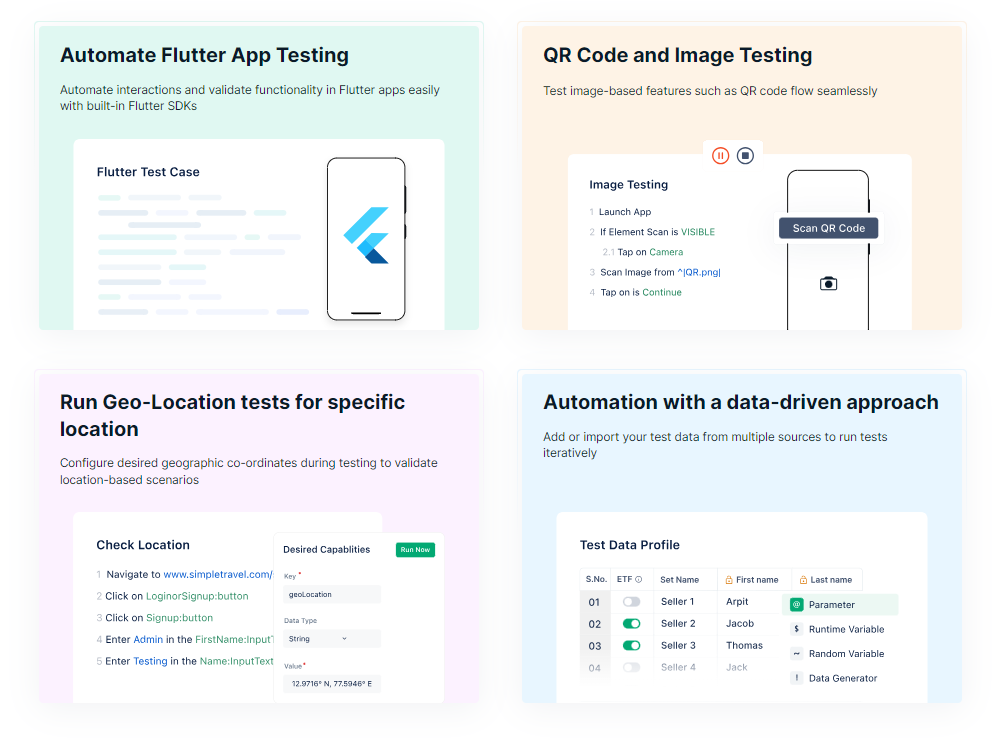
Testsigma also has advanced features for mobile test automation

Challenges of Mobile UI Testing
We know testing the user interface of mobile devices is not an easy task, and it has a number of unusual challenges. Here are 5 challenges that are worth your attention:
Inconsistent Devices: The inconsistency among various devices and operating systems makes the display look different on each platform due to screens of different sizes.
Scarce Materials: The purchase or use of numerous real devices is costly and takes time; although emulators and simulators can assist, their behavior does not always match the reality.
Network Fluctuations: Mobile applications are dependent on network connectivity. It is essential to evaluate the user interface to determine its functionality when exposed to different network conditions which include but not limited to poor Wi-Fi and fluctuating cellular data signals.
Dynamic Content: Certain applications portray information that is subject to change depending on user-specific data or live modifications. Implementing automated tests for these dynamic components could indeed pose some challenges.
The challenges of usability testing: Capturing the subjective experience of users (user experience – UX) can be hard to automate. But manual testing with actual users is necessary. It helps in evaluating ease of use and how satisfied the end user will be.
Best Practices for Mobile UI Testing
By following these best practices, you can ensure your mobile UI testing is efficient and effective:
Establish these principles: Integrate an efficient and result-oriented UI testing practice into your mobile device by initiating a planning session early in the developmental stages and making it recurring at key junctures of the development process. The first priority in this case is to define unambiguous testing goals that will help you easily create a hierarchy of test cases based on risks and user influence.
Embrace multi-device approach: Both manual and automated testing procedures play their roles well. Manual testing cannot be ignored especially for UX evaluation whereas automation is more suitable for tasks that need to be done repetitively, like regression testing because it uncovers new defects faster.
Think like the end user: Create test cases that replicate actual user situations where users would interact with the system in both positive and negative ways (valid and invalid inputs).
Prioritize Automation: Utilize automation tools for repetitive tasks like regression testing, freeing up manual testers for exploratory testing and UX evaluation.
Stay Grounded: Prioritize testing on actual devices over emulators whenever feasible. Although helpful, emulators fall short in mimicking all idiosyncrasies and limitations of real hardware— use them as secondary tools, not primary.
Checklist for Testing Mobile App UI
Here’s a quick checklist:
Visual Evaluation: Examine alignment, spacing, uniformity of fonts, and use of colors throughout all screens on different devices.
Test for Functionality: Ensure buttons, menus, forms, and hyperlinks perform their respective functions by guiding users to the intended screens.
Usability Testing: This allows you to evaluate the ease with which users can achieve their goals through the app, such as finding information or completing tasks. Look for any unintuitive layouts that might impede navigation or instructions that are not straightforward.
In Accessibility Testing, verify that people with disabilities can also use the app. Make sure that features like screen readers work effectively and that the app is compatible with various accessibility settings.
Performance Testing: This lets you observe how well your app performs under varying network situations and when subjected to different device workloads. Check for slow loading times irrespective of bandwidth availability or noticeable lags even if high CPU consumption is present— applications should never crash unexpectedly during these tests.
Strategies for Effective Mobile UI Testing
Establishing a mobile UI testing strategy should be done in a number of ways.
- One way is that you should never start testing late: make it an integral part of the development process right from the beginning.
- You need to have both real devices and emulators: because this will help you be able to cover device fragmentation which will occur.
- Automation can help greatly with task repetition but always keep in mind that manual testing has its own place especially for UX evaluation.
- Develop user journey based test cases, focus on usability— create tests like pieces of art!
- Document everything with accuracy: it helps communication flow better and keeps track of progress easily.
Conclusion
In summary, Testsigma provides an easy-to-use platform for automated mobile UI testing. By combining simple English instructions or recording actions, testers can effectively create powerful test cases. Testsigma enables teams to deliver high-quality mobile applications with a focus on seamless user experience.
Frequently Asked Questions
What Are the Differences between Mobile UI Testing Vs Web UI Testing?
Mobile UI testing tackles a wider range of devices and screen sizes compared to web UI testing, and needs to consider factors like touch interactions and battery life in addition to functionality and usability.
How Can Mobile UI Testing Contribute to the Success of an App?
Thorough mobile UI testing smooths out user experience by identifying and fixing usability issues and bugs, leading to a more engaged user base and a higher chance of app success.








