A while back, I gave my friend a keyword to search on Google and asked him to open the third link that popped up in the results. After some confusion, I realized that search results are customized to the region. Even Netflix’s movie listing changes based on the region. Geolocation testing is important for developers, testers, and users. Geolocation testing focuses on some important use cases and functionalities, which are discussed in the next section. Our post will also focus on different methods and tools and discuss various steps needed to perform geolocation testing.
Before all this, let’s consider the importance of geolocation testing in the lives of developers, testers, and users.
Table Of Contents
- 1 Geolocation Influence
- 2 What is Geolocation Testing?
- 3 Features to Accelerate Geolocation Testing
- 4 Why Test a Website from Different Locations? – Importance of Geolocation Testing
- 5 How to Perform Geolocation Testing?
- 6 Real-World Scenarios Impacted by Geolocation Testing
- 7 Tools to Perform Geo-Location Testing
- 8 Conclusion
- 9 Frequently Asked Questions
Geolocation Influence
Geolocation word comes by combining two words: “geography” and “location”. Identifying the current geographical location of a person with the help of an electronic device often comes under geolocation.
Geolocation has proved to be of high importance especially since the market has seen a sudden surge in internet-connected devices. Some companies such as Uber depend completely on just geolocation by making use of GPS or Google Maps which is another famous application that is based on geolocation.
From safety, security to customizations – geolocation is in our lives every day. With these arguments, it is quite evident that if so many applications depend on geolocation, then geolocation testing would be of high priority. Or is it?
What is Geolocation Testing?
Geolocation testing is the testing of an application for various geographical locations. The lines on the map of the world are more than just boundaries. A lot of things remain the same but a lot of things change too.
The rules are not consistent throughout the world and as web developer, we need to ensure that we adhere to them and our client does not get into legal problems. While adhering to the rules – there might be a scenario where an application depends completely on geolocation. Geolocation testing, therefore, becomes important – to ensure that all such scenarios are executed properly.
A food delivery application, for example, will start generating negative reviews and revenues when the restaurants are shown that are hundreds of miles away.
There can be a long list of such scenarios and therefore, to summarise, we can point down the following larger domains which exhibit the importance of geolocation testing:
- Getting location data: We can get the geolocation of the device to use directly with our application such as Google Maps or fetching results according to the location such as Uber or food delivery application.
- Showing results based on content distribution laws: Several countries restrict certain content to be shown in their country such as goldfish cannot be portrayed in a big glass bowl in Italy. Whatever content you show, videos or images or any item on eCommerce platform, it must adhere to national laws and geolocation testing helps us to check if we are adhering to these laws or not.
- Customizing Advertisements: Geolocation testing can also help us determine whether we are serving ads according to the region or not. Advertisements are a billion-dollar industry today and serving them right (even at the smallest level) counts.
- Security: One important reason to use geolocation testing is when security is dependent on the geolocation. A recent example is the Google Pay application that transfers money from sender to receiver directly.
Google Pay Example: Google Pay uses geolocation to detect and prevent fraudulent transactions. For example, if a transaction occurs from your account in Chicago at 9:02 pm and another one happens in London at 9:36 pm, this discrepancy could indicate fraudulent activity.
By incorporating geolocation testing and vulnerability scanning services, you can enhance the security of your web pages and ensure that they remain protected against potential threats from all angles.
Cross-browser testing: Geo-location testing is often paired with this testing where the geo-location tests are repeated on multiple browsers to ensure it works well on all of these browsers and devices.
Features to Accelerate Geolocation Testing
Here are the major features in location testing:
Geotargeting: This means delivering content or services based on the user’s geographic location. Speed things up by automating the simulation of various locations and testing how your application changes its content or ads based on different Geotargeting rules.
Use tools that support location-based targeting and verification for accuracy and relevance.
Geofencing means creating virtual boundaries around a physical area, with actions triggered when a user enters or exits these zones. Improve your testing by using geofencing simulation tools and setting up varied boundaries to evaluate how your application responds to users crossing these virtual perimeters.
