With roughly three billion monthly active users as of the second quarter of 2023, Facebook remains the most-used online social network globally. This staggering number is not just a testament to its widespread popularity but also to the critical importance of ensuring a seamless and secure login experience for every single user. The login page, being the gateway to personal data and connections, is where the first impression is made, and the user’s journey begins. It’s a page that cannot afford to fail.
Understanding how to craft meticulous test cases for the Facebook login page is essential for professionals who are tasked with safeguarding this digital front door. Whether you are a manual tester, an automation engineer, or a QA manager, the integrity of your test cases directly influences the reliability and user trust in Facebook’s login mechanism.
This article aims to guide you through the process of creating robust test cases, using real-world examples, to ensure that every aspect of the login page works flawlessly, keeping those billions of connections secure and uninterrupted.
Table Of Contents
Test Case for Facebook Login Page

When we log into Facebook, we expect a smooth and secure experience. Testing the login page is about making sure that happens every time for every user. Here’s a closer look at different types of test cases with real-world examples.
- Functional Test Case For Facebook Login Page
Testing the functionality of the Facebook login page is crucial to ensure that users can access their accounts without issues. Functional test cases should cover scenarios such as entering correct credentials, handling password recovery, and dealing with CAPTCHAs or two-factor authentication.
Testsigma simplifies the complex task of setting up an automated test environment that efficiently tests Facebook’s login page. It offers tools to handle CAPTCHAs and two-factor authentication, ensuring that your test cases cover all bases. With Testsigma, you can automate the process of entering authentication codes or solving CAPTCHAs, which are critical for testing the real-world scenarios users may encounter. This level of automation is essential for continuous testing, especially when Facebook updates its login security measures.
For a deeper dive into the review process of test cases, check out our detailed guide on Test Case Review.
- UI Facebook Login Page Test Cases
UI test cases are all about how the login page looks and feels. It’s important that the login button is easy to find and that any instructions are clear.
A practical test case might involve checking that the login page adjusts its size properly on a mobile phone screen, making sure it’s user-friendly no matter the device.
Testsigma’s automated testing capabilities enable you to validate the UI’s responsiveness across different devices and resolutions, ensuring a consistent experience for all users. Its visual testing features can automatically detect UI anomalies and report them for review.
- Security Test Cases For the Login Page Of Facebook
Security is paramount when it comes to the Facebook login page. Test cases should ensure that the page is protected against common security threats such as SQL injection, cross-site scripting (XSS), and session hijacking.
With the rise of cyber threats, it’s crucial to ensure the Facebook login page is impervious to common attacks like SQL injection and XSS.
- GUI Testing – Test Cases For Facebook Login Page
GUI testing ensures that the Facebook login page is not only functional but also visually and interactively consistent across different devices and browsers. This includes checking the alignment of elements, color schemes, and interactive components like buttons and input fields.
Accessibility is a key component of GUI testing. This includes testing that the Facebook login page complies with WCAG guidelines, making it accessible to users with disabilities. This includes testing for screen reader compatibility, keyboard navigation, and color contrast ratios, ensuring inclusivity and a wider reach.
- Friends and their Timelines Test Cases for Facebook
This set of test cases would check things like whether you can see your friends’ latest posts as soon as you log in. It’s important because that’s a big part of why people use Facebook—to stay updated with friends. A tester might log in and check if the news feed updates with new posts from friends right away.
- Facebook Notification Test Scenarios
Notification test scenarios make sure you’re alerted about important activity, like friend requests or messages, as soon as you log in.
A good test case would be to send a message to a user, then log in as that user to see if the notification pops up immediately.
- User Timeline Test Cases for Facebook
These test cases focus on your own timeline—making sure your posts show up correctly after you log in.
Testers might look for things like whether the posts are in the right order and if recent posts appear at the top of the timeline as they should.
By exploring these examples, testers can ensure that the Facebook login page is not just easy and pleasant to use but also secure. It’s all about giving users peace of mind while they connect with friends and family on the world’s largest social network.
Types of Test Cases
When it comes to testing the Facebook login page, it’s important to consider both positive and negative scenarios. Positive test cases confirm that the system works as intended when used correctly, while negative test cases ensure that the system can handle incorrect or unexpected input gracefully.
