Pickerwheel is the UI element, specific to mobile devices that allows a user to pick a single value from multiple values displayed as a scrollable list. This UI element is available on both Android and iOS. Here, in this article, we will be discussing how to automate Picker Wheel specifically for iOS.
Table Of Contents
How to Automate Picker Wheel UI Element Using Appium?
Automation of an iOS-specific pickerWheel UI element via Appium using the XCUITest driver is quite simple. Let’s look at 2 approaches to do so below:
Approach 1:
The simplest way to automate Picker Wheel is via the “driver.sendKeys()” method. PickerWheel contains values in the form of strings. The same string that needs to be selected can be passed as a value via sendKeys and the needed result can be achieved.
Here, the pickerWheel element is accessed via method “XCUIElementTypePickerWheel” as in the sample code below:
driver.findElement(By.xpath(“//XCUIElementTypePickerWheel[@value=’Today’]”)).sendKeys(“Wed 25 Dec”);
Here:
Element located by pickerWheel is “//XCUIElementTypePickerWheel[@value=’Today’]”.
Value picked by pickerWheel is “Wed 25 Dec”.
Refer image below to get more clarity about PickerWheel via Appium Inspector:
Approach 2:
In the second approach, javascript’s mobile method selectPickerWheelValue can be used:
{
HashMap<String, Object> params = new HashMap<>();
params.put(“order”, “next”);
params.put(“offset”, 0.15);
params.put(“element”, ((RemoteWebElement) pickerWheelElement).getId());
driver.executeScript(“mobile: selectPickerWheelValue”, params);
}
And it accesses the pickerWheel values in forward or backward direction, as needed, using the above parameters.
- Order: The value of order determines where to pick the next value – for forward direction “next” value should be passed and for backward “previous” should be passed.
- Offset: The height of the wheel at which click should be done.
- Element: PickerWheel element.
Let’s discuss how the pickerWheel interaction can be automated in an iOS native application using simple natural language in Testsigma:
“ Pick option by text test data in the UI identifier picker view”
Here,
test data: The pickerWheel value that should be selected regardless of direction.
ui identifier: locator of the PickerWheel Element.
How to Automate Picker Wheel UI Element Using Testsigma?
It is quite easy to automate picker wheel UI element (for Android and iOS) using Testsigma. The tool uses NLPs, and you must pick out the correct NLP corresponding to the picker wheel UI element detection.
Step 1. Create a project (Android or iOS) and a test case to automate picker wheel UI element testing. Read more on how to create a project in Testsigma.
Step 2. Navigate to the website or the application with the number picker element.
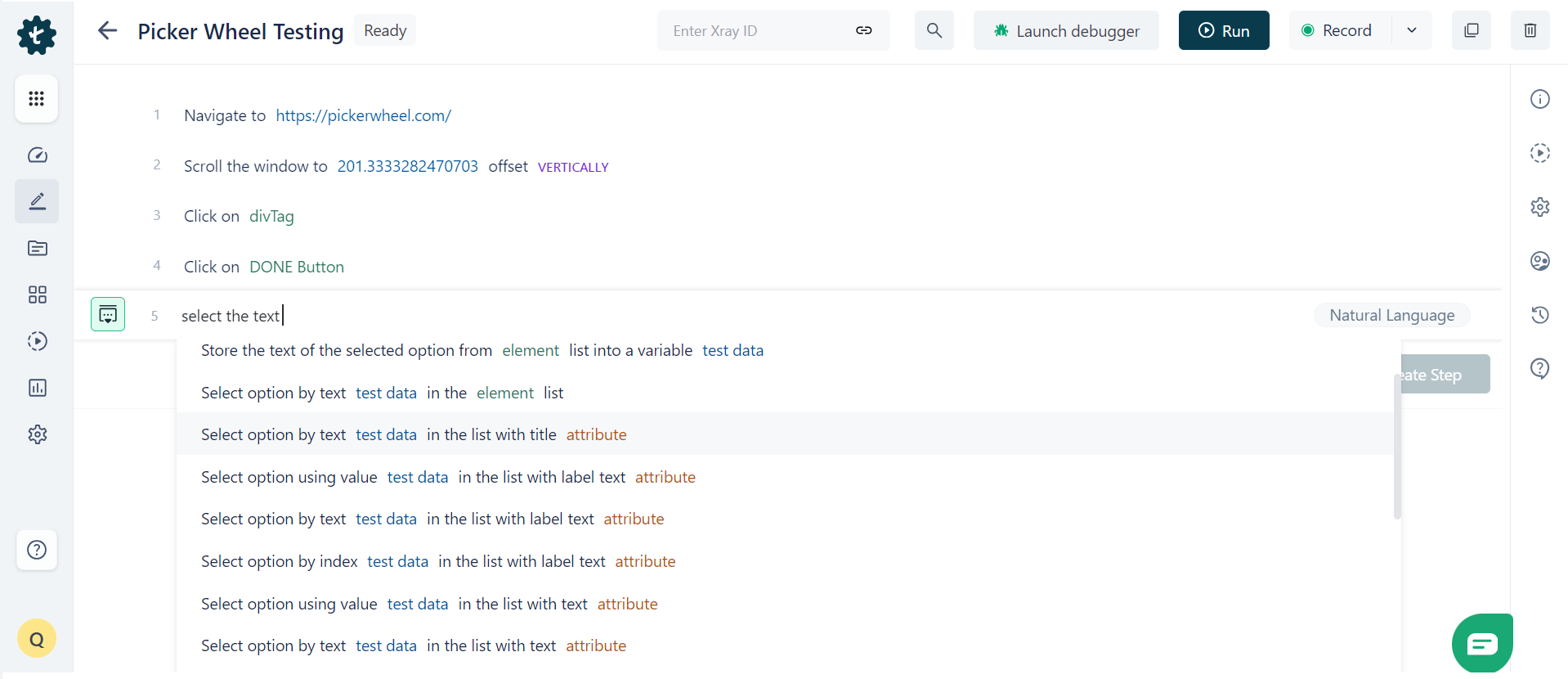
Step 3. Select the text (number you want to pick) and the element (id, xpath, name) to locate the object.

Step 4. You can either record the test steps using Testsigma’s record-and-playback option or write the test cases yourself. Both the options generate tests in plain English.
Step 5. The results of running the tests are available in images with a detailed breakdown of each test step.
If you compare the two methods used here, one using Appium and the other using Testsigma, both perform the same task differently. Appium is code-based, while Testsigma takes the no-code approach and gets the work done in a few minutes.
Compare different testing tools and see how Testsigma differs from them.
Conclusion
A picker wheel is a dynamic UI element with multiple values that allow users to pick one at a time. They are used on websites and mobile apps, which makes testing them quite significant.
However, validating the function and UI of a picker wheel is more challenging than checking any other UI element. Picker wheels are dynamic and require an advanced testing tool that can identify dynamic elements and capture them in the test.
While other tools require you to manually determine the element path, Testsigma’s AI-powered feature automatically captures the element and adds it to the test case. For this, you can also use the record-and-playback method enabled in Testsigma.
The idea is to accurately create test cases for an element that is quite challenging to recognize when it comes to automation testing. Testsigma reduces the time spent manually scouring the page to identify the picker wheel element.
Read here – Testsigma vs Appium
Frequently Asked Questions
How to Select Random Values From the IOS Picker Wheel Using Selenium?
To select random values from the iOS picker wheel using Selenium, you have to use the random module and generate a random index within the range of the picker options. Locate the picker wheel element, get its options, and select the option corresponding to the random index. Use the send_keys method to send the selected value to the picker wheel.