Automated testing frameworks can help validate that geofence triggers and notifications work as expected.
Geotagging is to attach location coordinates to photos or any digital media. For ease of testing, make sure that tools are available wherein geotags can be inserted and verified in digital media automatically.
Ensure proper functionality of geotags across all devices and platforms during testing. Read here cross platform testing
Localization: Here content and functionality is accommodated to fit what people prefer in different regions. We can speed up testing by using automated localization tools that copy different regional settings and check text, formatting, and regional features in your app. Make sure you have good testing plans that cover different languages and cultural norms.
Geoblocking is a technique used for restricting a user’s access to content based on his or her geographical location. Improve testing efficiency by automatically simulating different locations. This is to verify that access controls and restrictions are being enforced in the right manner, as described in the requirements. Use other tools that can test how well the geoblocking measures work and check them against regional content regulations.
Why Test a Website From Different Locations? – Importance of Geolocation Testing
Checking a site from different locations is important for the following reasons, (these reasons are directly related to user experience and site performance):
- Optimizing Performance: Websites can load at different speeds depending on the network, server response times, and latency in different locations. When you check website from different locations, you can figure out where the performance issues are happening. Later you can make adjustments so that the website runs smoothly for all visitors.
- Ensuring Content Relevance: Your pages might need to display localized information or provide different deals based on the region. Geolocation test validates that upon access, users view information specific to where they are. This is particularly critical for websites with highly localized content or offers that are specific to certain regions.
- Meeting Regional Regulations: It is important for all regions to have uniform laws and regulations regarding data privacy, web accessibility, and content restrictions. Testing from different locations will help verify that your site meets these rules, preventing possible legal issues and making sure your content is appropriate for every region.
- Providing a Consistent User Experience: A consistent user experience across various locations is crucial. Testing helps ensure that features like localized ads, pricing, and support work as intended everywhere. This way, users get a seamless experience regardless of their location.
- Identifying Location-Specific Issues: Sometimes different geographic locations bring out unique challenges with your network infrastructure, compatibility with browsers, or services common to their region only. When the website is tested with multiple testing locations, it makes it possible to identify such issues for mitigation and offers a more reliable service.
- Enhancing SEO and Marketing: Another area geolocation testing can have an impact on is your SEO and marketing strategies. It ensures that whatever content you have on your site will be properly indexed and ranked in different regions, and local marketing efforts will hit the target audience. That, in turn, will boost your site’s visibility and how it will work in various markets.
How to Perform Geolocation Testing?
The next question arises, if geolocation testing is so important, what are the different ways to do it? From complex to simplest, let’s see how we can perform the geolocation testing of our application.
1. Gathering People Around the World
The most tiresome and complex method to perform geolocation testing is to use the application from multiple locations for real. Although travelling yourself would not be a great idea, contacting like-minded people can help. A great tool for this can be GitHub.
Through GitHub, testers can be contacted who can download and test your application from various parts of the world. It takes time and is a hectic job. In addition, there are crowd testing platforms like utest and testlio too that can be leveraged here. Also, the biggest disadvantage could be trusting people you do not know and providing them confidential information (such as source code) which can be misused.
2. Using VPN to Change Location
A simpler method is to just install and use a VPN to change our current location. VPNs do not need any introduction today. They are used exhaustively in various domains such as in organizations to create a secure network or by people to change their server location to play a game banned in your current region.
But VPNs are not super efficient and sometimes third-party applications (from which you might be fetching the data) recognize and block the VPN usage. This can cause a bit of hindrance in testing. However, there are ways to overcome this challenge by using top VPN providers that offer advanced features to bypass detection and ensure seamless testing experiences. Plus, if you’re looking for a discount, VPNpro has an article on Surfshark YouTuber codes that can help you get it even cheaper.