For positive test cases, consider scenarios like logging in with email addresses containing special characters or new domain extensions to ensure system compatibility. For negative test cases, test the ‘Forgot Password’ feature’s behavior when provided with an unregistered email address. These edge cases are vital for creating a resilient login page.
Positive Test Cases for Login Page
Positive test cases verify the expected functioning of the login page. Here are some examples:
- Valid Credentials: Ensure that a user can log in with a correct email and password combination. For example, entering a registered email and its corresponding password should grant access to the user’s Facebook account.
- Password Visibility Toggle: Test if users can toggle the visibility of their password to check for correctness before logging in.
- ‘Remember Me’ Functionality: Confirm that the ‘Remember Me’ option keeps the user logged in for future visits.
These cases are straightforward checks that validate the core functionality of the login process.
Understanding what constitutes a test case is fundamental. Learn more about the anatomy of a test case here.
Negative Test Cases for Login Page
Negative test cases are designed to ensure the system’s robustness against improper usage. Here are some examples:
- Invalid Email Format: Enter an email address in an incorrect format to see if the system correctly prevents login and displays an appropriate error message.
- Incorrect Password: Attempt to log in with a valid email but an incorrect password to test if the system securely denies access.
- Empty Fields: Try to log in with one or both fields empty to ensure that the system prompts the user to fill in the necessary information.
These test cases help identify potential areas where the login process could be made more secure or user-friendly. For those conducting manual testing, enrich your approach with our guide on Test Cases for Manual Testing.
By thoroughly testing both positive and negative scenarios, we can ensure that the Facebook login page is reliable, secure, and user-friendly. Testsigma can be an invaluable tool in automating these tests, providing a robust platform for testers to execute a comprehensive suite of test cases efficiently.
Manage Facebook Login Page Test Cases with Test Management by Testsigma

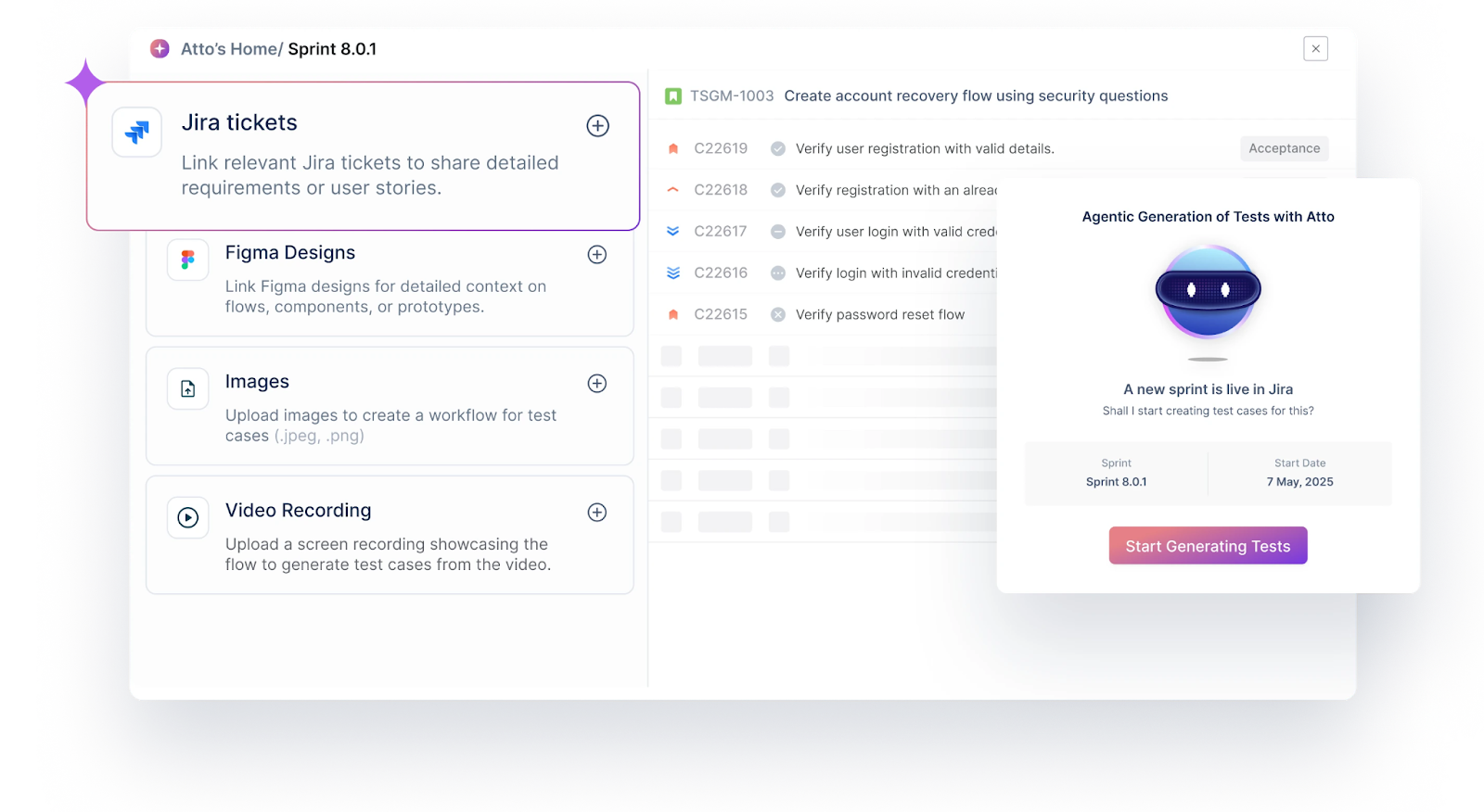
Test Management by Testsigma is an Agentic test management tool designed to help testers efficiently create, execute, analyze test cases, and report bugs while gaining valuable insights throughout the software development lifecycle.
If you’re working on test cases for the Facebook login page, this tool makes it easy to manage both manual and automated tests in one place with smart integrations. It’s especially useful for validating login workflows where security, session handling, and user experience are critical.