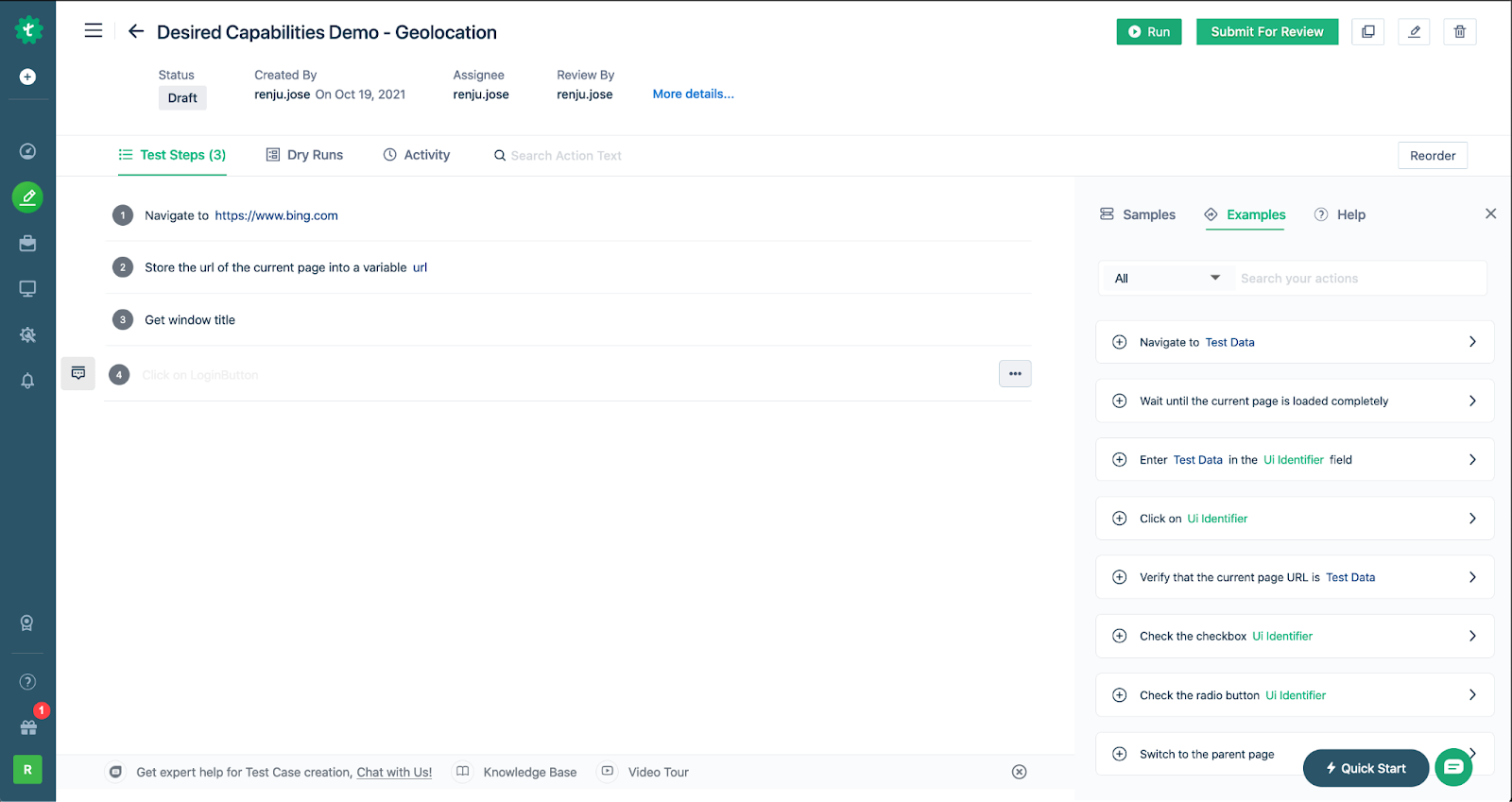
3.Automated Geolocation Testing with Testsigma
The simplest and most efficient way to perform geolocation testing is to use a tool that is built for this purpose. One such tool is Testsigma. Testsigma is just not about geolocation but performing geolocation testing through automation.
These automated geolocation tests can be combined with a variety of other testing paradigms such as end-to-end regression to simulate a complete test environment in a single place.
To perform geolocation testing with Testsigma, we need to follow three different steps for three different platforms: the web application, an iOS application and an android native application.
Web Application
Geo testing on the web application requires setting a few capabilities on Testsigma. These are as follows:
capabilities.setCapability(“selenium”,”3.141.59”);
capabilities.setCapability(“timezone”,”UTC-8:00”);
capabilities.setCapability(“geoLocation”,”US”);
capabilities.setCapability(“chrome.driver”,”78.0”)- selenium_version: The selenium version to be used for executing the tests.
- timezone: The timezone in which you want to execute the test. In the above example, the timezone is set to UTC-8 which is California’s timezone.
- geoLocation: The geolocation takes in the country code from which we want our tests to be executed. For example, here the web application will be mocked to open from the United States.
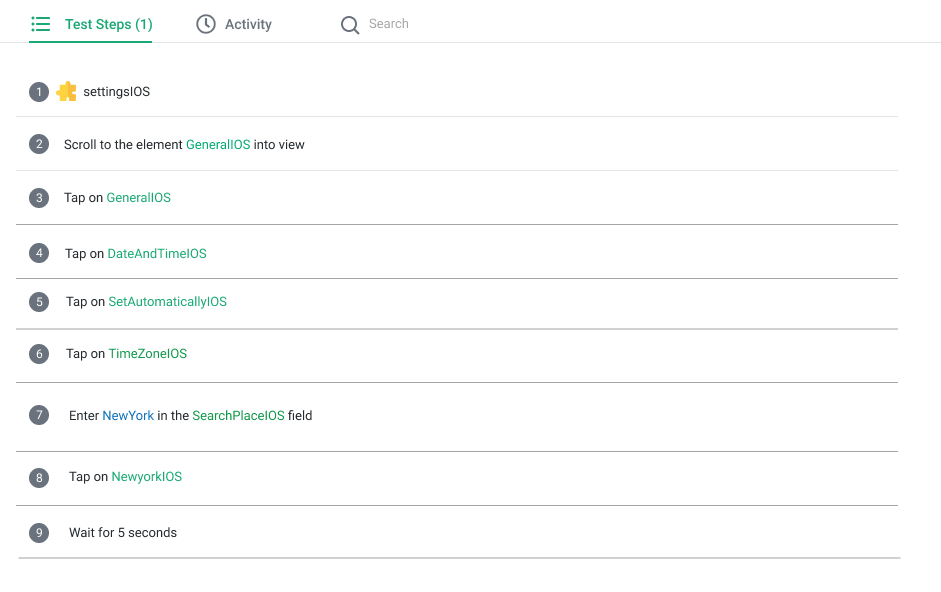
iOS
Geolocation testing on iOS devices can be directly done by setting the timezone in the device settings. Use the NLP“Tap on UI identifier” to write three steps and change the timezone of the device to mock the location as if the application is operated from that time zone.

Android Native Application
Geolocation testing on the android native application can be done by setting the browserstack.timezone capability.

Apart from the above-mentioned methods, you can also perform geo-location testing while using an Android emulator and third-party plugins.
Real-world Scenarios Impacted by Geolocation Testing
Geolocation testing can have a significant impact on a variety of real-world scenarios, affecting how users interact with websites and applications. Here are some key scenarios where geolocation testing is crucial:
- E-Commerce and Regional Pricing
Geolocation testing in e-commerce platforms guarantees that users view accurate pricing plus promotions as per their geolocation. For instance, a retailer may offer different prices or discounts based on the country. Testing aids in ensuring that such regional settings are appropriately applied, hence averting issues such as wrong pricing or missing promotions.
- Legal and Compliance Issues
Due to varying laws and regulations on data privacy, accessibility, and content restrictions, what is considered acceptable varies by region. Geolocation testing will help you make sure your website or app meets the standards set by local regulations for that specific place, such as GDPR in Europe or the Personal Data Protection Bill (PDPB) in India. This may prevent legal issues and will ensure that users receive a compliant experience.