With Atto, your AI coworker deploys intelligent agents at every step, from automatically generating login page test cases to reporting bugs, ensuring complete test coverage and higher quality in less time.
Agentic AI Capabilities in Test Management by Testsigma
Atto: An intelligent AI Agent that takes care of critical testing tasks and deploys agents for processes like test generation, execution, and bug reporting, helping teams save time and stay focused on delivering quality software.
Generator Agent: A test case generator agent powered by Atto that automatically writes test cases for you and also pulls information from sources like JIRA, Figma, XRay, images, videos, and documents. It even recommends edge cases to boost your test coverage.

Executor Agent: Automatically helps you execute tests within the browser.
Bug Reporter Agent: This agent automatically generates detailed bug reports with reproduction steps, logs, and screenshots, and sends them to your bug tracking tools, cutting down manual effort and improving traceability.
Why is Agentic Test Management by Testsigma the Right Choice?
- When the UI changes, Atto updates the test cases automatically, which helps reduce flaky tests and cuts down the time spent on maintenance. You don’t need to fix broken tests manually every time something shifts on the front end.
- Instead of tracking bugs manually in spreadsheets, the platform generates detailed bug reports with logs, reproduction steps, and screenshots, making it easier to keep everything organized and traceable.
- You can manage both manual, automated, and exploratory test cases in one place, which means less context switching and fewer tools to juggle.
- Test cases can be imported quickly from Excel, CSV, JIRA, and commonly used open-source free test management tools, so you can get started without any hassle.
- It also integrates smoothly with tools like JIRA, Azure DevOps, and Jenkins, helping your testing stay in sync with the rest of your development process.
Conclusion
Testing the Facebook login page is a critical step in ensuring a secure and user-friendly experience for the billions of users accessing the platform. Throughout this article, we’ve explored various test cases, including functional, UI, security, and both positive and negative scenarios. By applying these test cases, testers can help maintain the integrity and reliability of one of the most frequented login pages on the web. Tools like Testsigma can significantly streamline this process, offering an automated, efficient, and effective testing environment.
For insights into crafting test cases for different scenarios, explore our article on Test Cases for Registration Page, which parallel many principles applicable to login pages