- User Experience and Navigation
It can vary based on geographical location because of local network speeds and server response times. This is why testing from varied locations helps to identify and subsequently rectify issues related to loading times, site navigation, and overall performance. This ensures that the site will be of no inconvenience to users across the globe.
- Advertising and Marketing
Most digital advertising strategies today hinge on geotargeting to have a basis for ad relevance as far as user location is concerned. It is through geolocation testing that the accuracy of targeting in ads is verified, ensuring its effectiveness in showing users the ad content from their regions. This can have an impact on clickthrough rates and generally how effective the ads are.
- Travel and Navigation Services
Travel and navigation apps heavily depend on geolocation data accuracy to be able to furnish directions, local recommendations, and real-time updates. Testing from all over helps verify that the service is right on track with provision of accurate and reliable information to its users. No matter where they are.
- Gaming
In online games, players from different regions might experience varied latency and server performance. Geolocation testing helps ensure that games are optimized for players in different regions, reducing lag and improving the overall gaming experience.
- Customer Support
If there are region-specific help or services associated with the support system, then it has to be verified that the users will get location-based appropriate help. For instance, a customer support chatbot may need to offer localized responses or support in different time zones.
Tools to Perform Geo-location Testing
There are a number of tools that can help you perform geo-location testing on a variety of devices. The popular ones are described below:

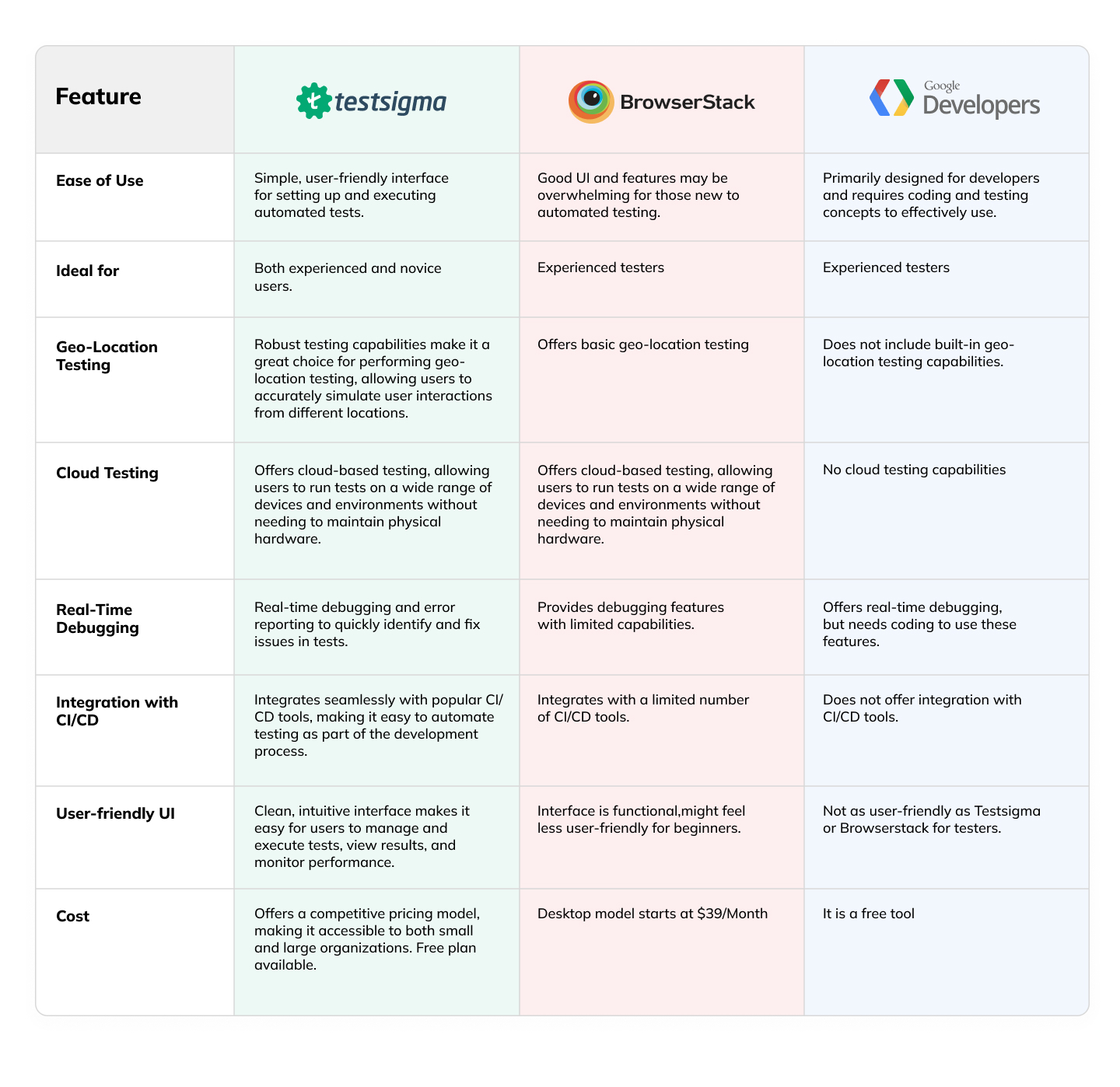
Testsigma
Testsigma – an online cloud-based test automation tool, that performs geolocation testing and cross-browser testing – comes with a lot of other features too. Testsigma comes with a series of desire capabilities that can be applied while constructing the test cases.
The tool uses English-based language and natural language processing for easier test construction and quicker results. The step-wise process to follow while performing geolocation testing has been described in the above sections.

BrowserStack
Browserstack is another tool that offers geolocation testing features to test the application/website as if operating from various different locations globally. Browserstack comes with geotagging (testing if the media is tagged to correct location), localization testing, geotargeting, geofencing etc. These can be combined with geolocation testing to test the application thoroughly.
Google Chrome Developer Tools
Google chrome is already equipped with geolocation features and the testers can change the location from the developer tools section to anyone in the given list using chrome location changer.
To change the location in Google Chrome, press Ctrl + Shift + P (Cmd + Shift +P). Type “Sensors” to open up the sensors list from which you have to select “Geolocation”. In Geolocation, a list will open up to choose a location from.

Google Chrome Dev Tools doesn’t offer integration with CI/CD tools. Testsigma has in-built integration with Jenkins that helps set up CI/CD easier than ever. Try it for free now.
Conclusion
Geolocation testing today stands on similar priorities as other types of testing. The simple reason being that the application would be of no use if it does not communicate with the user in their language and according to their preferences. On top of it, geolocation testing also makes sure that the application abides by regional laws and fetches the most relevant results for the user.
Whether we notice it or not, we involve geolocation in our day-to-day lives and sometimes for the whole day (such as Google Maps). With such a high relevance, we require a high-performance tool that can make sure that everything works smoothly after the application is released to the user.
Such methods and tools are described in this post among which the user can choose any of the ones according to their requirements and convenience. The recommended method, however, is to use the cloud-based tool that can provide accurate locations and other additional features that would be difficult to mimic while testing manually.
Hope this post helps you in your next project which has geolocation features and modules depending on it. You can comment on your experiences and suggestion in the comment section below. Till then, happy testing!
Frequently Asked Questions
How Do You Do Location-based Testing?
With the help of automation tools like Testigma, you can test locations for your website/app. To know more about how to perform location-based testing, refer to “How to Perform Geolocation Testing?” above.
How Can I Test My Website in Different Locations?
By changing the location in Google Chrome and clicking Ctrl + Shift + P (Cmd + Shift +P), you may manually test your website in multiple locales. Type “Sensors” to open the sensors list, from which you must select “Geolocation.” Geolocation will open a list from which you can select a location.
Alternatively, you can smartly automate your location testing utilizing testing tools such as Testsigma and test effectively using real devices.










